| ylbtech-OpenSource:WebForm-博客园-1.0-账户模块(Passport)-登录与注册 |
大伙闲暇无聊,于是有人建议咱们自己做一个博客园吧!
于是对我们天天使用(甚至朝夕相伴,为啥?大多人想多写几篇好文章,一是分享一下心得,二是搏得他人的关心、同情,惺惺相惜嘛!)
先大致分析了一下网站,划分模块,理顺流程,数据库表的设计和表与表之间的关系,模块采用怎样技术的实现。
做了一个多月,总算把几个模块做完整了,还有些瑕疵,由于我们几个人力量太小,于是我们决定把这个项目作为开源项目,邀请更多有兴趣的人加入。。。欢迎。。
| 1.A,概念-账户模块流程 |
1,注册过程
注册-->注册完成【向注册邮箱发送邮件】-->邮箱验证成功【账户启用】
1.2,邮箱没有收到激活邮件
重发激活邮件(注册页面)
2,
登录-->申请博客-->博客处理中-->申请博客批准-->申请Blog地址【不存在】--申请博客成功
2.2,账户密码
找回密码(登录页面)
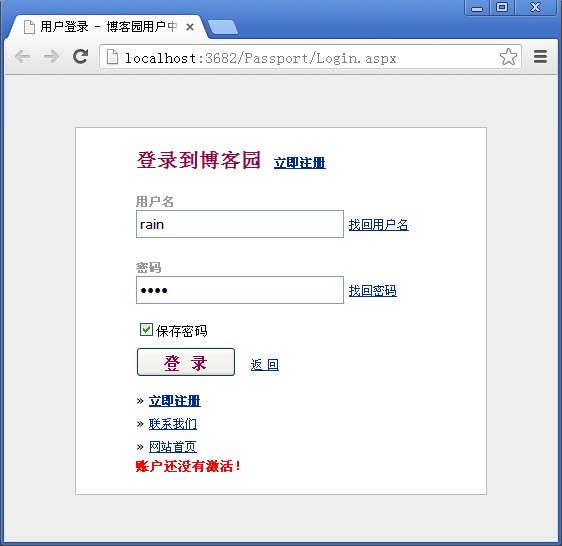
| 1.B,结构截图 |
1,/Login.aspx

2,/Register.aspx

| 1.C,创建流程(这两个模块所涉及的页面) |
C.1,/Register.aspx
C.2,/Login.aspx
C.3,/handlers/
C.4,/ws/
C.5,/App_Code/
C.6,/common/
| 1.D,功能实现代码(摘录一下重要模块,大家看一下,思考半天不知道怎么去说,请大家谅解) |
D.1,/handlers/Login.ashx 登录验证处理

<%@ WebHandler Language="C#" Class="Login" %> using System; using System.Web; using System.Web.Script.Serialization; using CnBlogs.Model; using CnBlogs.BLL; /// <summary> /// 用户登录验证 /// </summary> public class Login : IHttpHandler,System.Web.SessionState.IRequiresSessionState { public void ProcessRequest (HttpContext context) { context.Response.ContentType = "text/plain"; string loginName = context.Request["username"]; string pwd = context.Request["pwd"]; bool remember=Convert.ToBoolean(context.Request["remember"]); message msg = new message(); AccountInfo dal = new Account().GetModel(loginName, pwd); if (dal != null) { if (dal.Flag) { context.Session["Account"] = dal; //把把用户信息存入Session 中 System.Web.Security.FormsAuthentication.GetAuthCookie(loginName, remember); //从匿名转换为实名状态 msg.success = true; msg.msg = "登录成功!"; } else { msg.success = false; msg.msg = "账户还没有激活!"; } } else { msg.success = false; if (new Account().ExistsLoginName(loginName)) { msg.msg = "用户名或密码有误!"; } else { msg.msg = "该用户不存在!"; } } JavaScriptSerializer json = new JavaScriptSerializer(); context.Response.Write(json.Serialize(msg)); } public bool IsReusable { get { return false; } } /// <summary> /// 返回序列化对象 /// </summary> class message { public bool success { get; set; } public string msg { get; set; } } }
D.2,/ws/UserService.asmx 注册验证处理
/App_Code/UserService.cs

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Services; using CnBlogs.Model; using CnBlogs.BLL; /// <summary> ///UserService 的摘要说明 /// </summary> [WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] //若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。 [System.Web.Script.Services.ScriptService] public class UserService : System.Web.Services.WebService, System.Web.SessionState.IRequiresSessionState { public UserService () { //如果使用设计的组件,请取消注释以下行 //InitializeComponent(); } [WebMethod(Description="判断登录用户名是否存在")] public bool LoginNameExists(string loginName) { return new Account().ExistsLoginName(loginName); } [WebMethod(Description = "判断显示名称是否存在")] public bool DisplayNameExists(string displayName) { return new Account().ExistsDisplayName(displayName); } [WebMethod(Description = "判断电子邮箱是否存在")] public bool EmailExists(string email) { return new Account().ExistsEmail(email); } [WebMethod(Description = "更新验证码")] public bool GetVerificationCode() { return true; } }
D.3,/web.config 注册设计邮箱验证这个环节,所有需要在 web.config 配置

<?xml version="1.0"?> <!-- 有关如何配置 ASP.NET 应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=169433 --> <configuration> <connectionStrings> <add name="ConnStr_cnblogs" connectionString="Server=.;Database=cnblogs;Uid=sa;pwd=sa"/> </connectionStrings> <appSettings> <add key="WebDAL" value="SqlServerDAL"/> <!---begin 邮箱配置--> <add key="userName" value="ylbtech@163.com"/> <add key="password" value="8888888"/> <add key="smtpHost" value="smtp.163.com"/> <!---end 邮箱配置--> </appSettings> <system.web> <compilation debug="true" targetFramework="4.0"/> </system.web> </configuration>
| 1.E,注意事项 |
相关引用:
数据库设计:http://www.cnblogs.com/ylbtech/p/3243396.html
| 1.F,代码下载 |
http://files.cnblogs.com/ylbtech/SolutionCnBlogs-1.0-Passport.rar
| 作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
