Jsonp是一个处理跨域请求的好方法,他的原理也是很简单的,一起来看看吧
说跨域之前,先来聊聊同源策略
http://google.com 和 https://google.com 不同,因为协议不同;
http://localhost:8080 和 http://localhost:1000 不同,因为端口不同;
http://localhost:8080 和 https://google.com 不同,协议、域名、端口号都不同,根本不是一家的。
根据同源策略,我自己做的一个网页 http://localhost:8080/test.html 就无法通过ajax直接获取 http://google.com 的数据。
主要原理
jsonp能够实现的原理,就是利用了script标签的性质,我们知道,你可以在网上任意的引入一段script标签,这个标签不受同源的限制
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> function find(a){ alert(a) } </script> <script type="text/javascript" src="../yy.js"></script> </body> </html>
首先我们创建了一个yy.html文件,代码如上,我们定义了一个叫做find的函数,但是我们没有执行这个函数
第二步:我们创建了一个叫做yy.js的文件,并在yy.html中引入了这个yy.js文件我们来看看这个yy.js文件长成什么样子
find("ok")
非常的简单,就是执行了find函数,当然了,我的这两个文件,是在同一个域名下的,但是我想说的是,即使两个不在同一个域名,我们也是照样可以的
以上就是jsonp的最简单的原理,就是引入一个文件,在那个文件里面,调用我们已经写好的函数
当然了,这只是最原始的雏形,实际可不是这样的呢
<script type="text/javascript"> function trans(data){ console.log(data) } </script> <script type="text/javascript" src="https://smart.sug.so.com/translate-query?callback=trans"></script>
我们通常都是这么写的,一个callback字段,然后后面跟着一个请求的参数trans,最开始的我,作为初学者,非常的好奇,为什么非要写callback呢,我写成callbacks,换个别的名字,可以吗?
可以的,你爱写啥就写啥,这个要取决与后端,所以说,知识要全面呀,后端返回给你的,是这个东西
trans({
data:{
//这里就是你需要的数据
}
})
我们在当前的html文件中,请求了这个url,并且发送了 callback=trans 。最开始我一直觉得神奇,为什么这个后端就能根据这个 trans 返回呢?其实就是这么的神奇,也许学了后端的语言,就会更加的透彻了吧。
我们可以自己去别人家的网站扒一扒数据,看看可不可以实现这个跨域请求数据
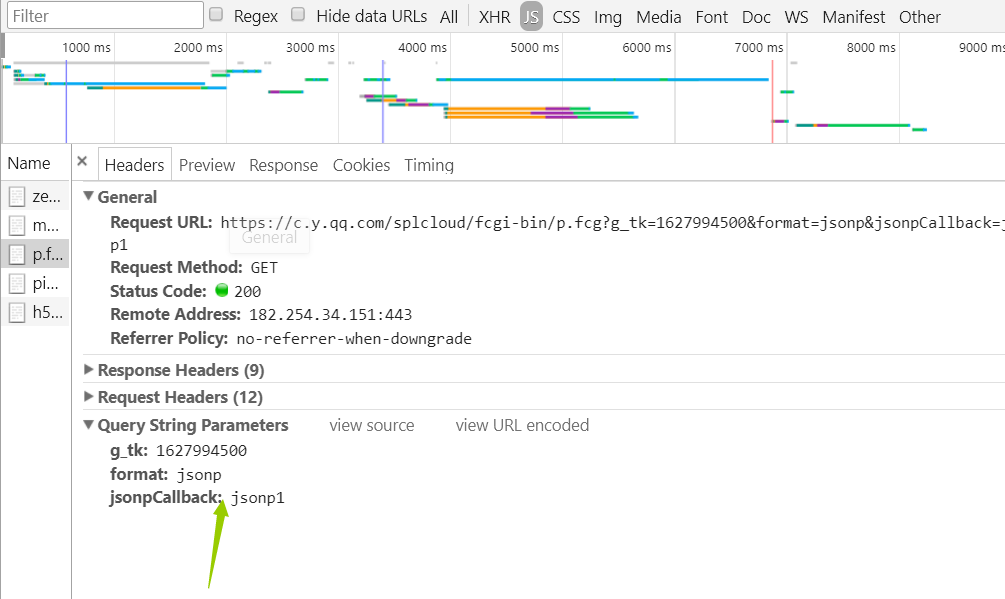
我这里去qq音乐拿了一个数据,有的网站是拿不到的,人家做了处理,但是这个qq音乐可以的

同志们,由于这个是JSONP的请求,所以我们直接的查看的就是JS请求,这个JS的请求这么多,具体从哪个里面找呢?如上图箭头,这种回掉函数的就是我们需要的
从上面也可以看出来,这个jsonpCallback,是自己随心的定义的,你前端按照这个自己去请求就可以了
我们可以看看,这个地址是个什么

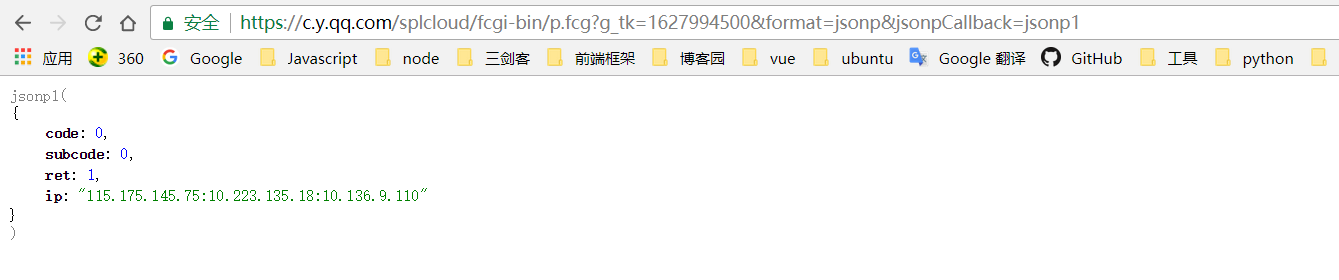
直接输入这个地址,就可以看到了,当然,这个地址返回的信息,我们不是很需要哈,换一个地址试试
很多的时候,我们拿到了数据,如果想要得到这个数据,是需要后端同意,给出字段,我们才能用jsonp实现的,不然,你随便就拿走了别人的数据,那还得了!!

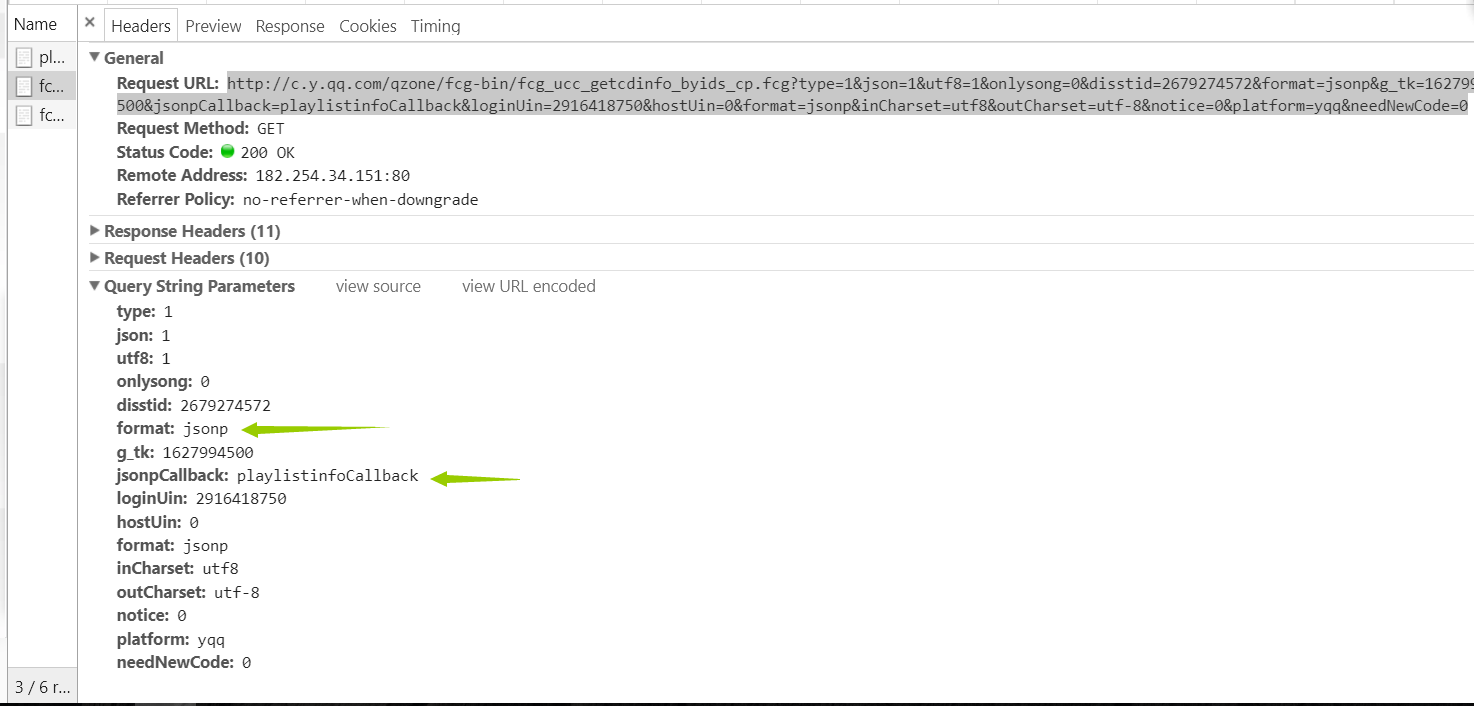
我们来请求的试试看
<script type="text/javascript"> function playlistinfoCallback(data){ console.log(data) } </script> <script type="text/javascript" src="http://c.y.qq.com/qzone/fcg-bin/fcg_ucc_getcdinfo_byids_cp.fcg?type=1&json=1&utf8=1&onlysong=0&disstid=2679274572&format=jsonp&g_tk=1627994500&jsonpCallback=playlistinfoCallback&loginUin=2916418750&hostUin=0&format=jsonp&inCharset=utf8&outCharset=utf-8¬ice=0&platform=yqq&needNewCode=0"></script>
我这个写的是非常的粗糙的,只是简单的演示,