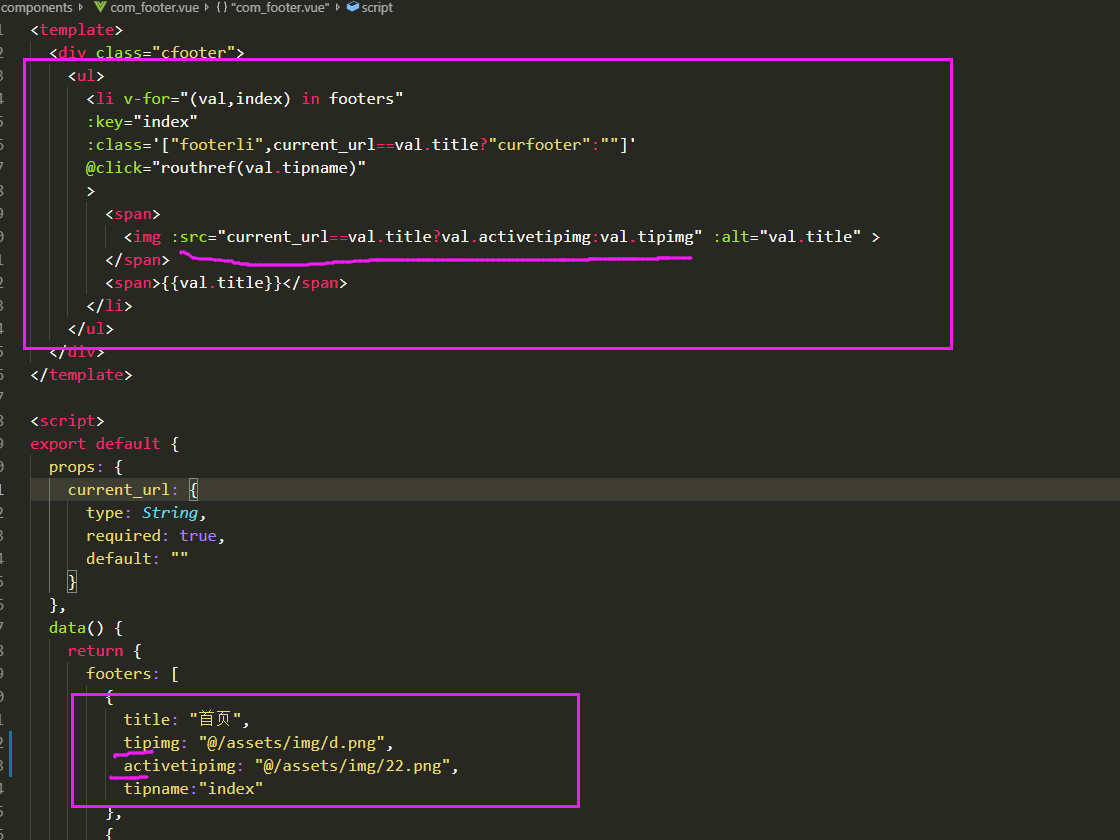
vue-cli 3.0搭建项目,create 以后,在某个页面,引用图片资源,资源路径没问题,run serve 调试,图片就是显示不出来,

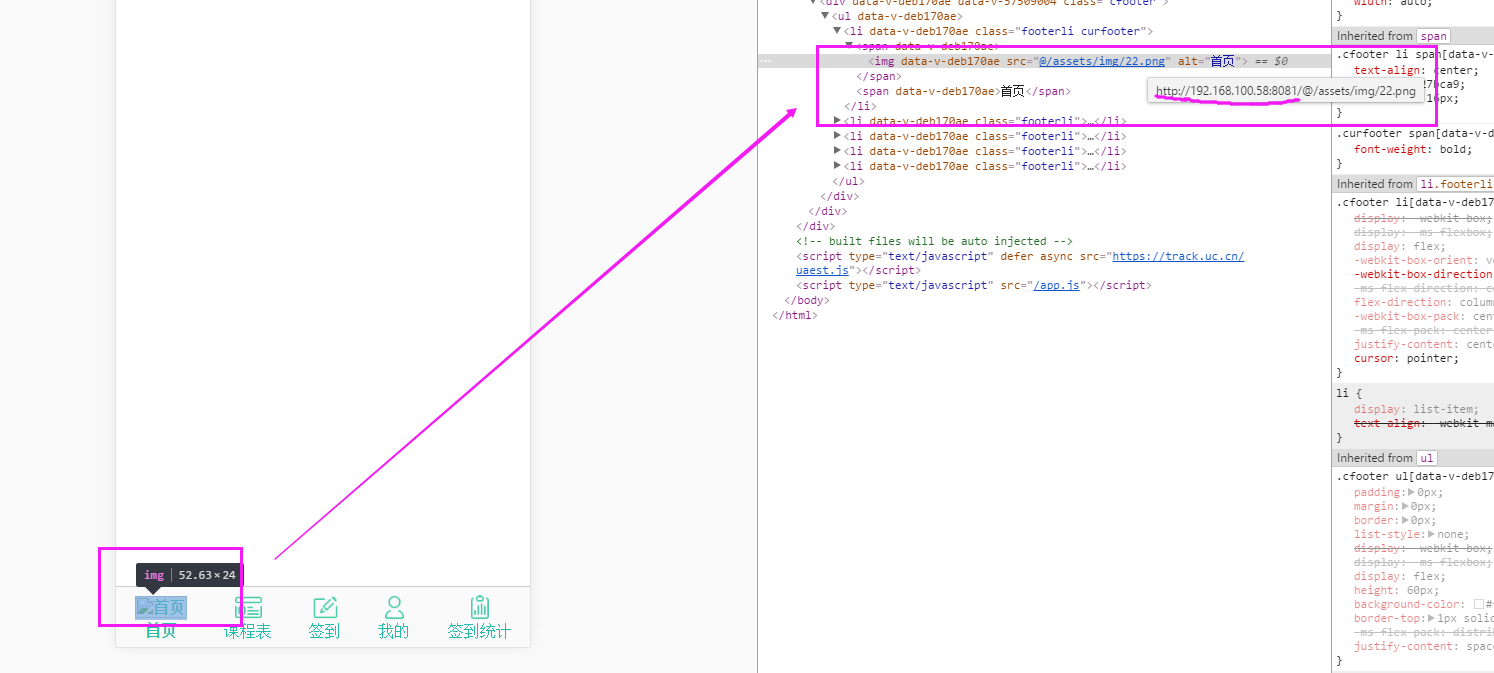
前台页面打开,F12查看
发现serve时浏览器解析这段路径为主域名加地址了

查阅资料发现,vue-cli3中内置的webpack会把图片当做一个模块引用,然后打包等等,路径就不对了,我们的静态资源是不需要打包等等的,vue-cli3 中解决这个问题的方法是:
1.将引用的本地图片资源放在static/中文件需要以绝对路径的形式引用:/static[filename]----------webpack打包时,该目录会会忽略不做处理
2.引入项目的根路径前缀 baseUrl,强制写全url路径
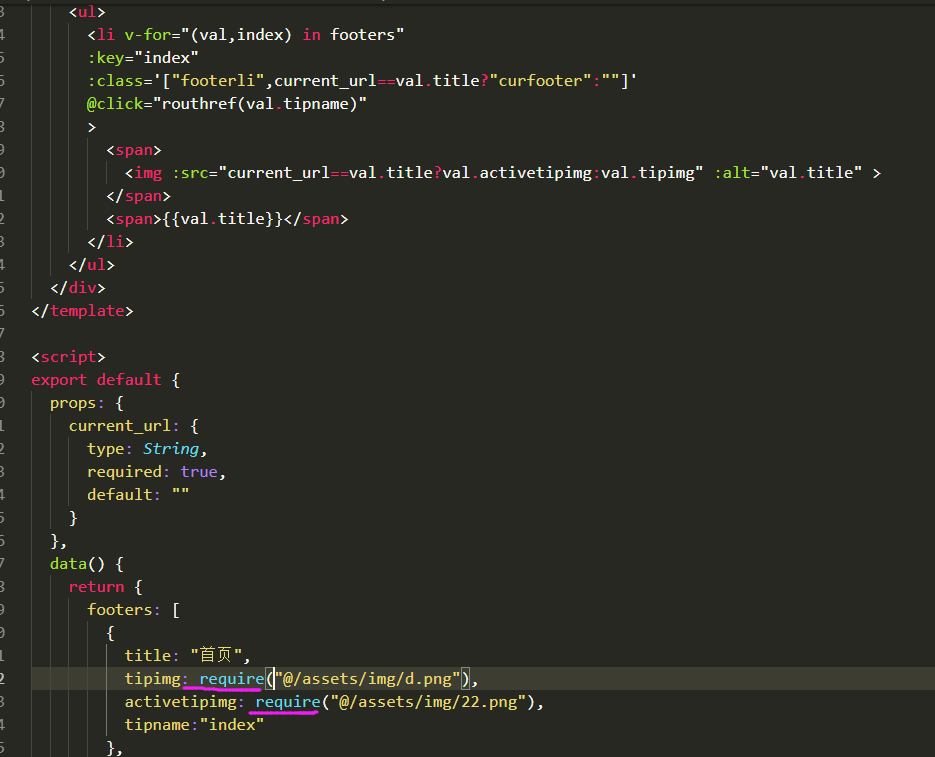
3.对于改静态路径资源,在使用前,使用require加载完全(这个不要动脑子,博主用的就是这个,哈哈哈。。。)