8书写css全局样式的意义就是为了规范开发,减少css代码重复率,提高工作效率,同时使用全局样式更符合web标准,页面性能得到优化,代码简洁明了,尽可能的减少服务器的负载,保证最快的解析速度。
1.重置浏览器默认样式
将具有默认margin和padding的标记置零,所有标记的margin、padding都在使用时具体定义。
* {
margin: 0;
padding: 0;
}
2.font-size=100%
我们通常设置font-size字体大小时使用的单位都是px,rem,em,但是也有一种设置就是去写一个百分比,是相对于浏览器默认字体大小或继承body设定的字体大小来说的。
html {
font-size: 100%;
}
3.去除a链接标签的默认样式
默认a标签的样式有下划线和蓝色字体,为了使页面更美观通常会取消掉它的默认样式。
a { text-decoration: none; //去除默认下划线 } a:hover, a:focus { //hover表示鼠标悬停时,focus表示元素获得光标焦点时
text-decoration: none;
outline: none;
}
outline 属性是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。在这里我们要取消这个样式,有两种方式:
①.outline: none; ②.outline: 0;
4.去除<h1>~<6>标题标签默认样式
h1, h2, h3, h4, h5, h6 {
margin: 0;
padding: 0;
font-family: "Montserrat", sans-serif;
color: #011a3e;
}
5.去除<ul><li>无序列表默认样式
在无序列表的每一个小li前面都会有一个标记,但是通常我们会取消这个标记,并且ul li有默认的padding和margin值,我们也要给它取消掉,使用时按需添加。
ul {
margin: 0;
padding: 0;
}
ul li {
list-style: none;
}
6.display: inherit;
display这个属性用于定义建立布局时元素生成的显示框类型,在这个网页中我们要为input/select/textarea添加此属性,属性的值为inherit,表示这些元素应该从父元素继承 display 属性的值。
input,
select,
textarea {
display: inherit; //继承父元素的display属性值
border: none; // 去除边框
outline: none; //去除元素周围的轮廓
}
display常用属性值:
①inline(默认):此元素会被显示为内联元素。
②none:此元素不会被显示。
③block:此元素将显示为块级元素。
④inline-block:行内块元素。
7.body
body {
font-family: "Poppins", sans-serif;
font-size: 15px;
line-height: 24px;
color: #7a808d;
font-weight: normal;
overflow-x: hidden;
}
overflow-x属性的常用值:
① hidden:如果溢出元素的内容区域的话,裁剪内容 - 不提供滚动机制。
②scroll:如果溢出元素的内容区域的话,裁剪内容 - 提供滚动机制。
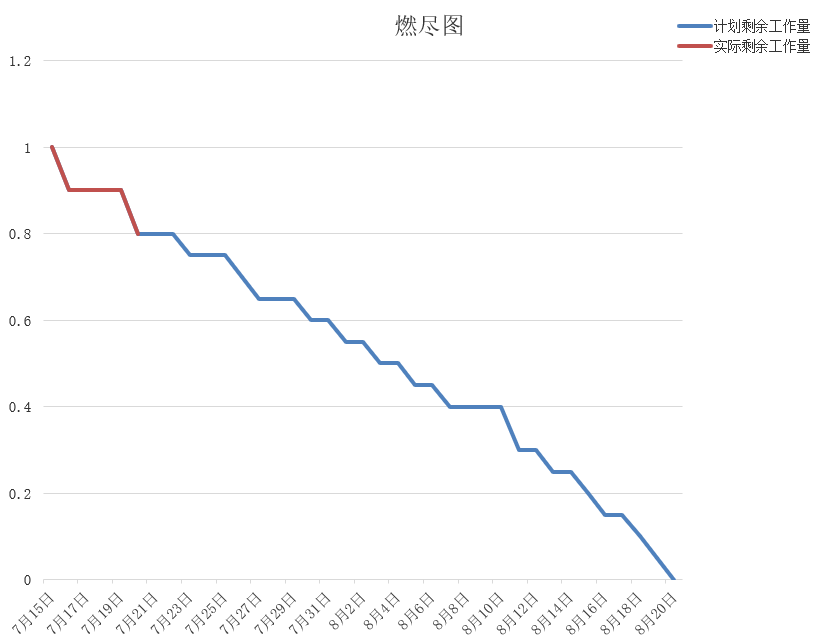
8.项目燃尽图