首先带回回来的json数据 先转换为树形结构
才能方便之后遍历 添加数据,这是一段递归把数据变为树形结构的方法
// 把返回到LIST转为树形结构 function getTree(data, fid) { var result = []; var temp; for (var i = 0; i < data.length; i++) { if (data[i].fid == fid) { var obj = { "text" : data[i].gnmc, "gnid" : data[i].gnid, "yxbz" : data[i].yxbz }; temp = getTree(data, data[i].gnid); if (temp.length > 0) { obj.children = temp; } result.push(obj); } } return result; }
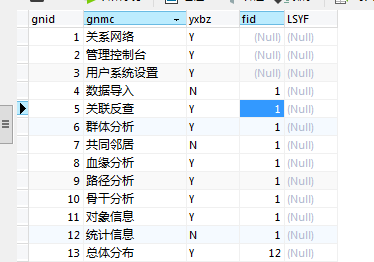
但注意:该方法使用的数据是这样存储的 fid是它的父级元素id 例如:gnid 13 的父级为gnid 12 ,gnid 12的父级为1 是这样的结构。

首先得到的数据 data = JSON.parse(data); //JSON.parse() 方法解析一个JSON字符串,构造由字符串描述的JavaScript值或对象
在转换为树形结构 var treeList = getTree(data, null);
对树形结构遍历 进行页面结构拼接 数据添加
1 var html1j = ""; 2 var html2j = ""; 3 for (var i = 0; i < treeList.length; i++) { 4 html1j += "<div class='kuai'><div class="row row-box tree-title">" 5 + "<span class='h4 yjtitle' >" + treeList[i].text 6 + "</span> <span class='qiyongSpan'>" 7 + "<label class='ant-checkbox-wrapper'> " 8 + "<span class='ant-checkbox ant-checkbox-checked' id='" 9 + treeList[i].gnid + "' onclick='xuan1J(this.id)'>" 10 + "<input type='checkbox' class='ant-checkbox-input' value='" 11 + treeList[i].yxbz + "'></input>"; 12 if (treeList[i].yxbz == 'Y') { 13 html1j += "<span class='ant-checkbox-inner chose' style='background-color:#108ee9;'></span>" 14 + "</span>" + "<span>启用</span>"; 15 } else { 16 html1j += "<span class='ant-checkbox-inner' ></span>" + "</span>" 17 + "<span>禁用</span>"; 18 ; 19 } 20 21 html1j += "</label>" 22 + "</span>" 23 + "<button class='btn btn-info rt' style='margin-top: 0%; margin-right: 2%;' id='" 24 + "b" + i + "' onclick='shouqifn(" + i + ")'>收起</button>" 25 + "</div>"; /* +"<div class='tree-body' id='"+"a"+i+"'>" */ 26 if (treeList[i].children) { 27 html2j += "<div class='tree-body' id='" + "a" + i + "'>"; 28 for (var j = 0; j < treeList[i].children.length; j++) { 29 html2j += "<div class='cbt-item'>" //里面具体样式用单引号 每一段用双引号 可以不分行用双引号括起来 也可向这样用分开 用加号连 30 + "<div class='cbt-item-h'>" 31 + "<label class='ant-checkbox-wrapper'>" 32 + "<span class='ant-checkbox ant-checkbox-checked' id='" 33 + treeList[i].children[j].gnid 34 + "' onclick='xuan2J(this.id)'>" 35 + "<input type='checkbox' class='ant-checkbox-input' value='" 36 + treeList[i].children[j].yxbz + "' ></input>"; 37 if (treeList[i].children[j].yxbz == 'Y') { 38 html2j += "<span class='ant-checkbox-inner chose'style='background-color:#108ee9;'></span>"; 39 40 } else { 41 html2j += "<span class='ant-checkbox-inner'></span>"; 42 } 43 44 html2j += "</span>" + "<span>" + treeList[i].children[j].text //注意拼接的格式 “+数据+” 45 + "</span>" + "</label>"; 46 47 if (treeList[i].children[j].children) { //可以对数据判断 由结果来拼接 48 for (var k = 0; k < treeList[i].children[j].children.length; k++) { 49 html2j += "<span class='cbt-line'></span>"; 50 } 51 52 } 53 54 html2j += "</div>" + "<div class='cbt-root'>"; 55 56 if (treeList[i].children[j].children) { 57 58 for (var k = 0; k < treeList[i].children[j].children.length; k++) { 59 html2j += "<label class='cbt-root-c ant-checkbox-wrapper'>" 60 + "<span class='ant-checkbox ant-checkbox-checked' id='" 61 + treeList[i].children[j].children[k].gnid 62 + "' onclick='xuan3J(this.id)'>" 63 + "<input type='checkbox' class='ant-checkbox-input' value='" 64 + treeList[i].children[j].children[k].yxbz 65 + "' >"; 66 if (treeList[i].children[j].children[k].yxbz == "Y") { 67 html2j += "</input>" 68 + "<span class='ant-checkbox-inner chose'style='background-color:#108ee9;'>"; 69 /* $("#"+id).find('span').css({"background-color":"#108ee9"}); */ 70 } else { 71 html2j += "</input>" 72 + "<span class='ant-checkbox-inner '>"; 73 } 74 html2j += "</span>" + "</span>" + "<span>" 75 + treeList[i].children[j].children[k].text 76 + "</span>" + "</label>"; 77 } 78 79 } 80 html2j += "</div></div>"; 81 } 82 html2j += "</div>"; 83 } 84 $('div.xuanbody').append(html1j + html2j); 85 html1j = ""; 86 html2j = ""; 87 88 }