本系列用了大量的篇幅解说了上下文环境和作用域,有些人反映这两个是一回儿事。本文就用一个小样例来说明一下,作用域和上下文环境绝对不是一回事儿。
再说明之前。咱们先用简单的语言来概括一下这两个的差别。
00 上下文环境:
能够理解为一个看不见摸不着的对象(有若干个属性)。尽管看不见摸不着,但确实实实在在存在的,由于全部的变量都在里面存储着,要不然咱们定义的变量在哪里存?
另外。对于函数来说。上下文环境是在调用时创建的,这个非常好理解。拿參数做样例,你不调用函数,我哪儿知道你要给我传什么參数?
01 作用域:
首先,它非常抽象。第二,记住一句话:除了全局作用域,仅仅有函数才干创建作用域。创建一个函数就创建了一个作用域。不管你调用不调用,函数仅仅要创建了,它就有独立的作用域,就有自己的一个“地盘”。
02 两者:
一个作用域下可能包括若干个上下文环境。
有可能从来没有过上下文环境(函数从来就没有被调用过)。有可能有过,如今函数被调用完成后,上下文环境被销毁了;有可能同一时候存在一个或多个(闭包)。
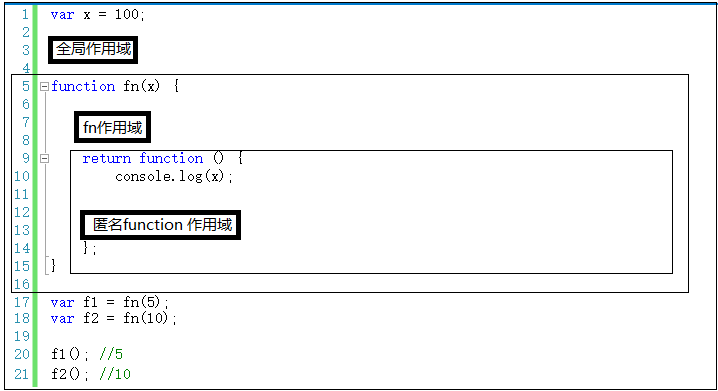
上面的文字不理解没关系,且看以下的样例。
第一,除了全局作用域外。每一个函数都要创建一个作用域。作用域之间的变量是相互独立的。因此,全局作用域中的x和fn作用域中的x,两者毫无关系,互不影响。和平相处。

第二,程序运行之前。会生成全局上下文环境,并在程序运行时,对当中的变量赋值。

第三,程序运行到第17行。调用fn(5),会产生fn(5)的上下文环境。并压栈。并设置为活动状态。

第四,运行完第17行,fn(5)的返回值赋值给了f1。此时运行上下文环境又又一次回到全局,可是fn(5)的上下文环境不能就此销毁。由于当中有闭包的引用(可翻看前面文章。此处不再赘述)。

第五,继续运行第18行,再次调用fn函数——fn(10)。产生fn(5)的上下文环境。并压栈。并设置为活动状态。可是此时fn(5)的上下文环境还在内存中——一个作用域下同一时候存在两个上下文环境。

说到这里,重点已经讲出来了。之后的场景这里就不再赘述了。
目的还是希望大家能通过这个样例。来理清楚上下文环境和作用域的关系。
当然,也不是非得像个学院派似的一字一文的把概念说出来,简单理解一下,对用闭包是有帮助的。
---------------------------------------------------------------------------
本文已更新到《深入理解javascript原型和闭包系列》的文件夹,很多其它内容可參见《深入理解javascript原型和闭包系列》。
另外。欢迎关注我的微博。
也欢迎关注我的其它教程——别怕,都是免费的。
《微软petshop4.0源代码解读视频》《json2.js源代码解读视频》
--------------------------------------------------------------------------