视频来源:麦子学院 讲师:刘慧涛
w3cshool之HTML5画布:http://www.w3school.com.cn/html5/html_5_canvas.asp
html5 canvas参考手册:http://www.w3school.com.cn/tags/html_ref_canvas.asp
begin
- 绘制矩形
fillStyle='颜色' fillRect(x,y,width,height) strokeStyle='颜色' lineWidth=10 lineJoin="meter|round|bevel" strokeRect=(x,y,width,height) - 绘制文字
fillText(text,x,y,[maxwidth]) strokeText(text,x,y,[maxwidth]) font='bold 45px 宋体' textAlign设置字符串水平对齐方式 - textAlign="start|end|left|right|center" textBaselign设置垂直对齐方式 - textBaselign="top|hanging|middle|alphabetic|bottom"*1,2详情参考另一篇随笔:http://www.cnblogs.com/yolo-bean/p/7909482.html
- 绘制路径
- moveTo和lineTo配合绘制线条路径
function init(){ var can=document.getElementById('can1'); var ctx=can.getContext('2d'); ctx.beginPath(); ctx.moveTo(400,400);//把路径移动到画布中的指定点,不创建线条 ctx.lineTo(200,200);//添加一个新点,然后在画布中创建从该点到最后指定点的线条 ctx.closePath(); ctx.lineWidth=5; ctx.strokeStyle='green'; ctx.stroke();//绘制已定义的路径 } - rect(x,y,width,height)绘制矩形路径(空心或者实心,whatever)
function init(){ var can=document.getElementById('can1'); var ctx=can.getContext('2d'); ctx.beginPath(); ctx.rect(50,50,100,100); ctx.closePath(); /*ctx.strokeStyle='green'; ctx.stroke();//绘制已定义的路径,空心*/ ctx.fillStyle='green'; ctx.fill();//绘制已定义的路径,实心,即填充法 } - arc(x,y,半径,起始角度,结束角度,[布尔值,false=顺时针,true=逆时针])绘制弧线路径,用于创建圆或部分圆(http://www.w3school.com.cn/tags/canvas_arc.asp)
示例代码:
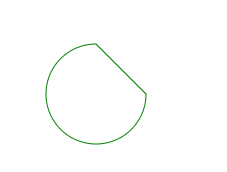
function init(){ var can=document.getElementById('can1'); var ctx=can.getContext('2d'); ctx.beginPath(); ctx.arc(100,100,50,0,1.5*Math.PI); ctx.closePath(); ctx.strokeStyle='green'; ctx.stroke();//绘制已定义的路径,空心 /*ctx.fillStyle='green'; ctx.fill();//绘制已定义的路径,实心,即填充法*/ }效果图:(空心和实心)


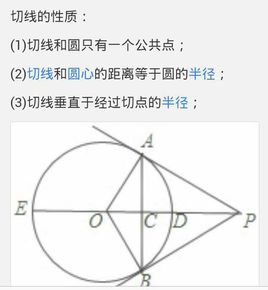
- artTo(x1,y1,x2,y2,半径),参数是A,B两点坐标加半径,在画布上创建介于两个切线之间的弧线
*切线定理:一直线若与一圆有交点,且只有一个交点,那么这条直线就是圆的切线。几何上,切线指的是一条刚好触碰到曲线上某一点的直线
- moveTo和lineTo配合绘制线条路径
- 设置阴影
shadowBlur:阴影模糊值(值越大越模糊) shadowColor:阴影颜色 shadowOffsetX:X方向的偏移 shadowOffsetY:Y方向的偏移示例代码:
function init(){ var can=document.getElementById('can1'); var ctx=can.getContext('2d'); // 设置阴影 ctx.shadowBlur=4; ctx.shadowColor="#000"; ctx.shadowOffsetX=5;//不带单位,可以设置负值 ctx.shadowOffsetY=8; //绘制文本 ctx.fillStyle='green'; ctx.font="bold 16px '微软雅黑'"; ctx.textBaseline='top'; ctx.fillText('还要多久才能接近你',100,100); } - 控制填充风
CanvasGradient - 渐变填充
CanvasPattern - 元素重复填充- createLinearGradient()渐变填充,有两个参数,分别是开始坐标和结束坐标(http://www.w3school.com.cn/tags/canvas_createlineargradient.asp)
渐变填充步骤 1、ctx.createLinearGradient(x,y,xend,yend)返回CanvasGradient对象 2、调用CanvasGgradient对象的addColorStop(offset,color)方法向线性渐变中添加颜色,offset值在0~1之间 3、将CanvasGradient对象复制给ctx.fillStyle或者ctx.strokeStyle属性
示例js代码:
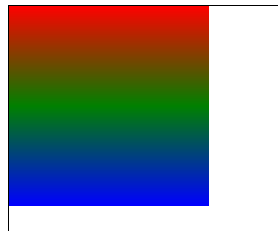
function init(){ var can=document.getElementById('can1'); var ctx=can.getContext('2d'); //渐变 var gred=ctx.createLinearGradient(0,0,0,200);//这里是基于画布的坐标,而不是绘制的矩形的坐标 gred.addColorStop(0,'red'); gred.addColorStop(0.5,'green'); gred.addColorStop(1,'blue'); ctx.fillStyle=gred; ctx.fillRect(0,0,200,200); }效果图【恶心人的配色】:

- createRadialGradient()放射状填充,有六个参数,分别是开始圆的坐标,半径,结束圆的坐标,半径;
function init(){ var can=document.getElementById('can1'); var ctx=can.getContext('2d'); //渐变 var gred=ctx.createRadialGradient(100,100,5,100,100,100); gred.addColorStop(0,'red'); gred.addColorStop(0.5,'green'); gred.addColorStop(1,'blue'); ctx.fillStyle=gred; ctx.fillRect(0,0,200,200); }效果图【纠结要不要换色】:

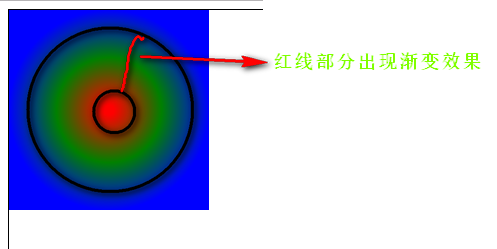
示例代码2:给圆加放射状渐变
function init(){ var can=document.getElementById('can1'); var ctx=can.getContext('2d'); var gred=ctx.createRadialGradient(200,200,5,200,200,100); gred.addColorStop(0,'red'); gred.addColorStop(0.5,'green'); gred.addColorStop(1,'blue'); ctx.beginPath(); ctx.arc(200,200,100,0,2*Math.PI); ctx.closePath(); ctx.fillStyle=gred; ctx.fill(); } -
createPattern()在指定的方向上重复指定的元素,参数是要重复的元素和重复方法(repeat(default)|repeat-x|repeat-y|no-repeat)
示例代码:function init(){ var can=document.getElementById('can1'); var ctx=can.getContext('2d'); var img=document.getElementById("lamp"); var pat=ctx.createPattern(img,"repeat"); ctx.rect(0,0,150,100); ctx.fillStyle=pat; ctx.fill(); }
- createLinearGradient()渐变填充,有两个参数,分别是开始坐标和结束坐标(http://www.w3school.com.cn/tags/canvas_createlineargradient.asp)
- drawImage()在画布上绘图(http://www.w3school.com.cn/tags/canvas_drawimage.asp)
*一定要放在onload方法内进行绘图
在画布上定位图像:context.drawImage(img,x,y)
示例代码:
在画布上定位图像,并规定图像的宽度和高度:context.drawImage(img,x,y,width,height);
剪切图像,并在画布上定位被剪切的部分:context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height); sx,sy开始裁剪位置,swidth,sheight裁剪图片的宽高
function init(){ var can=document.getElementById('can1'); var ctx=can.getContext('2d'); var img=new Image(); img.src='images/0.jpg'; img.onload=function(){ //1、画原图大小 ctx.drawImage(img,0,0);//图片放置坐标 //2、缩放 ctx.drawImage(img,200,0,50,50);//图片放置坐标以及缩放为50*50大小的图片 //3、裁剪 ctx.drawImage(img,0,0,50,50,0,200,100,100);//从0,0开始截取,截取图像宽高为50*50,放置在画布0,200处,再将截取的图片放大为100*100的图片 } } - 五子棋实例
1、判断鼠标点击棋盘定位 //计算棋盘和屏幕左边的距离 var leftOffset=(screen.width-600)/2; // 棋盘从(0,0)开始 var x=e.clientX-leftOffset; var y=e.clientY-10;//因为我定义了margin-top为10px 2、js取整函数 parseInt(7/2):丢弃小数部分,保留整数部分 Math.ceil(7/2):向上取整,有小数就整数部分加1 Math.round(7/2):四舍五入 Math.floor(7/2):向下取整
http://www.w3school.com.cn/tags/canvas_drawimage.asp