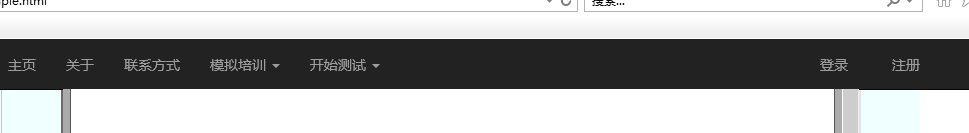
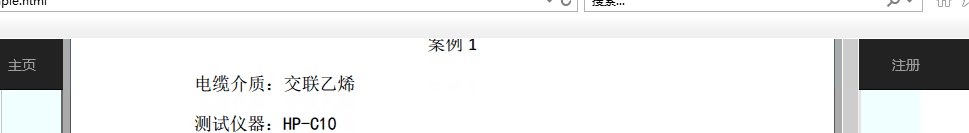
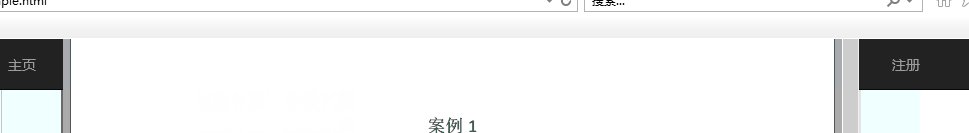
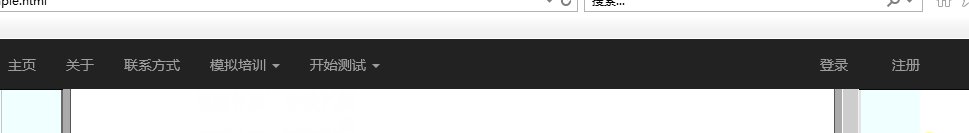
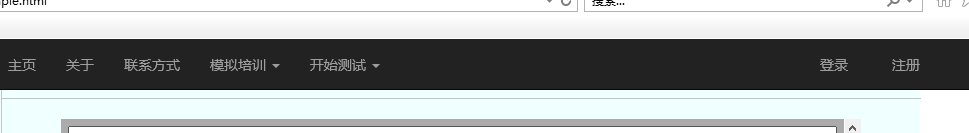
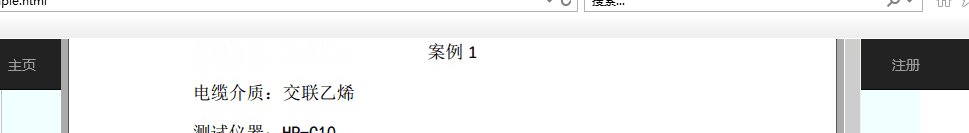
在做网页时前端时,使用IE打开时会出现标题栏DIV被遮挡PDF遮挡,

后在stackoverflow中查到是IE浏览器的问题:链接https://stackoverflow.com/questions/12911428/z-index-does-not-work-in-internet-explorer-with-pdf-in-iframe--
以下是翻译:
有一种方法可以用IE中的其他元素覆盖IE中的窗口元素,但是你不会喜欢它。
背景:窗口和无窗口元素
旧 IE将元素分为两种类型:windowed和windowless。
像div和输入这样的常规元素是无窗口的。它们由浏览器本身在单个MSHTML平面中呈现,并且尊重彼此的z顺序。
在MSHTML之外呈现的元素是窗口化的;例如,选择(由OS呈现)和ActiveX控件。他们尊重彼此的z顺序,但占据一个单独的MSHTML平面,该平面绘制在所有无窗元素之上。
唯一的例外是iframe。在IE 5中,iframe是一个窗口元素。这在IE 5.5中有所改变;它现在是一个无窗口元素,但出于向后兼容的原因,它仍然会绘制具有较低z-index的窗口元素
换句话说:iframe尊重窗口和无窗口元素的z-index。如果您将iframe放置在窗口元素上,则可以看到位于iframe上方的任何无窗口元素!
这意味着什么
PDF将始终绘制在常规页面内容之上,类似于选择元素,直到IE 7.修复是在您的内容和PDF之间定位另一个iframe。
html:
<div id="outer"> <div id="inner">my text that should be on top</div> <iframe class="cover" src="about:blank"></iframe> </div> <iframe id="pdf" src="http://legallo1.free.fr/french/CV_JLG.pdf" width="200" height="200"></iframe>
CSS:
#outer { position: relative; left: 150px; top: 20px; width: 100px; z-index: 2; } #inner { background: red; } .cover { border: none; position: absolute; top: 0; left: 0; height: 100%; width: 100%; z-index: -1; } #pdf { position: relative; z-index: 1; }
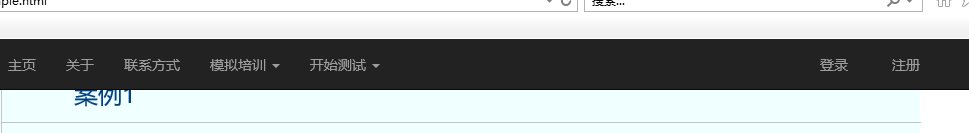
利用上述代码加入自己的界面后实现了iframe被div遮盖,但还有不完美的地方,在网页滚动时还是会出现遮盖,但滚动停止后正常。