4.1 使用<a>标签,链接到另一个页面
使用<a>标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这个标签。
语法:
<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>
例如:
<a href="http://www.imooc.com" title="点击进入慕课网">click here!</a>
上面例子作用是单击click here!文字,网页链接到http://www.imooc.com这个网页。
title属性的作用,鼠标滑过链接文字时会显示这个属性的文本内容。这个属性在实际网页开发中作用很大,主要方便搜索引擎了解链接地址的内容(语义化更友好),如右侧案例代码(8-12行)。
注意:还有一个有趣的现象不知道小伙伴们发现了没有,只要为文本加入a标签后,文字的颜色就会自动变为蓝色(被点击过的文本颜色为紫色),颜色很难看吧,不过没有关系后面我们学习了css样子就可以设置过来(a{color:#000}),后面会详细讲解。
4.2 在新建浏览器窗口中打开链接
<a>标签在默认情况下,链接的网页是在当前浏览器窗口中打开,有时我们需要在新的浏览器窗口中打开。
如下代码:
<a href="目标网址" target="_blank">click here!</a>
4.3 使用mailto在网页中链接Email地址
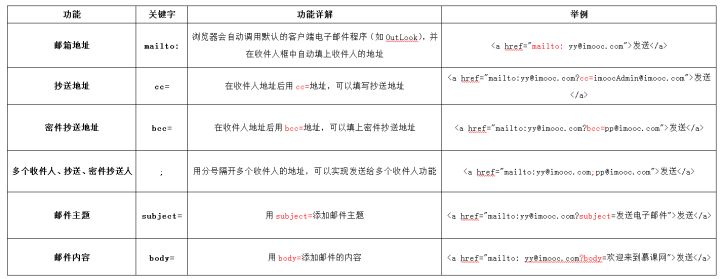
<a>标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件。我们还可以利用mailto做许多其它事情。下面一一进行讲解,请看详细图示:

注意:如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。
下面是一个完整的实例:

在浏览器中显示的结果:
发送
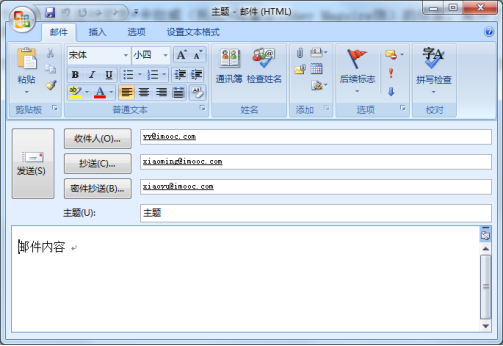
点击链接会打开电子邮件应用,并自动填写收件人等设置好的信息,如下图:

4.4 认识<img>标签,为网页插入图片
在网页的制作中为使网页炫丽美观,肯定是缺少不了图片,可以使用<img>标签来插入图片。
语法:
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
举例:
<img src = "myimage.gif" alt = "My Image" title = "My Image" />
讲解:
1、src:标识图像的位置;
2、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
3、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
4、图像可以是GIF,PNG,JPEG格式的图像文件。