| ylbtech-SilverLight-DataBinding: Bingding to a Collection Objects(绑定一个集合对象) |
- 1.A, Building a Data Object(创建一个数据对象)
- 1.B, Calling a Data Service(调用一个数据服务)【测试数据】
- 1.C, Binding to a Collection of Objects(绑定一个对象集合)
- 1.D, Binding to a Collection of Objects 2(绑定一个对象集合 2)
| 1.A, Building a Data Object(创建一个数据对象)返回顶部 |
/Access/Prouct.cs

using System; using System.Collections.Generic; using System.Linq; using System.ComponentModel.DataAnnotations; namespace SLYlbtechApp.Access { /// <summary> /// 产品类 /// </summary> public class Product { int productId; /// <summary> /// 编号【PK】 /// </summary> public int ProductId { get { return productId; } set { productId = value; } } string productName; /// <summary> /// 产品名称 /// </summary> public string ProductName { get { return productName; } set { if (value=="") throw new ArgumentException("不能为空"); productName = value; } } string quantityPerUnit; /// <summary> /// 产品规格 /// </summary> public string QuantityPerUnit { get { return quantityPerUnit; } set { quantityPerUnit = value; } } /// <summary> /// 单位价格 /// 注意 不要使用 decimal 类型,在 UserControl.Resounrce 资源绑定是引发类型转换异常 /// </summary> double unitPrice; [Display(Name="价格",Description="价格不能小于0")] public double UnitPrice { get { return unitPrice; } set { if (value < 0) throw new ArgumentException("不能小于0"); unitPrice = value; } } string description; /// <summary> /// 描述 /// </summary> public string Description { get { return description; } set { description = value; } } string productImagePath; /// <summary> /// 产品图片地址 /// </summary> public string ProductImagePath { get { return productImagePath; } set { productImagePath = value; } } string categoryName; /// <summary> /// 类别名称 /// </summary> public string CategoryName { get { return categoryName; } set { categoryName = value; } } /// <summary> /// 空参构造 /// </summary> public Product() { } /// <summary> /// 全参构造 /// </summary> /// <param name="productId"></param> /// <param name="productName"></param> /// <param name="quantityPerUnit"></param> /// <param name="unitPrice"></param> /// <param name="description"></param> /// <param name="productImagePath"></param> /// <param name="categoryName"></param> public Product(int productId, string productName, string quantityPerUnit, double unitPrice, string description , string productImagePath, string categoryName) { ProductId = productId; ProductName=productName; QuantityPerUnit=quantityPerUnit; UnitPrice=unitPrice; Description=description; ProductImagePath=productImagePath; CategoryName=categoryName; } /// <summary> /// 获取全部产品 /// </summary> /// <returns></returns> public static IList<Product> GetAll() { IList<Product> dals = new List<Product>(); string categoryName = string.Empty; string productImagePath = string.Empty; string description = "嗟夫!草木无情,有时飘零。人为动物,惟物之灵。百忧感其心,万事劳其形,有动于中,必摇其精。而况思其力之所不及,忧其智之所不能,宜其渥然丹者为槁木,黟然黑者为星星。奈何以非金石之质,欲与草木而争荣?念谁为之戕贼,亦何恨乎秋声!"; #region Add Product #region 饮料 categoryName = "饮料"; productImagePath = "../Images/pencil.jpg"; dals.Add(new Product() { ProductId = 100, ProductName = "啤酒", QuantityPerUnit = "1箱*6听", UnitPrice = 10d, CategoryName = categoryName , ProductImagePath = productImagePath, Description = description }); dals.Add(new Product() { ProductId = 120, ProductName = "绿茶", QuantityPerUnit = "500ml", UnitPrice = 3d, CategoryName = categoryName , ProductImagePath = productImagePath, Description = description }); dals.Add(new Product() { ProductId = 190, ProductName = "红茶", QuantityPerUnit = "500ml", UnitPrice = 3d, CategoryName = categoryName , ProductImagePath = productImagePath, Description = description }); dals.Add(new Product() { ProductId = 102, ProductName = "纯净水", QuantityPerUnit = "500ml", UnitPrice = 1.5d, CategoryName = categoryName , ProductImagePath = productImagePath, Description = description }); #endregion #region 零食 categoryName = "零食"; productImagePath = "../Images/pencil2.jpg"; dals.Add(new Product() { ProductId = 200, ProductName = "奥利奥巧克力饼干", QuantityPerUnit = "10 boxes x 20 bags", UnitPrice = 30d, CategoryName = categoryName , ProductImagePath = productImagePath, Description = description }); dals.Add(new Product() { ProductId = 220, ProductName = "玻璃 海苔", QuantityPerUnit = "20g", UnitPrice = 13d, CategoryName = categoryName , ProductImagePath = productImagePath, Description = description }); dals.Add(new Product() { ProductId = 210, ProductName = "好丽友 薯片", QuantityPerUnit = "100g", UnitPrice = 3d, CategoryName = categoryName , ProductImagePath = productImagePath, Description = description }); dals.Add(new Product() { ProductId = 201, ProductName = "统一 老坛酸菜面", QuantityPerUnit = "1 盒", UnitPrice = 8.5d, CategoryName = categoryName , ProductImagePath = productImagePath, Description = description }); #endregion #endregion return dals; } /// <summary> /// GetModel /// </summary> /// <returns></returns> public static Product GetModel() { Product dal = null; string categoryName = string.Empty; string productImagePath = string.Empty; string description = "嗟夫!草木无情,有时飘零。人为动物,惟物之灵。百忧感其心,万事劳其形,有动于中,必摇其精。而况思其力之所不及,忧其智之所不能,宜其渥然丹者为槁木,黟然黑者为星星。奈何以非金石之质,欲与草木而争荣?念谁为之戕贼,亦何恨乎秋声!"; categoryName = "饮料"; productImagePath = "Images/pencil.jpg"; dal = new Product() { ProductId = 100, ProductName = "啤酒", QuantityPerUnit = "1箱*6听", UnitPrice=3.5, CategoryName = categoryName , ProductImagePath = productImagePath, Description = description }; //dal._unitPrice = 10d; return dal; } /// <summary> /// GetModel /// </summary> /// <param name="id">产品编号</param> /// <returns></returns> public static Product GetModel(int id) { Product dal = null; IList<Product> dals = GetAll(); try { dal = dals.Single(p => p.ProductId == id); } catch { } finally { dals = null; } return dal; } } }
/DataBinding/PriceConverter.cs

using System; using System.Windows.Data; using System.Globalization; namespace SLYlbtechApp.DataBinding { /// <summary> /// 价格格式转换器 /// </summary> public class PriceConverter:IValueConverter { public object Convert(object value, Type targetType, object parameter, CultureInfo culture) { double price = (double)value; return price.ToString("C", culture); } public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture) { string price = value.ToString(); double result; if (double.TryParse(price, NumberStyles.Any, culture, out result)) { return result; } return value; } } }
4,
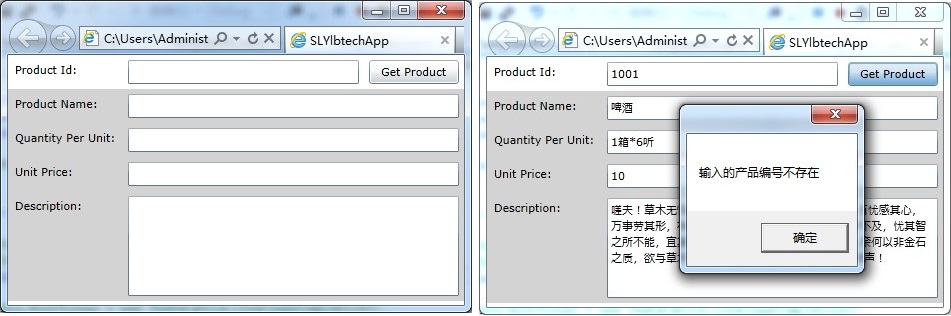
| 1.B, Calling a Data Service(调用一个数据服务)【测试数据】返回顶部 |
1,

2,
2.1/3,[无]
2.2/3,
 View Code
View Code

<Grid x:Name="LayoutRoot" Background="White"> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> </Grid.RowDefinitions> <Grid Grid.Row="0"> <Grid.ColumnDefinitions> <ColumnDefinition Width="115"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> <ColumnDefinition Width="100"></ColumnDefinition> </Grid.ColumnDefinitions> <TextBlock Grid.Row="0" Grid.Column="0" Margin="7">Product Id:</TextBlock> <TextBox Grid.Row="0" Grid.Column="1" Margin="5" Name="txtProductId"></TextBox> <Button Grid.Row="0" Grid.Column="2" Margin="5" Name="btnSearchProduct" Content="Get Product" Click="btnSearchProduct_Click"></Button> </Grid> <Grid Grid.Row="1" x:Name="gridDetailProduct" Background="LightGray" > <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="115"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> </Grid.ColumnDefinitions> <TextBlock Grid.Row="0" Grid.Column="0" Margin="7">Product Name:</TextBlock> <TextBox Grid.Row="0" Grid.Column="1" Margin="5" Text="{Binding ProductName}"></TextBox> <TextBlock Grid.Row="1" Grid.Column="0" Margin="7">Quantity Per Unit:</TextBlock> <TextBox Grid.Row="1" Grid.Column="1" Margin="5" Text="{Binding QuantityPerUnit}"></TextBox> <TextBlock Grid.Row="2" Grid.Column="0" Margin="7">Unit Price:</TextBlock> <TextBox Grid.Row="2" Grid.Column="1" Margin="5" Text="{Binding UnitPrice}"></TextBox> <TextBlock Grid.Row="3" Grid.Column="0" Margin="7">Description:</TextBlock> <TextBox Grid.Row="3" Grid.Column="1" Grid.RowSpan="2" Margin="5" Height="100" Text="{Binding Description}" TextWrapping="Wrap" ></TextBox> </Grid> </Grid>
2.3/3,
using System.Windows.Controls; using System.Windows; using SLYlbtechApp.Access; namespace SLYlbtechApp.ABindingToDataObjects { public partial class TemplateB1 : UserControl { public TemplateB1() { InitializeComponent(); } //根据产品编号查找产品 private void btnSearchProduct_Click(object sender, System.Windows.RoutedEventArgs e) { int id = 0; if (int.TryParse(this.txtProductId.Text.Trim(), out id)) { Product dal = Product.GetModel(id); if (dal == null) { MessageBox.Show("输入的产品编号不存在"); } else { this.gridDetailProduct.DataContext = dal; } } else { MessageBox.Show("输入的产品编号错误"); } } } }
3,
4,
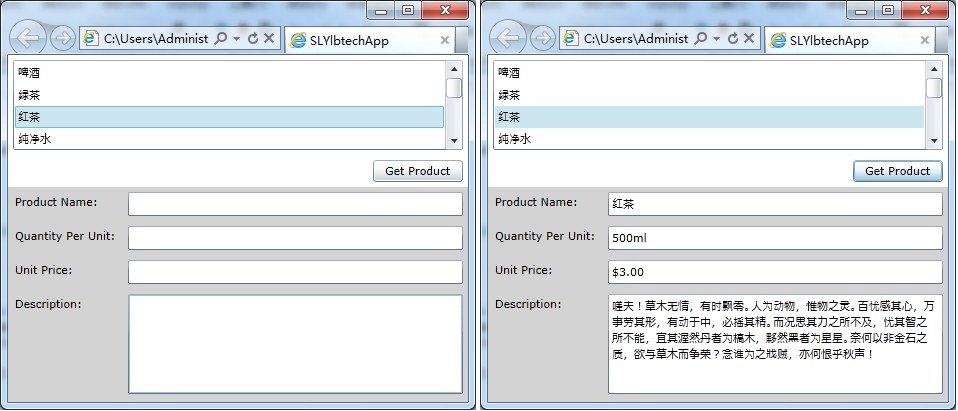
| 1.C, Binding to a Collection of Objects(绑定一个对象集合)返回顶部 |
1,

2,
2.1/3,
 View Code
View Code
xmlns:local="clr-namespace:SLYlbtechApp.DataBinding"
2.2/3,

<UserControl.Resources> <local:PriceConverter x:Key="PriceConverter"></local:PriceConverter> <!--<local:ImagePathConverter x:Key="ImagePathConverter"></local:ImagePathConverter>--> </UserControl.Resources> <Grid x:Name="LayoutRoot" Background="White"> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> </Grid.RowDefinitions> <Grid Grid.Row="0"> <Grid.RowDefinitions> <RowDefinition Height="100"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="115"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> <ColumnDefinition Width="100"></ColumnDefinition> </Grid.ColumnDefinitions> <ListBox Grid.Row="0" Grid.ColumnSpan="3" Margin="5" Name="lstProduct" DisplayMemberPath="ProductName"></ListBox> <Button Grid.Row="1" Grid.Column="2" Margin="5" Name="btnSearchProduct" Content="Get Product" Click="btnSearchProduct_Click"></Button> </Grid> <Grid Grid.Row="1" x:Name="gridDetailProduct" Background="LightGray" Height="800" > <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="115"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> </Grid.ColumnDefinitions> <TextBlock Grid.Row="0" Grid.Column="0" Margin="7">Product Name:</TextBlock> <TextBox Grid.Row="0" Grid.Column="1" Margin="5" Text="{Binding ProductName}"></TextBox> <TextBlock Grid.Row="1" Grid.Column="0" Margin="7">Quantity Per Unit:</TextBlock> <TextBox Grid.Row="1" Grid.Column="1" Margin="5" Text="{Binding QuantityPerUnit}"></TextBox> <TextBlock Grid.Row="2" Grid.Column="0" Margin="7">Unit Price:</TextBlock> <TextBox Grid.Row="2" Grid.Column="1" Margin="5" Text="{Binding UnitPrice,Converter={StaticResource PriceConverter}}"></TextBox> <TextBlock Grid.Row="3" Grid.Column="0" Margin="7">Description:</TextBlock> <TextBox Grid.Row="3" Grid.Column="1" Grid.RowSpan="2" Margin="5" Height="100" Text="{Binding Description}" TextWrapping="Wrap" ></TextBox> <Image Grid.Row="5" Grid.Column="1" Source="{Binding ProductImagePath}" Height="100" Width="100" ></Image> </Grid> </Grid>
2.3/3,
using System.Windows.Controls; using System.Windows; using SLYlbtechApp.Access; namespace SLYlbtechApp.ABindingToDataObjects { public partial class TemplateB2 : UserControl { public TemplateB2() { InitializeComponent(); this.lstProduct.ItemsSource = Product.GetAll(); } private void btnSearchProduct_Click(object sender, System.Windows.RoutedEventArgs e) { if (this.lstProduct.SelectedIndex == -1) { MessageBox.Show("请选择列表框中的商品"); } else { //方式一 //Product dal = (Product)this.lstProduct.SelectedItem; //this.gridDetailProduct.DataContext = dal; //方式二 this.gridDetailProduct.DataContext = this.lstProduct.SelectedItem; } } } }
3,
3.A,ListBox 绑定
3.A.Code,
<ListBox Grid.Row="0" Grid.ColumnSpan="3" Margin="5" Name="lstProduct" DisplayMemberPath="ProductName"></ListBox>
3.A.Desc,
DisplayMemberPath[绑定集合里的属性名称]
3.B,产品价格格式转换
3.B.1/3,
xmlns:local="clr-namespace:SLYlbtechApp.DataBinding"
3.B.2/3,
<UserControl.Resources> <local:PriceConverter x:Key="PriceConverter"></local:PriceConverter> </UserControl.Resources>
3.B.3/3,
<TextBox Grid.Row="2" Grid.Column="1" Margin="5" Text="{Binding UnitPrice,Converter={StaticResource PriceConverter}}"></TextBox>
4,
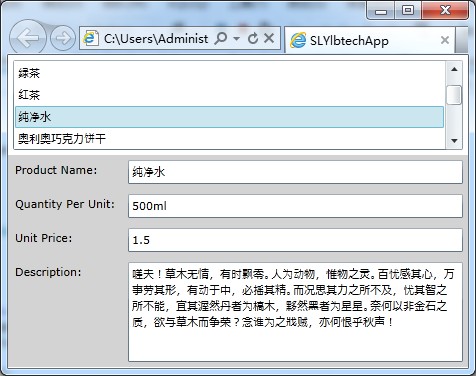
| 1.D,Binding to a Collection of Objects 2(绑定一个对象集合 2)返回顶部 |
1,

2,
2.1/3,[无]
2.2/3,
 View Code
View Code

<Grid x:Name="LayoutRoot" Background="White"> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> </Grid.RowDefinitions> <Grid Grid.Row="0"> <Grid.RowDefinitions> <RowDefinition Height="100"></RowDefinition> </Grid.RowDefinitions> <ListBox Grid.Row="0" Grid.ColumnSpan="3" Margin="5" Name="lstProduct" DisplayMemberPath="ProductName" SelectionChanged="lstProduct_SelectionChanged"></ListBox> </Grid> <Grid Grid.Row="1" x:Name="gridDetailProduct" Background="LightGray" > <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="115"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> </Grid.ColumnDefinitions> <TextBlock Grid.Row="0" Grid.Column="0" Margin="7">Product Name:</TextBlock> <TextBox Grid.Row="0" Grid.Column="1" Margin="5" Text="{Binding ProductName}"></TextBox> <TextBlock Grid.Row="1" Grid.Column="0" Margin="7">Quantity Per Unit:</TextBlock> <TextBox Grid.Row="1" Grid.Column="1" Margin="5" Text="{Binding QuantityPerUnit}"></TextBox> <TextBlock Grid.Row="2" Grid.Column="0" Margin="7">Unit Price:</TextBlock> <TextBox Grid.Row="2" Grid.Column="1" Margin="5" Text="{Binding UnitPrice}"></TextBox> <TextBlock Grid.Row="3" Grid.Column="0" Margin="7">Description:</TextBlock> <TextBox Grid.Row="3" Grid.Column="1" Grid.RowSpan="2" Margin="5" Height="100" Text="{Binding Description}" TextWrapping="Wrap" ></TextBox> </Grid> </Grid>
2.3/3,
using System.Windows.Controls; using SLYlbtechApp.Access; namespace SLYlbtechApp.ABindingToDataObjects { public partial class TemplateBb2 : UserControl { public TemplateBb2() { InitializeComponent(); this.lstProduct.ItemsSource = Product.GetAll(); } /// <summary> /// 列表框选项改变事件 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void lstProduct_SelectionChanged(object sender, SelectionChangedEventArgs e) { //方式一 //Product dal = (Product)this.lstProduct.SelectedItem; //this.gridDetailProduct.DataContext = dal; //方式二 this.gridDetailProduct.DataContext = this.lstProduct.SelectedItem; } } }
3,
3.A, 同上文 D.3.A
4,
| 1.E,返回顶部 |
| 作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
