前段时间,公司要做“添加商品”业务模块,这也算是电商业务里面的一个难点了。
令我印象最深的不是什么“组合商品”、“关联商品”、“关联单品”,而是商品SKU的组合问题。
这个问题特别有意思,当时虽然大体上组合成功,总是有些小bug解决不了,然后手上又有别的任务就没仔细研究它。
后来过了一个月,空闲下来专门研究了下,终于把问题解决,有必要记录下这次体验。
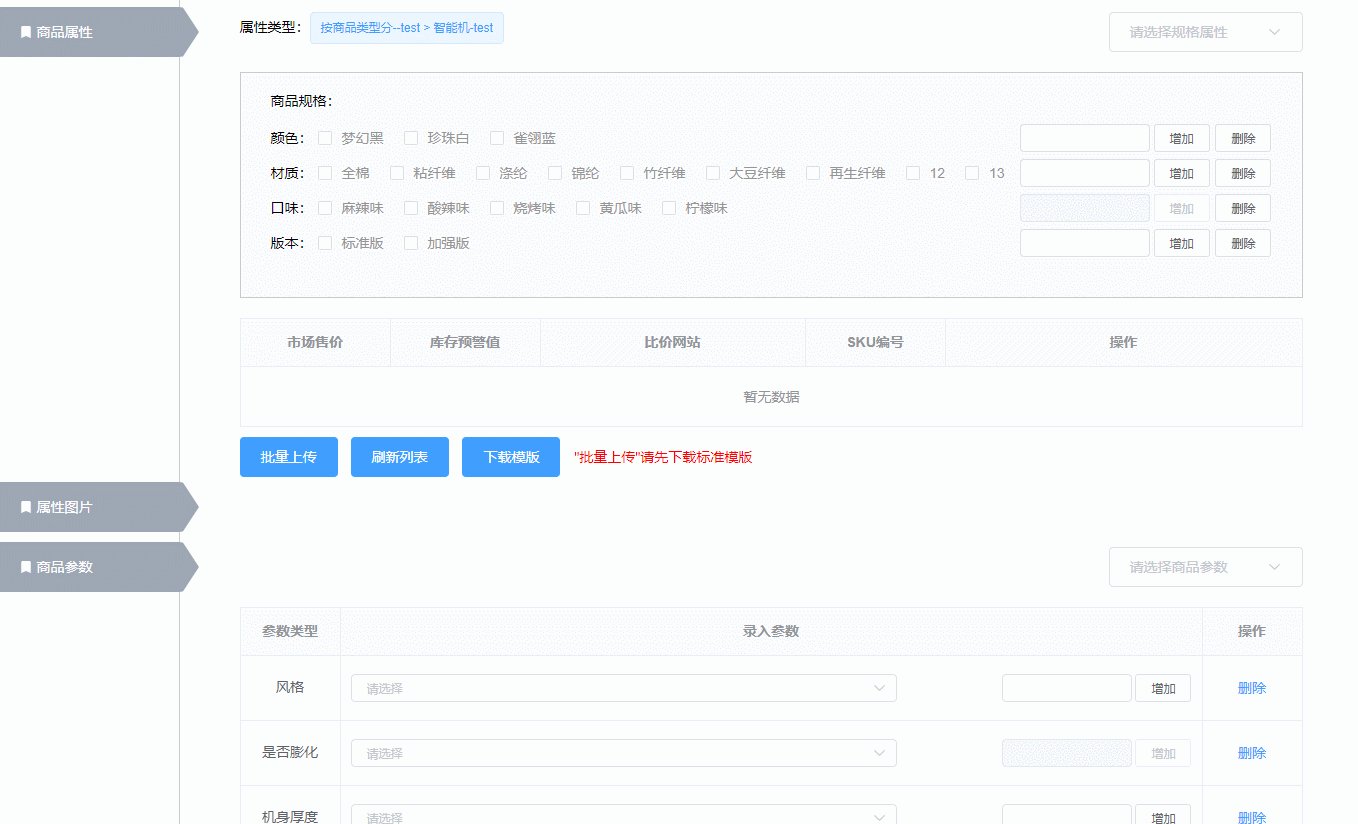
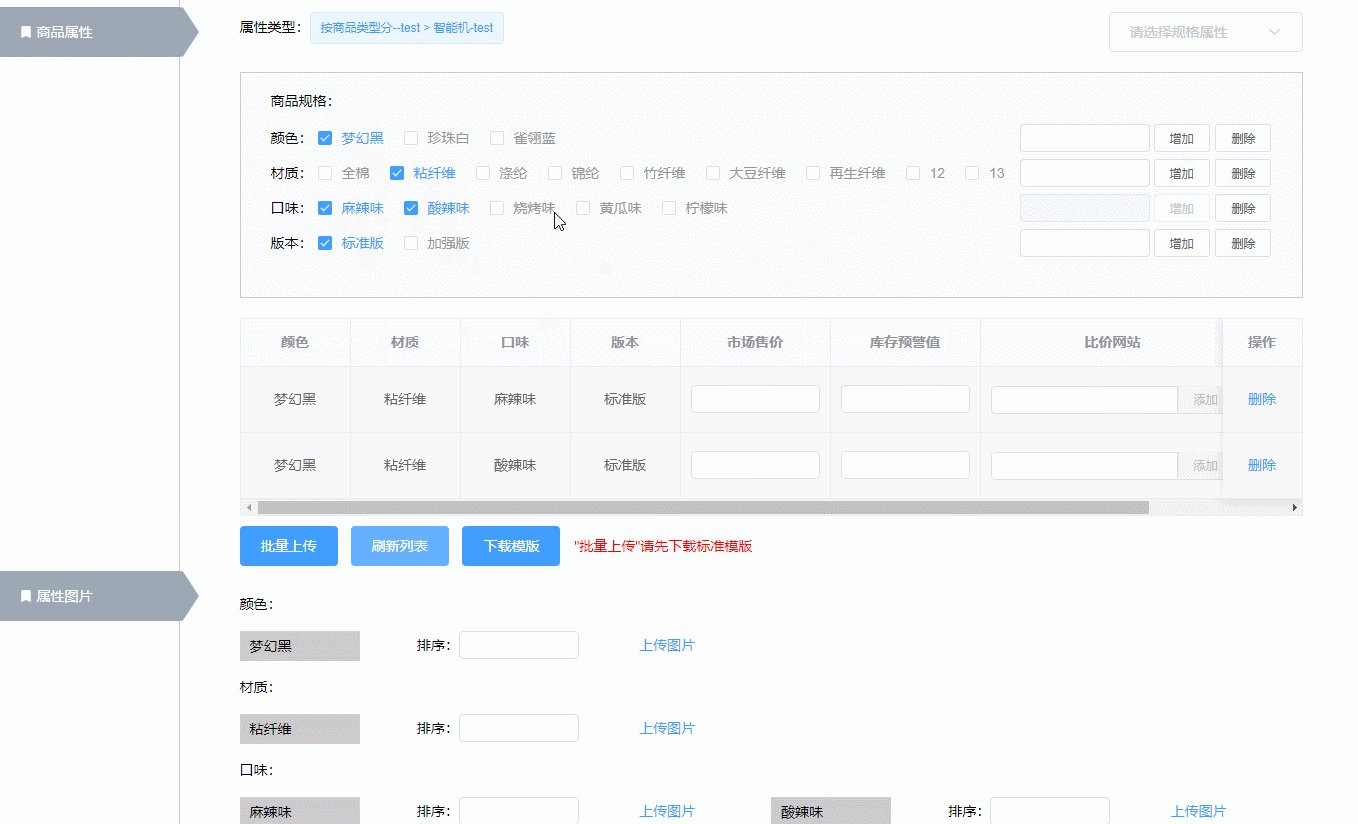
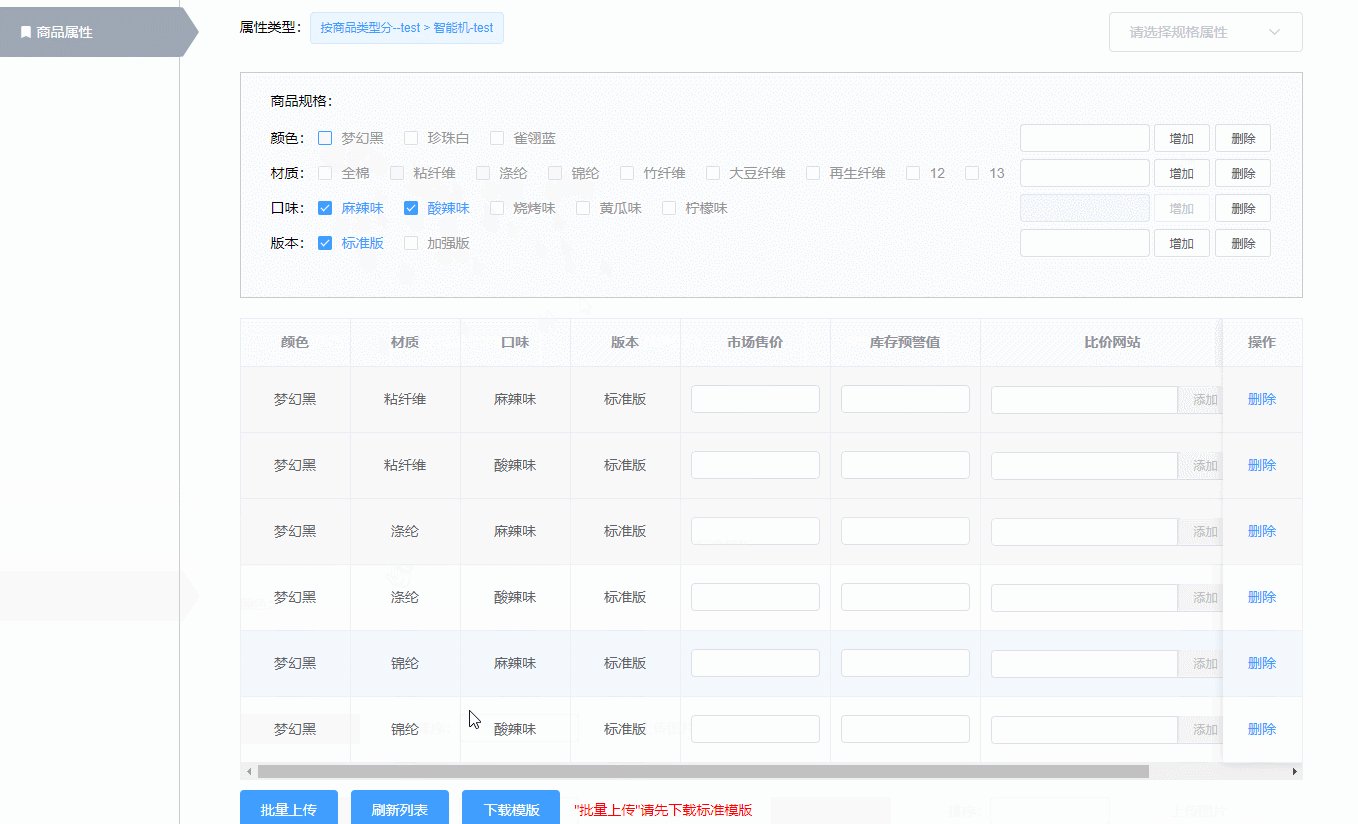
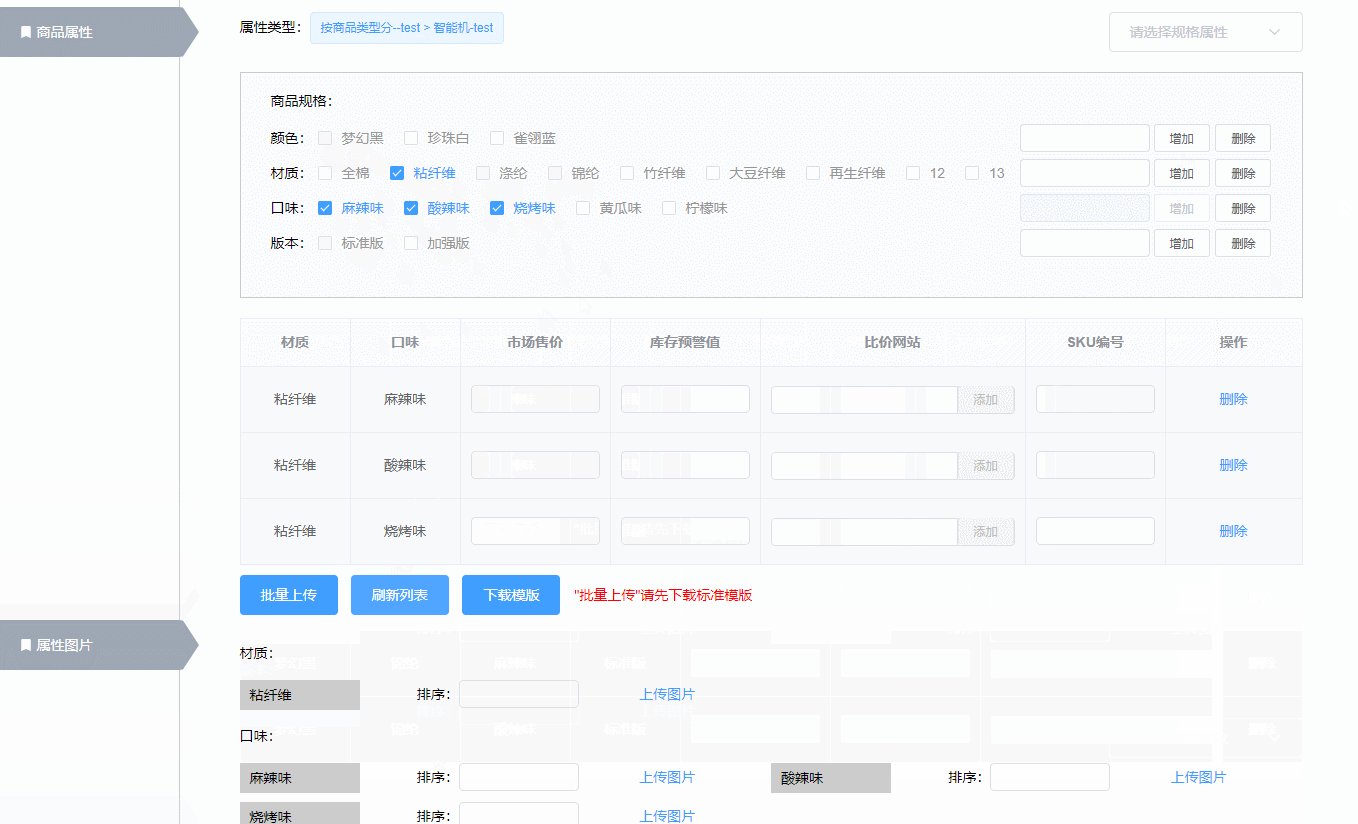
先看下在业务中的效果(tips: 如看不清可放大浏览器)

这个相对来说比较麻烦,还涉及到了下面“属性图片”的循环,但关键点还是在SKU组合的代码上面
以下是基于element-ui和vue的精简版demo代码:
html:
1 <div>SKU组合demo</div> 2 <div v-for="(v, i) in list" :key="i" class="mt-20"> 3 <b>{{ v.name }}:</b> 4 <el-checkbox-group v-model="checkList[i].list"> 5 <el-checkbox v-for="(k, j) in v.list" :key="j" :label="k" /> 6 </el-checkbox-group> 7 </div> 8 <div class="mt-20"> 9 <el-button type="primary" @click="handleClick">确定</el-button> 10 </div> 11 <div class="mt-20"> 12 <el-tag v-for="(item, index) in skuList" :key="index" style="margin:10px 10px;">{{ item }}</el-tag> 13 </div>
css:
.mt-20 { margin-top: 20px; }
JS:
1 <script> 2 export default { 3 data() { 4 return { 5 list: [ 6 { name: '尺码', list: ['S', 'M', 'L', 'XL', 'XXL'] }, 7 { name: '颜色', list: ['红色', '黄色', '蓝色', '粉色', '紫色'] }, 8 { name: '图案', list: ['猫咪', '人物', '飞机', '闪电', '字母'] } 9 ], 10 checkList: [ 11 { name: '尺码', list: [] }, 12 { name: '颜色', list: [] }, 13 { name: '图案', list: [] } 14 ], 15 skuArray: [], 16 skuList: [] 17 } 18 }, 19 methods: { 20 handleClick() { 21 // 先清空数据,保证连续点击按钮,数据不会重复 22 this.skuArray = [] 23 this.skuList = [] 24 // 将选中的规格组合成一个大数组 [[1, 2], [a, b]...] 25 this.checkList.forEach(element => { 26 element.list.length > 0 ? this.skuArray.push(element.list) : '' 27 }) 28 // 勾选了规格,才调用方法 29 if (this.skuArray.length > 0) { 30 this.getSkuData([], 0, this.skuArray) 31 } else { 32 this.$message.error('请先勾选规格') 33 } 34 }, 35 // 递归获取每条SKU数据 36 getSkuData(skuArr = [], i, list) { 37 for (let j = 0; j < list[i].length; j++) { 38 if (i < list.length - 1) { 39 skuArr[i] = list[i][j] 40 this.getSkuData(skuArr, i + 1, list) // 递归循环 41 } else { 42 this.skuList.push([...skuArr, list[i][j]]) // 扩展运算符,连接两个数组 43 } 44 } 45 } 46 } 47 } 48 </script>
效果如下:

只要是做电商的小伙伴应该都会遇到这个SKU组合问题吧,希望能对大家有所帮助!
如有错误,请多指教,谢谢!