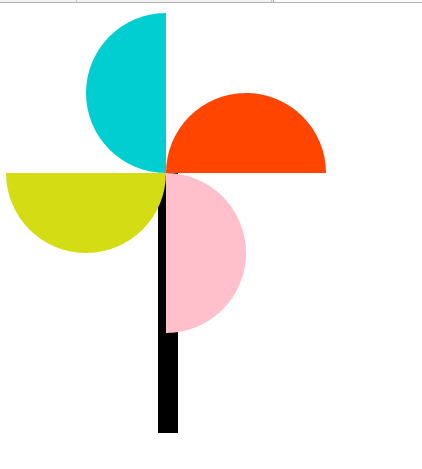
1、画小风车
参考自:作者:爱喝酸奶的吃货

windmill.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css画大风车</title>
<style type="text/css">
.wrap{
320px;
height:320px;
position:absolute;
animation:rotate 2s linear infinate;
}
.box1,.box2,.box3,.box4{160px;height:160px;position:absolute;}
.box1{
left:80px;
background:linear-gradient(to right,#00ced1 50%,transparent 50%);
border-radius:80px 0 0 80px;
}
.box2 {
right: 0;
background: linear-gradient(to bottom, #ff4500 50%, transparent 50%);
border-radius: 80px 80px 0 0;
top: 80px;
}
.box3 {
left: 80px;
background: linear-gradient(to left, #ffc0cb 50%, transparent 50%);
border-radius: 0 80px 80px 0;
top: 160px;
}
.box4 {
top: 80px;
background: linear-gradient(to top, #d4dc14 50%, transparent 50%);
border-radius: 0 0 80px 80px;
}
.gunzi {
20px;
height: 260px;
background: black;
position: absolute;
z-index: -1;
top: 168px;
left: 160px;
}
@keyframes rotate {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
</style>
</head>
<body>
<div class='Windmill-content'>
<div class="wrap">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</div>
<div class="gunzi"></div>
</div>
</html>
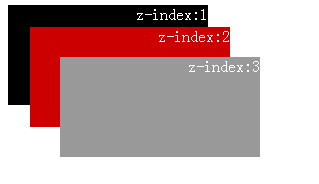
2、z-index示例

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<style>
.z1,.z2,.z3{position:absolute;200px;height:100px;color:#fff;text-align:right;}
.z1{
z-index:1;background:#000;
}
.z2{
z-index:2;top:30px;left:30px;background:#C00;
}
.z3{
z-index:3;top:60px;left:60px;background:#999;
}
</style>
</head>
<body>
<div class="z1">z-index:1</div>
<div class="z2">z-index:2</div>
<div class="z3">z-index:3</div>
</body>