欢迎进入:http://www.jscwwd.com/article/list/%E5%85%A8%E9%83%A8


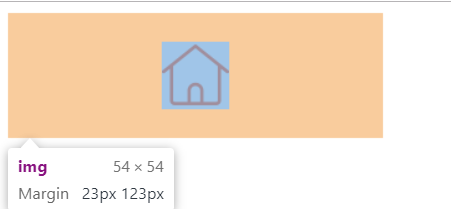
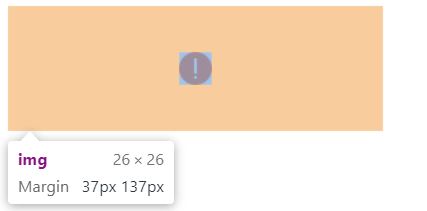
效果图:





不管父元素的宽高怎么变化,图片都是水平垂直居中的,并且不溢出父元素。
注意:
img中css属性:position:absolute,margin:auto不能缺少,如果只有top和bottom,则只能实现垂直居中;如果只有left和right,则只能实现水平居中;如果四个都有,能够实现水平垂直居中
原理是:
绝对定位的布局取决于三个因素: 一个是元素的位置,一个是元素的尺寸,一个是元素的margin值。
没有设置尺寸和 margin 的元素会自适应剩余空间,位置固定则分配尺寸,尺寸固定边会分配 margin,都是自适应的。
IE7- 的渲染方式不同,渲染规则也不一样,他不会让定位元素去自适应。
(这是我之前遇到的一个面试题)