今天继续来学习react
首先,先写几个小demo来感受一下什么是react,以及react的语法规则,来建立对react的一个总体认识
上demo:
demo01:

demo01涉及的知识点有:
1.1 渲染根组件
ReactDOM.render(a,b) 将第一个参数渲染到第二个参数所指定的元素
1.2 babel 编译器
将es6 jsx等高级语法转换为多数浏览器能识别的语法
具体参考:https://www.babeljs.cn/repl
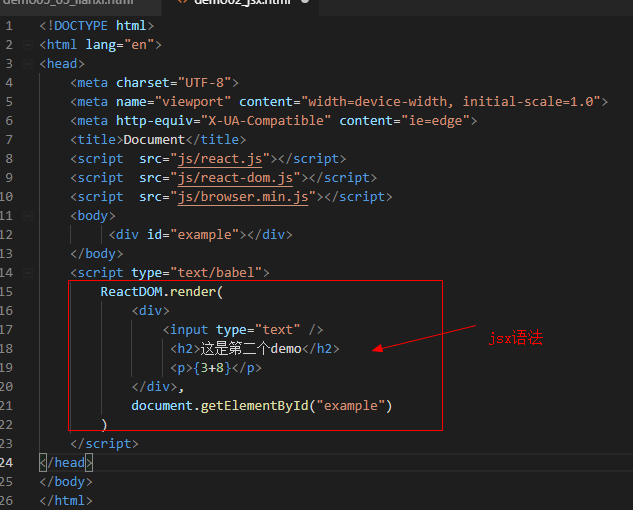
demo02:

demo02涉及的知识点:
2.1jsx语法
(1)什么是jsx?
将 HTML 直接嵌入了到JS 代码里面,这个就是 React 提出的一种叫 JSX 的语法,这应该是最开始接触 React 最不能接受的设定之一,因为前端被“表现和逻辑层分离”这种思想“洗脑”太久了。
(2)jsx语法:
1、允许在js中写标签
2、允许通过花括号来执行表达式
注意:
1、在jsx中,渲染内容,不允许直接渲染多个,可以放在一个容器中(如第一个参数中的div容器)
2、每个元素都得有开始和结束标记(有点类似于xml语法,纯属个人观点)
为了巩固一下刚刚学习的知识点,再写一个小demo
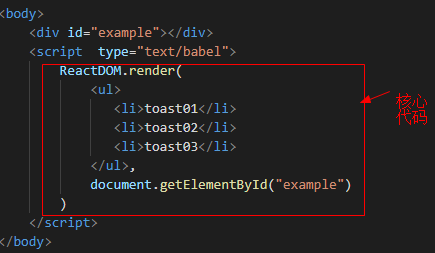
demo04: 使用react,向视图中渲染一个无序列表,3个列表项

运行效果:

接下来讲讲react的核心重点------组件
创建方法:
var Test = React.createClass({
render:function(){
return 渲染的元素
}
})
调用方法:
<Test></Test>
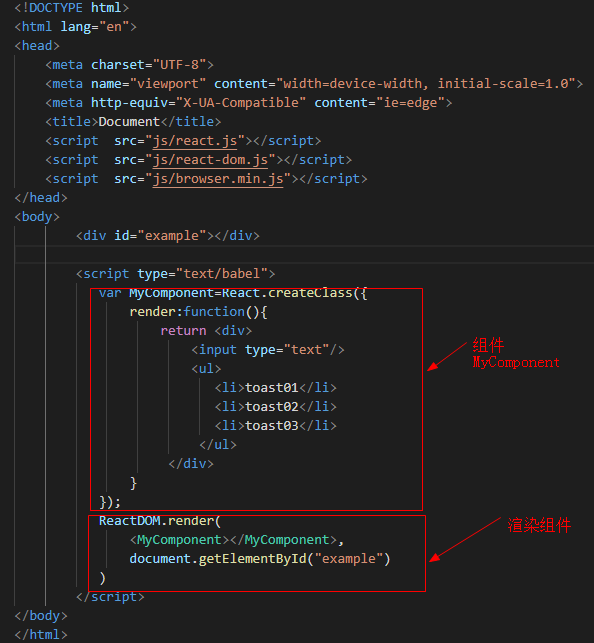
看一下demo04:

组件在创建和使用时的注意事项:
①组件类的名称要遵循全驼峰(大驼峰)式的命名方式
②组件类的模板中,render渲染时,第一个标签不建议换行,否则是会报错的(解决方案:可以写个圆括号括起来)
③如果渲染多个元素,放在同一个容器中
再来一个小练习demo05:

运行结果:

好了,今天先学到这里,明天继续学习。加油!