前言
Angular Material是基于metarial design 的angular UI.当我们使用Material的时候,自然而然的就需要去使用它的主题颜色。这个时候我们就得选择自己配置还是使用它的默认主题。注意:在使用Angular Material的时候请先引入(angular-material.css)、(angular.min.js、angular-animate.js、angular-aria.js、angular-material.js)。
默认调色板
在介绍Material的默认主题是先介绍一下它的默认调色板:
red, pink, purple, deep-purple,indigo, blue, light-blue, cyan, teal,green, light-green, lime, yellow, amber,orange, deep-orange, brown, grey, blue-grey
直接贴代码:
js:
var app = angular.module('myApp',['ngMaterial']);
app.config(function($mdThemingProvider,$mdIconProvider){
$mdThemingProvider.theme('default')
/*括号内使我们定义的颜色,这些颜色必须是调色板中有的才可以*/
.primaryPalette('pink')
.accentPalette('orange')
.warnPalette('red');
});
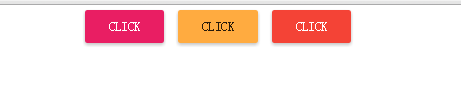
html:
<div layout="row" flex>
<md-button class="md-raised md-primary">Click</md-button>
<md-button class="md-raised md-accent">Click</md-button>
<md-button class="md-raised md-warn">Click</md-button>
</div>
效果:

默认主题是特别简单的,就简单介绍这些了。
扩展现有调色板
扩展现有调色板,顾名思义就是在Angular Material默认的调色板上去扩展,我们可以使用$mdThemingProvider.extendPalette去扩展现有的调色板,这里以红色为例:
js:
var app = angular.module('myApp',['ngMaterial']);
app.config(function($mdThemingProvider,$mdIconProvider){
/*对red默认调色板进行扩展*/
var ysRed = $mdThemingProvider.extendPalette('red',{
'100':'#fda8a8',
'300':'#fc8080',
'500':'#e84141',
'A100':'#f52f2f'
});
$mdThemingProvider.definePalette('ysRed', ysRed);
/*将扩展的调色板引入*/
$mdThemingProvider.theme('default')
.primaryPalette('ysRed',{
'default':'500',/*默认颜色*/
'hue-1':'100',
'hue-2':'300',
'hue-3':'A100',
/*ysRed的子颜色*/
});
});
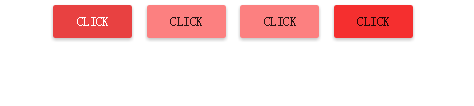
html:
<div layout="row" flex layout-align="center center">
<md-button class="md-raised md-primary">Click</md-button>
<md-button class="md-raised md-primary md-hue-2">Click</md-button>
<md-button class="md-raised md-primary md-hue-2">Click</md-button>
<md-button class="md-raised md-primary md-hue-3">Click</md-button>
</div>
显示效果:

细心的同学已经发现了,为什么按钮中的字颜色不一样,而我们并没有引入新的css样式,这是因为在Material中默认的颜色调色板对于[50,100,200,300,400,A100]是采用暗色显示,其他这是采用亮色显示,当然我们也可以去重新定义它。
自定义调色板
当然某些时候可能扩展现有的调色板并不能满足我们的某些项目,这个时候我们就需要自定义一个或者多个调色板。
js:
var app = angular.module('myApp',['ngMaterial']);
app.config(function($mdThemingProvider,$mdIconProvider){
/*引入自定义调色板*/
$mdThemingProvider.definePalette('ysRed',{
'50': 'fee8eb',
'100': 'fedae0',
'200': 'fdced5',
'300': 'fcc2ca',
'400': 'fcb4bf',
'500': 'faa6b2',
'600': 'fd91a1',
'700': 'fd8294',
'800': 'fe7589',
'900': 'fc637a',
'A100': 'fc4b66',
'A200': 'f93e5a',
'A400': 'fa2c4b',
'A700': 'fa1839',
/*注意:此处必须设定全->14种颜色*/
/*设置默认显示为亮色显示*/
'contrastDefaultColor': 'light',
/*设置暗色显示的颜色,可以为undefined*/
'contrastDarkColors': ['50', '100', '200', '300', '400', '500'],
/*当上面默认设定为亮色显示,此处就为undefined*/
/*反之则可以类似上面暗色显示设定去设定*/
'contrastLightColors': undefined
});
$mdThemingProvider.theme('default')
.primaryPalette('ysRed',{
'default':'600',
'hue-1':'50',
'hue-2':'500',
'hue-3':'A700'
})
})
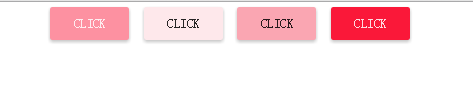
html:
<div layout="row" flex layout-align="center center">
<md-button class="md-raised md-primary">Click</md-button>
<md-button class="md-raised md-primary md-hue-1">Click</md-button>
<md-button class="md-raised md-primary md-hue-2">Click</md-button>
<md-button class="md-raised md-primary md-hue-3">Click</md-button>
</div>
效果显示: