关于横向时间轴,其实网上有很多种方案,但是在有需求定制的情况下,还是自己写比较方便的。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.clearfix:after {
content: '20';
display: block;
height: 0;
clear: both;
}
.time-horizontal {
margin: 40px 0 40px 85px;
800px;
}
.time-horizontal li {
list-style-type: none;
float: left;
position: relative;
370px;
padding-top: 20px;
font-size: 14px;
border-top: 1px dashed #ccc;
}
.time-horizontal li:last-child {
60px;
border-top: 1px dashed transparent !important;
}
.time-horizontal li:first-child>div,
.time-horizontal li:nth-child(2)>div {
margin-left: -3px;
}
.time-horizontal li:last-child>div {
margin-left: -10px;
}
.time-horizontal li>b:before {
content: '';
position: absolute;
top: -18px;
left: 0;
30px;
height: 30px;
border: 2px solid #f2f2f2;
border-radius: 50%;
background: #f2f2f2;
color: #fff;
font-size: 19px;
text-align: center;
}
.time-horizontal li.solid {
border-top: 1px solid #ccc;
}
.time-horizontal li.pass>b:before {
content: '✔';
border: 2px solid #008118;
background: #008118;
}
.time-horizontal li.no-pass>b:before {
content: '×';
border: 2px solid #fa0000;
background: #fa0000;
}
</style>
</head>
<body>
<ul class="time-horizontal clearfix">
<li class="pass solid">
<b></b>
<div>待开票</div>
</li>
<li class="pass">
<b></b>
<div>开票中</div>
</li>
<li>
<b></b>
<div>开票完成</div>
</li>
</ul>
</body>
</html>
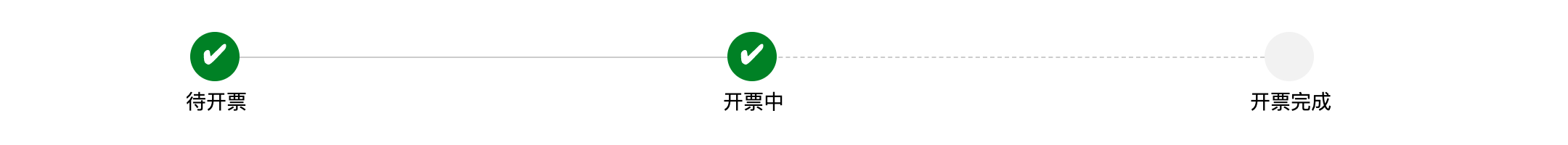
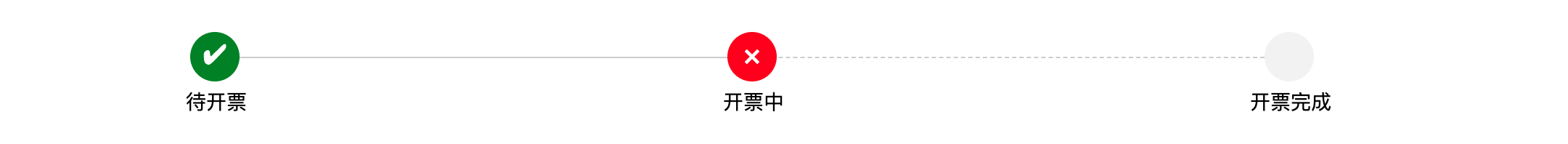
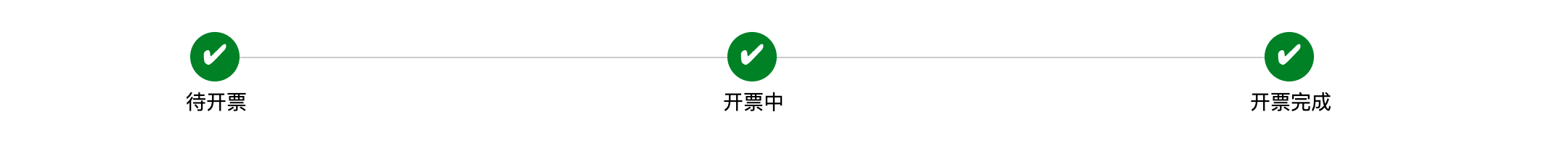
效果(点击图片可放大):



这里值得注意的就是未完成的进度线需要用虚线显示
如有错误,请多指教,谢谢!