1:首先要去下载wxparse富文本编辑器,然后放到小程序项目里使用
2:修改wxparse源代码,扩展图片路径
2-1:html2json.js
头部声明全局变量
var __imageDomain = '';
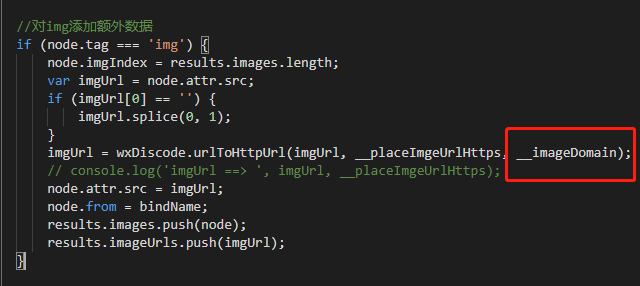
下面这个代码加入__imageDomain

扩展函数
function setImageDomain(domain) {
__imageDomain = domain;
}
2-2:wxDiscode.js
扩展函数,可根据实际业务需求扩展
function urlToHttpUrl(url, rep, domain){
var patt1 = new RegExp("^//");
var result = patt1.test(url);
if(result){
url = rep+":"+url;
} else if (domain) {
patt1 = new RegExp('^/');
result = patt1.test(url);
if (result) {
url = domain + url;
}
}
return url;
}
导出
module.exports = {
strDiscode:strDiscode,
urlToHttpUrl:urlToHttpUrl
}
2-3:wxParse.js
module.exports = {
wxParse: wxParse,
wxParseTemArray:wxParseTemArray,
emojisInit:emojisInit,
setImageDomain: HtmlToJson.setImageDomain,
}
3:使用
const WxParse = require('../../../utils/wxParse/wxParse.js'); // 路径要写对
// WxParse 动态设置图片路径 ====== 并解析 html
WxParse.setImageDomain(that.data.baseUrl); // WxParse之前调用
WxParse.wxParse('file', 'html', file, that, 5);