目录: 一、 针对这次装B 的解释
四、 查询
二、安装
1. 安装head管理插件
插件安装方法1:
1.elasticsearch/bin/plugin -install mobz/elasticsearch-head
2.运行es
3.打开http://localhost:9200/_plugin/head/
插件安装方法2:
1.https://github.com/mobz/elasticsearch-head下载zip 解压
2.建立elasticsearch-1.0.0pluginshead\_site文件
3.将解压后的elasticsearch-head-master文件夹下的文件copy到_site
4.运行es
5.打开http://localhost:9200/_plugin/head/
来源: <http://blog.csdn.net/july_2/article/details/24481935>
2. 创建索引 indexs ----> 创建 type ---->创建 数据【其中有field,相当于域,在过滤的时候很恶心】
上面的操作对应数据库:
创建数据库 ------> 创建表 -----> 创建字段
3. 创建的步骤:
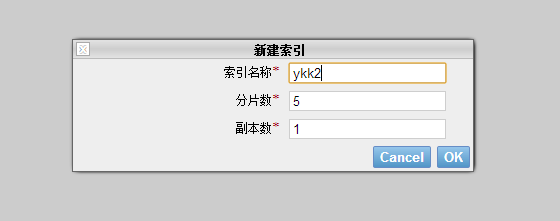
(1) 创建索引

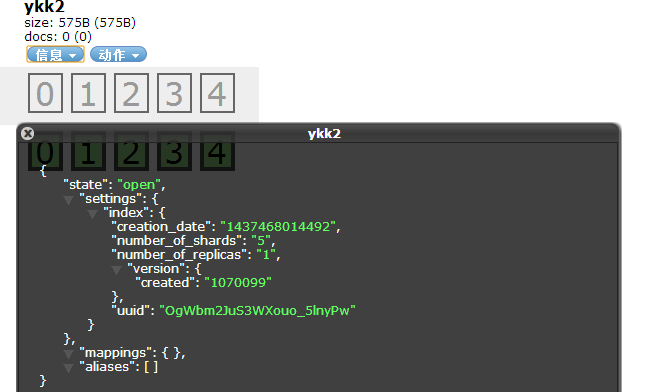
可以查看索引的信息,现在没有数据,那么就显示mapping空,mapping对于查询很重要,当插入数据的时候会自动的去设置【其实最好是自己设置】

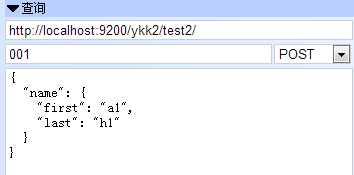
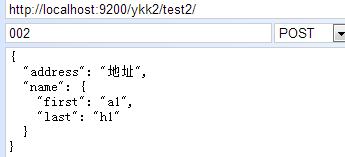
(2) 新增一个数据:会生成type和id -----------其中ykk2是索引,test2会生成一个type,001是这条数据的唯一编号 ,name是域,

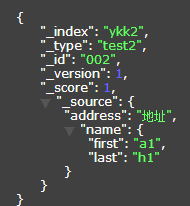
这个name全包了数据,还有就是包一部分数据的,这都属性域,不会在列表中显示

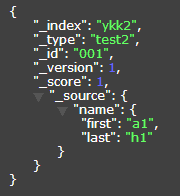
最后在浏览中去看



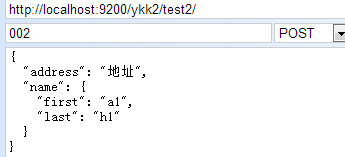
(3) 修改---id是已有的id,那么下面的数据就是作为修改以后的数据 , 但是修改以后的mapping映射不会改变

(4) 删除----删除就必须修改请求的方式:delete

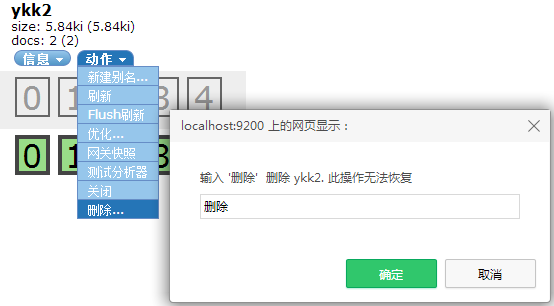
(5) 删除索引