通过操作模型坐标变换矩阵,实现了多个模型的移动,旋转和放大缩小。但是,渲染的依然是简单的三角形,是个构造及其简单的模型。
但是实际中,用WebGL来绘制一个简单的三角形的机会是很少见的。至少是个四角多边形吧,通常会是更复杂的模型。
伴随着模型的复杂化,顶点的个数也会大幅度增加,越是精密圆滑的模型,所需要的顶点的量也会变的肥大化。javascript中倒是没有什么限制,也不是为了节省内存或者是节省代码量,直接绘制这些大量顶点数据也不是说不可以,但是尽可能的减少数据量这种想法是程序员本性。
在WebGL中,有一种方法可以防止顶点数据的肥大化,是使用索引缓存来管理顶点数据。索引缓存又叫IBO(index buffer objact),是缓存的一种。而且,现在为止一直使用的类似的缓存还有VBO,IBO一般和VBO一起使用。
索引缓存的生成步骤,和顶点缓存类似,虽然有几个参数变化,但是基本上是同样的流程。
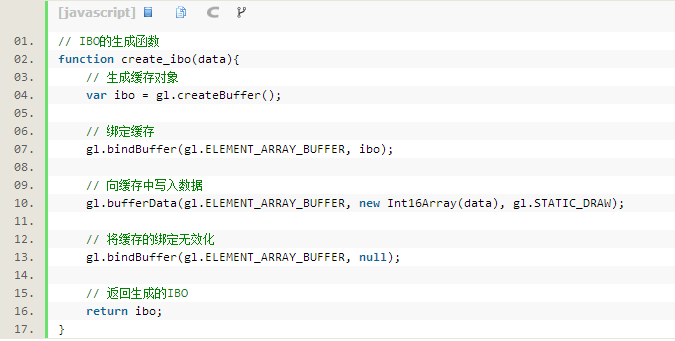
这次的demo新定义了一个create_ibo函数,来看一下代码吧。
>自定义函数create_ibo

首先使用createBuffer函数来生成空的缓存对象,然后绑定缓存。
了解了索引缓存的生成,接着看一下索引缓存的使用步骤。
使用IBO进行渲染,需要提前将IBO和WebGL进行绑定,用下面的代码可以实现。
>IBO绑定的代码

传入刚才生成的IBO(变量ibo),这样就完成了IBO的绑定,但是光是绑定IBO,是没办法进行绘图的,还需要修改一下绘图命令。
到现在为止,渲染多边形一直是使用drawArrays函数,为了使用IBO进行绘图,需要使用drawElements函数。这个函数的使用例子如下。
>使用drawElements函数的绘图命令举例

这个drawElements函数有四个参数,第一个参数是表示渲染怎样的顶点的常量,第二个参数是索引缓存的元素数,第三个参数是索引数据的数据大小,第四个参数是索引数据的起始索引offset。