GridView是VS2005中對VS2003的DataGrid的增強替代控件
下面展示一下它的基本常見應用
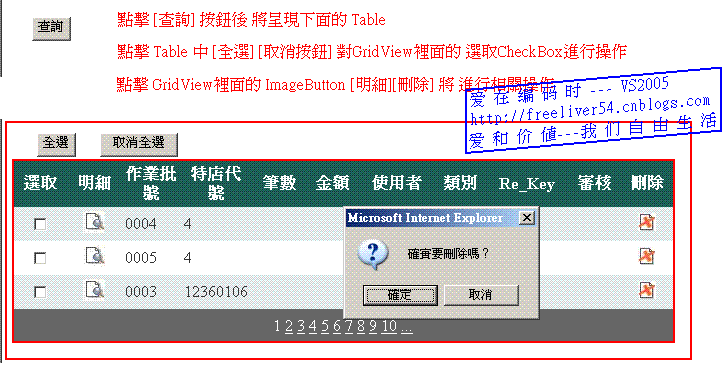
效果圖如下:
[查詢]按鈕:查詢數據庫 ,顯示信息Table 並 綁定GridView
//查詢按鈕
protected void btnQue_Click(object sender, EventArgs e)
{
this.tableInfo.Visible = true;
SqlConnection sqlconn = new SqlConnection("server=localhost;database=db;uid=uid;pwd=pwd;");
sqlconn.Open();
SqlDataAdapter sda = new SqlDataAdapter("select * from table", sqlconn);
DataSet ds = new DataSet();
sda.Fill(ds);
this.grvInfo.DataSource = ds;
this.grvInfo.DataBind();
sda.Dispose();
ds.Dispose();
sqlconn.Close();
}
[全選]按鈕:
//全選
protected void btnAllCh_Click(object sender, EventArgs e)
{
foreach(GridViewRow currow in grvInfo.Rows)
{
((CheckBox)currow.Cells[0].Controls[1]).Checked = true;
}
}
類似的[取消全選]的編碼為:
// 取消全選
protected void btnNoCh_Click(object sender, EventArgs e)
{
foreach (GridViewRow currow in grvInfo.Rows)
{
((CheckBox)currow.Cells[0].Controls[1]).Checked = false;
}
}
[明細]按鈕:
該按鈕的操作,要寫在GridView ROW按鈕事件--- RowCommand
// GridView ROW按鈕事件 RowCommand
protected void grvInfo_RowCommand(object sender, GridViewCommandEventArgs e)
{
if(e.CommandName.Equals("mingxin"))
{
ImageButton lb = (ImageButton)e.CommandSource;
GridViewRow curgvr = (GridViewRow)lb.Parent.Parent;
string paraValue = curgvr.Cells[2].Text.ToString();
//RegisterClientScriptBlock("openmingxin", "<script language='javascript'>window.open(src='mingxin.aspx?pihao="+ paraValue+"','newwindow','');</script>");
ClientScript.RegisterClientScriptBlock(this.GetType(), "aa", "<script language='javascript'>alert("+paraValue +"');</script>");
}
}
[刪除]按鈕:
可以在HTML原始檔中加上
<asp:BoundField HeaderText="審核" />
<asp:TemplateField HeaderText="刪除">
<ItemStyle HorizontalAlign="Center" />
<ItemTemplate>
<asp:ImageButton runat="server" ImageUrl="~/image/del.JPG" ID="delid" CommandName="del" OnClientClick="return confirm('確實要刪除嗎?');" />
</ItemTemplate>
</asp:TemplateField>
同時也可以如[明細]按鈕在GridView ROW按鈕事件--- RowCommand 對[刪除]點擊按鈕的事件進行服務器端處理!
============================
GridView中 样板列 加入 按钮
============================
前台:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" OnRowCommand="GridView1_RowCommand" OnSelectedIndexChanged="GridView1_SelectedIndexChanged">
<Columns>
<asp:BoundField DataField="personName" />
<asp:BoundField DataField="personAge" />
<asp:TemplateField HeaderText="操作">
<ItemTemplate>
<asp:Button ID="btn_OK" runat="server" Text="确定"
CommandArgument='<%# Eval("personName") %>' CommandName="btn_OK" />
<asp:Button ID="btn_Cancel" runat="server" Text="取消" CommandName="btn_Cancel"
CommandArgument='<%# Eval("personName") %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
后台:
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
{
//直接利用参数
string strName = e.CommandArgument.ToString();
//一种取得当前行的方法
GridViewRow currRow = (GridViewRow)((Button)e.CommandSource).Parent.Parent;
string strAge = currRow.Cells[1].Text.ToString();
if (e.CommandName == "btn_OK")
{
this.TextBox1.Text = "确定按钮 " + strName + " " + strAge;
}
if (e.CommandName == "btn_Cancel")
{
this.TextBox1.Text = "取消按钮 " + strName + " " + strAge;
}
}