以前布局经常会用到float进行布局,但是我们都知道使用浮动布局会存在一个问题-导致父元素高度坍塌
那我们一起来探究一下解决这个问题的方法!就先从文档流开始吧
一.定位的分类
- 普通流定位
- 浮动定位
- 相对定位
- 绝对定位
①普通流定位
|
又称为默认文档流定位 1.每个元素在页面上都有自己的空间 2.每个元素都是从父元素的左上角开始渲染(显示) 3.块级元素按照从上到下逐个排列,每个元素单独成行 4.行内元素是多个元素在一行中显示,从左往右顺序排列,显示不下换行 |
②浮动定位
|
让块级元素横向显示 float: 取值:left 让元素浮动后,在当前行停靠在父元素的左侧,或者挨着左侧已浮动元素 right让元素浮动后,在当前行停靠在父元素的右侧,或者挨着右侧已浮动元素 none 默认值,不浮动
浮动的特点 1.元素一旦浮动,脱离文档流(不占页面空间,后面未浮动元素会上前补位) 2.浮动元素会在当前行,停靠在父元素的左/右边,或者停靠在其他已浮动元素的边缘 3.当父元素横向显示不下所有浮动元素时,最后显示不下的,会自动换行 4.浮动用于解决,多个块级元素在同一行显示的问题 |
③浮动定位引发的特殊情况
|
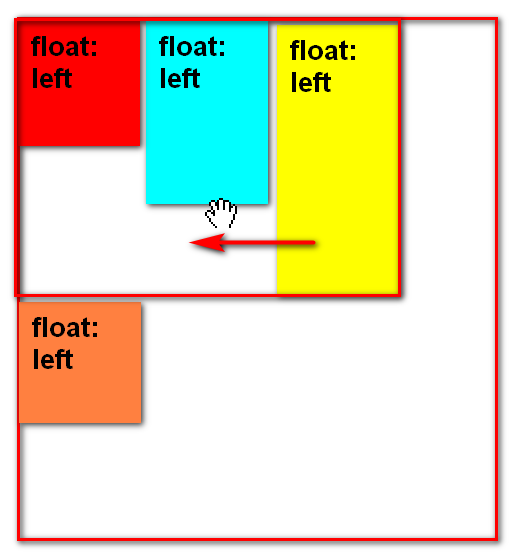
1.浮动元素占位的问题 当元素显示不下所有浮动元素时,最后显示不下的元素会换行 但是,已浮动元素会根据自己的浮动方向占据位置, 导致被挤下去的浮动元素,需要让开位置,在更下面的地方显示
|
|
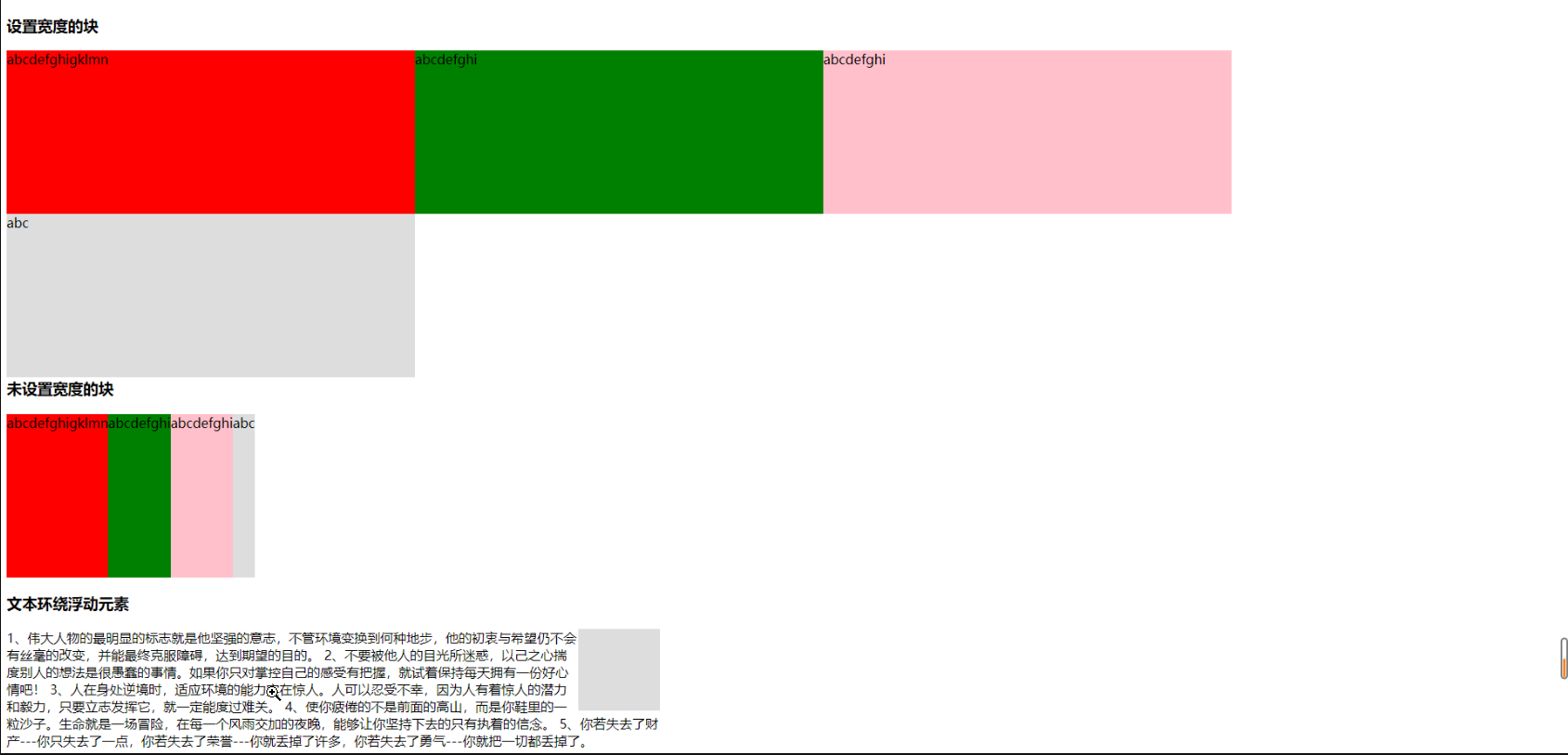
2.元素一旦浮动,如果元素未定义宽度,那么元素浮动之后的宽度将以内容为准
|
|
3.元素一旦浮动,都会变成块级元素 允许设置尺寸,可以设置垂直外边距 |
|
4.文本,行内元素,是不会被浮动元素压在下面的。而是巧妙的避开,环绕着浮动元素显示 以前经常利用浮动这一特点做文本环绕图片的效果 |
来写个小demo:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>浮动元素-小玲</title> <style> .box,.box1{ width:100%; height:200px;} .box{margin-bottom: 201px;} .box3{ width: 800px; height: 50px;} .item{float: left; } .box .item{ width:500px;height: 100%;} .box1 .item{ height: 100%;} .red{background: red;} .green{background: green;} .pink{background: pink;} .black{background:#ddd;} .block{ width:100px;height:100px;background: #ddd;float: right;} </style> </head> <body> <h3>设置宽度的块</h3> <div class="box"> <div class="item red">abcdefghigklmn</div> <div class="item green">abcdefghi</div> <span class="item pink">abcdefghi</span> <div class="item black">abc</div> </div> <h3>未设置宽度的块</h3> <div class="box1"> <div class="item red">abcdefghigklmn</div> <div class="item green">abcdefghi</div> <span class="item pink">abcdefghi</span> <div class="item black">abc</div> </div> <h3>文本环绕浮动元素</h3> <div class="box3"> <div class="block"></div> <span>1、伟大人物的最明显的标志就是他坚强的意志,不管环境变换到何种地步,他的初衷与希望仍不会有丝毫的改变,并能最终克服障碍,达到期望的目的。 2、不要被他人的目光所迷惑,以己之心揣度别人的想法是很愚蠢的事情。如果你只对掌控自己的感受有把握,就试着保持每天拥有一份好心情吧! 3、人在身处逆境时,适应环境的能力实在惊人。人可以忍受不幸,因为人有着惊人的潜力和毅力,只要立志发挥它,就一定能度过难关。 4、使你疲倦的不是前面的高山,而是你鞋里的一粒沙子。生命就是一场冒险,在每一个风雨交加的夜晚,能够让你坚持下去的只有执着的信念。 5、你若失去了财产---你只失去了一点,你若失去了荣誉---你就丢掉了许多,你若失去了勇气---你就把一切都丢掉了。 </span> </div> </body> </html>
④清除浮动
|
清除之前的浮动元素给自己带来的影响 由于元素浮动之后,会脱离文档流,会让后续不浮动的元素上前补位. 如果后续元素不想上前补位,需要对此元素设置清除浮动 clear: 取值:1.left 清除左浮动对我的影响 2.right 清除右浮动对我的影响 3.both 清除左右浮动对我的影响 4.none 不清除影响 |
⑤高度坍塌
|
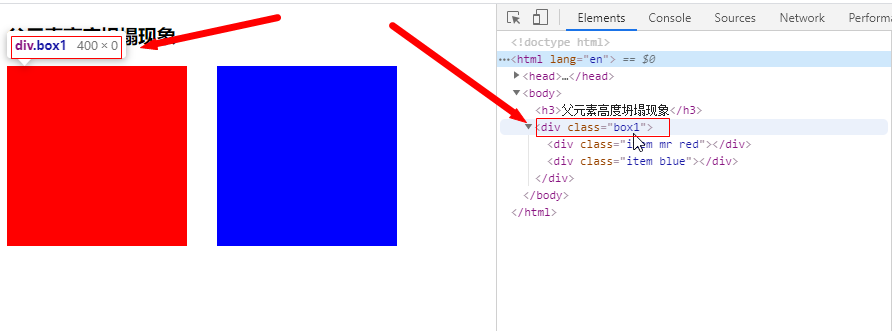
什么叫高度坍塌 1.父元素不写高,靠子元素撑起高度, 2.所有子元素都浮动 那么所有子元素都脱离文档流,父元素认为自己内部没有元素了 所以父元素就没有高度了。 见图
解决方案: 1.父元素也浮动,弊端:影响父元素后面的非浮动元素(后面非浮动元素占据文档流,会补位占据前面浮动元素(脱离文档流)的元素的位置)
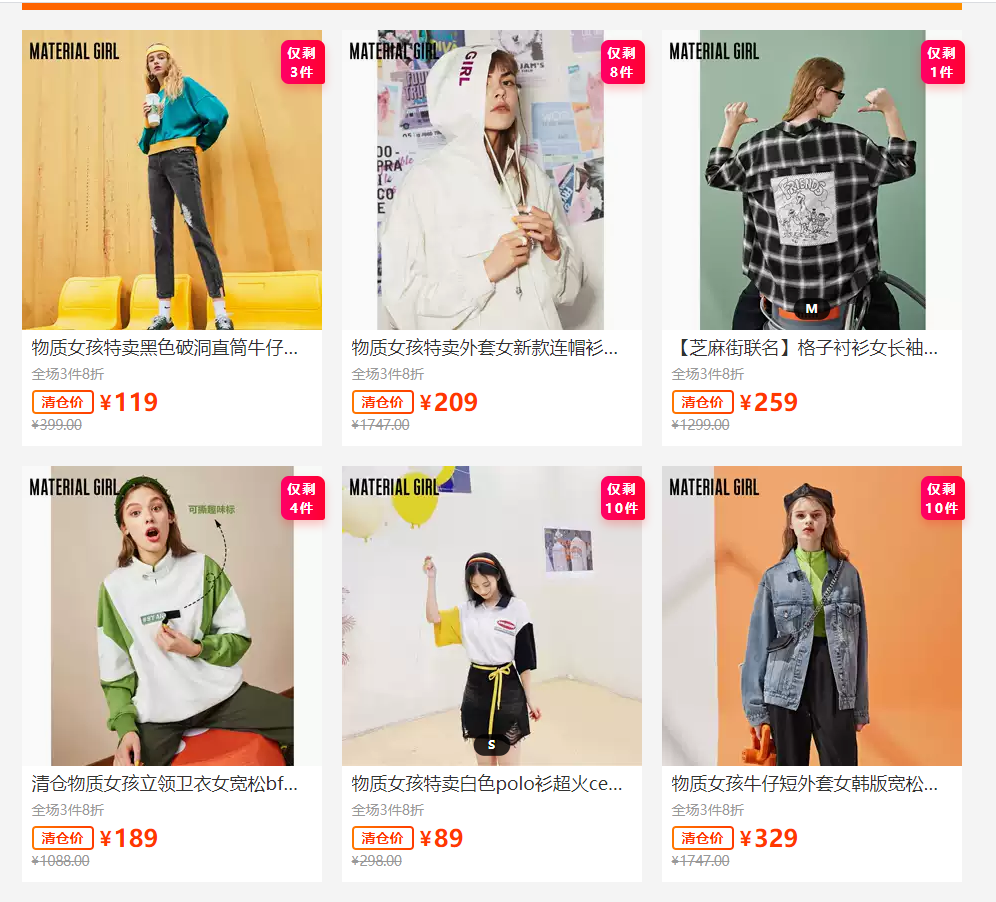
2.直接给父元素写高度 弊端,不是每次都能知道具体高是多少(例如下图淘宝网站上一些商品的列表,你是不知道具体有多少商品的,所以对应的父元素高度也就不清楚了---这里只是举例说明我们不知道父元素具体高度的一些情况,不代表淘宝就是用的浮动来布局的哦~)
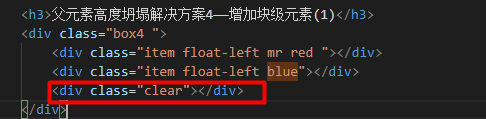
3.overflow:hidden 弊端,会让真正要溢出不能显示 4.在父元素中追加一个块级元素,这个块级元素,没有内容,不写高。只写clear:both。就可以让父元素在文档流中找到内容的高度 (1)直接在父元素里面增加一个块级父元素,影响:①代码不美观②可能会被后期维护人员误删(以为是什么没用的代码)
(2)父元素利用伪元素:after,并且清除浮动 最后完美解决高度坍塌问题!
|
参考代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>解决浮动带来的问题-父元素高度坍塌</title> <style> .box1,.box2,.box3,.box4,.box5{width:400px;background: greenyellow;} /* .box3{ 500px;} */ .box1{margin-bottom: 201px;} .item{ width:180px;height:180px;} .mr{ margin-right: 30px;} .red{background: red;} .blue{background:blue;} .green{background: green;} .pink{background-color: pink;} .float-left{float:left} .item2,.item3{width:100%;height:180px;} .box3{overflow: hidden;} .clear{clear:both} .box5::after{display: block;content: '';clear: both;} </style> </head> <body> <h3>父元素高度坍塌现象</h3> <div class="box1"> <div class="item float-left mr red "></div> <div class="item float-left blue"></div> </div> <h3>父元素高度坍塌解决方案1——父元素也浮动</h3> <div class="box2 float-left"> <div class="item float-left mr red"></div> <div class="item float-left blue"></div> </div> <!---对后面非浮动元素的影响:非浮动元素具有文档流,会补位占据前面浮动元素的位置--> <!-- <div class="item2 green">1</div> <div class="item2 pink">2</div> --> <h3>父元素高度坍塌解决方案3——overflow:hidden</h3> <div class="box3"> <div class="item float-left mr red "></div> <div class="item float-left blue"></div> <!-- <div class="item blue"></div> --> <!-- <span class="box3">sdcvsdcvsdvsdvsdfvsdvsvzsdfvasfvadav</span> --> </div> <h3>父元素高度坍塌解决方案4——增加块级元素(1)</h3> <div class="box4 "> <div class="item float-left mr red "></div> <div class="item float-left blue"></div> <div class="clear"></div> </div> <h3>父元素高度坍塌解决方案4——增加块级元素(2)</h3> <div class="box5"> <div class="item float-left mr red "></div> <div class="item float-left blue"></div> </div> </body> </html>