准备
打开阿里云开发平台官网:https://workbench.aliyun.com/
使用阿里云账号进行登录。
打开快速开始页面:https://workbench.aliyun.com/page/quickstart
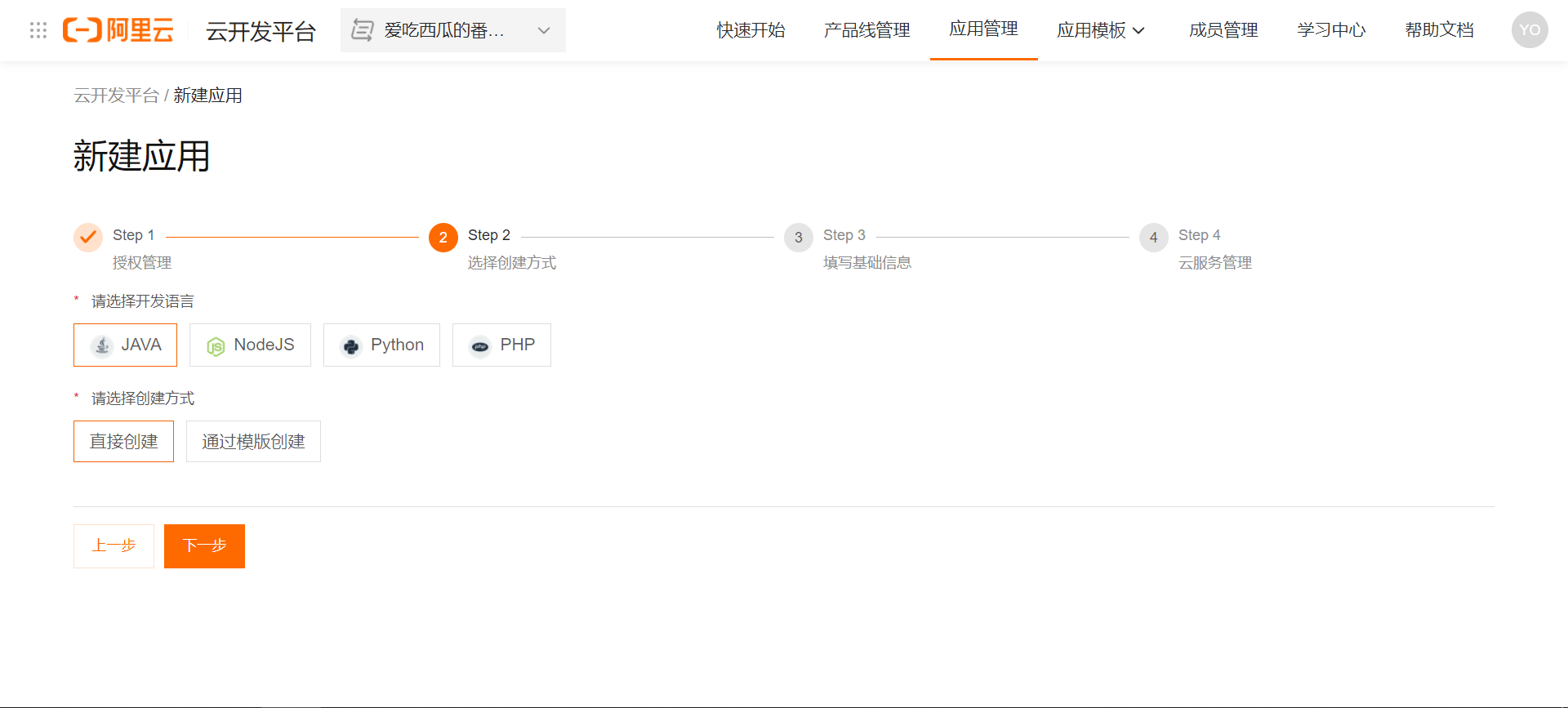
先创建一个团队,再在团队里面新建应用:

填写应用名、应用描述、选择函数型计算服务,在没有用户使用的情况下,几乎是 0 成本,产品线可以自己设置,也可以自动生成产品线。
开通所需要的各种云服务,免费开通的,按量计费:

点击完成,应用就创建成功了。
开发
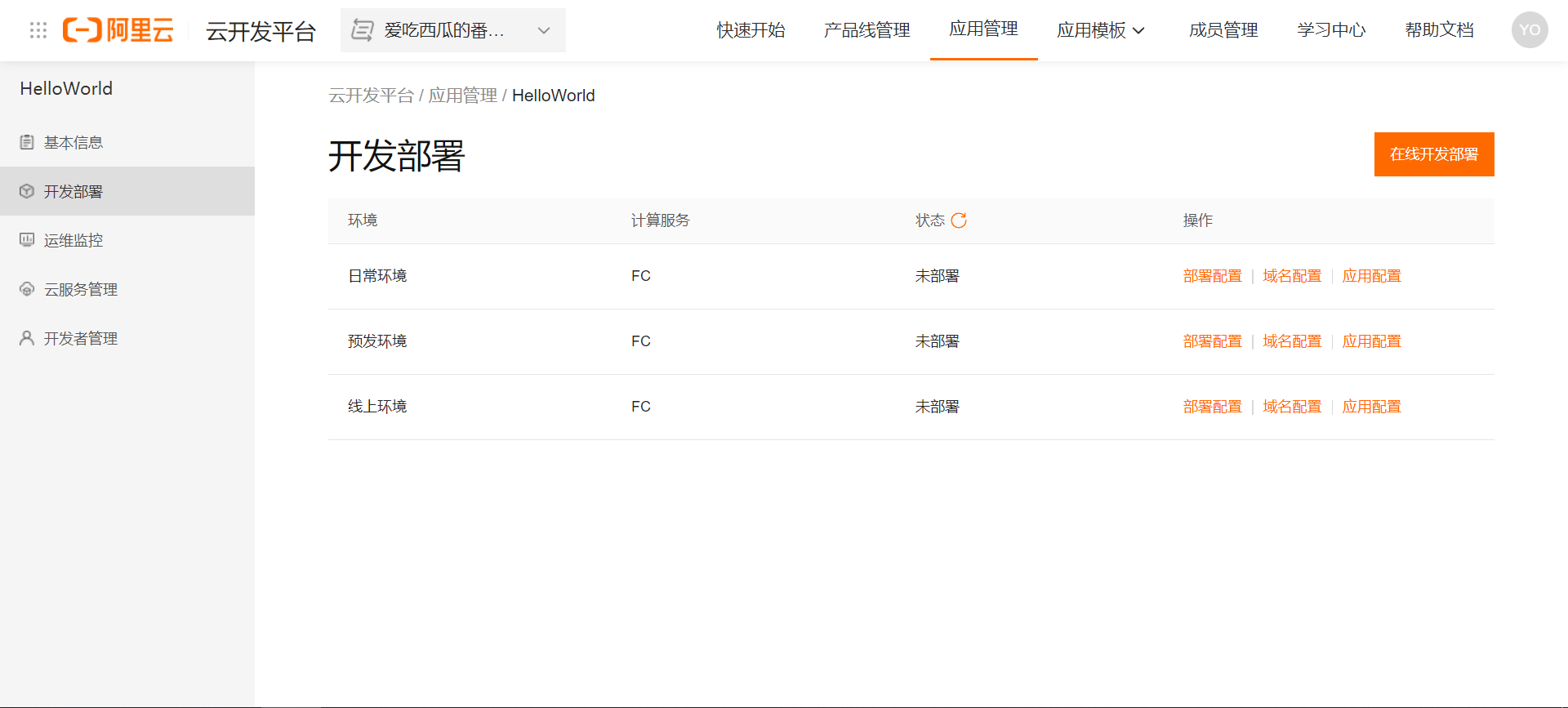
应用创建好了后,会自动跳转至开发部署页面:

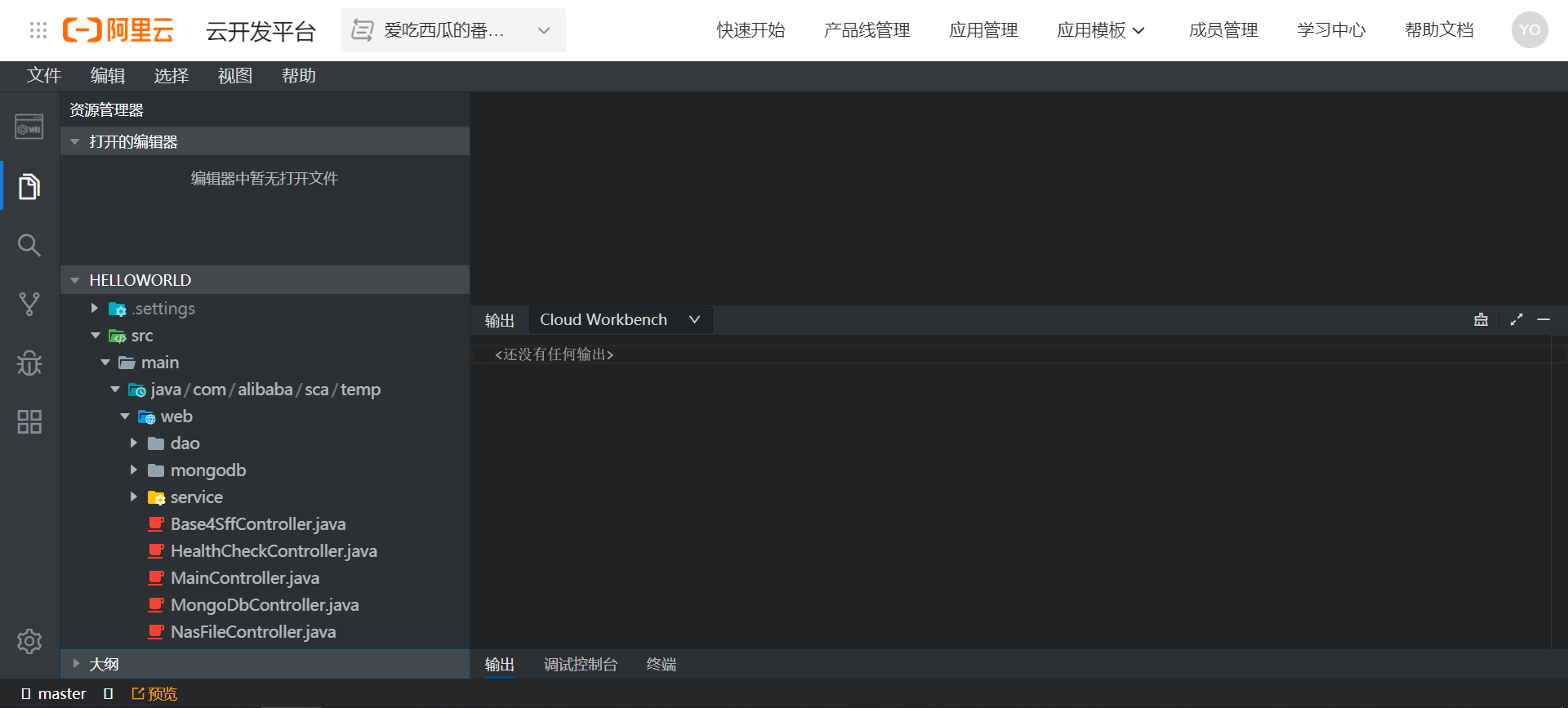
点击在线开发部署,进入 cloud IDE,也就是云 IDE:

创建的 Spring Boot 项目自带了有关 mongoDB 的使用例子,我们可以删掉它。
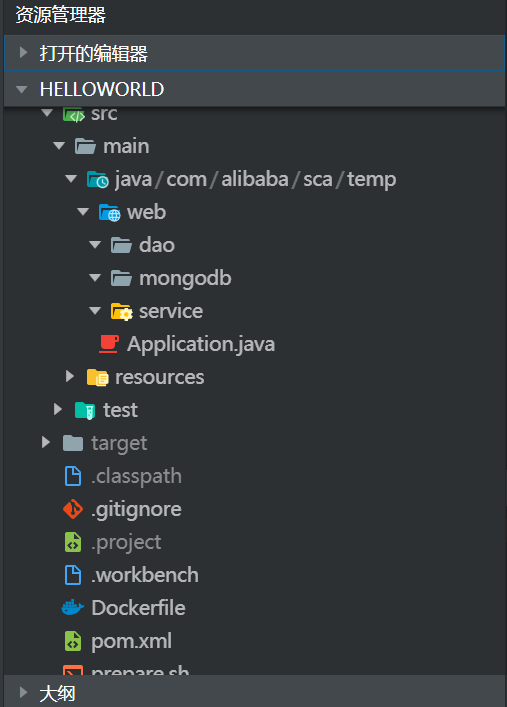
清除完之后,项目目录结构如下图:

这就是一个典型的 Spring Boot 项目结构。
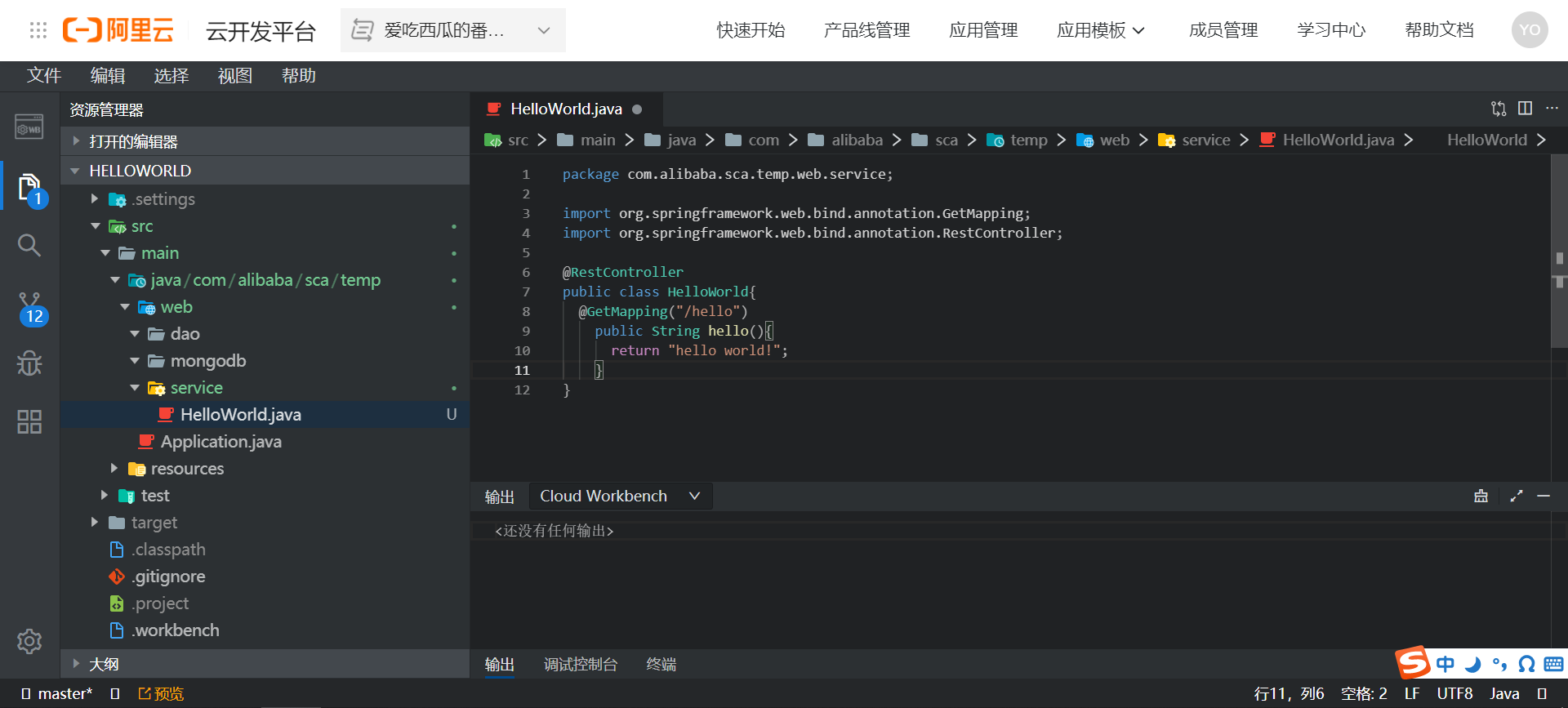
在 service 文件件下新建 HelloWorld.java 文件,并写入:
package com.alibaba.sca.temp.web.service;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HelloWorld{
@GetMapping("/hello")
public String hello(){
return "hello world!";
}
}
如下图:

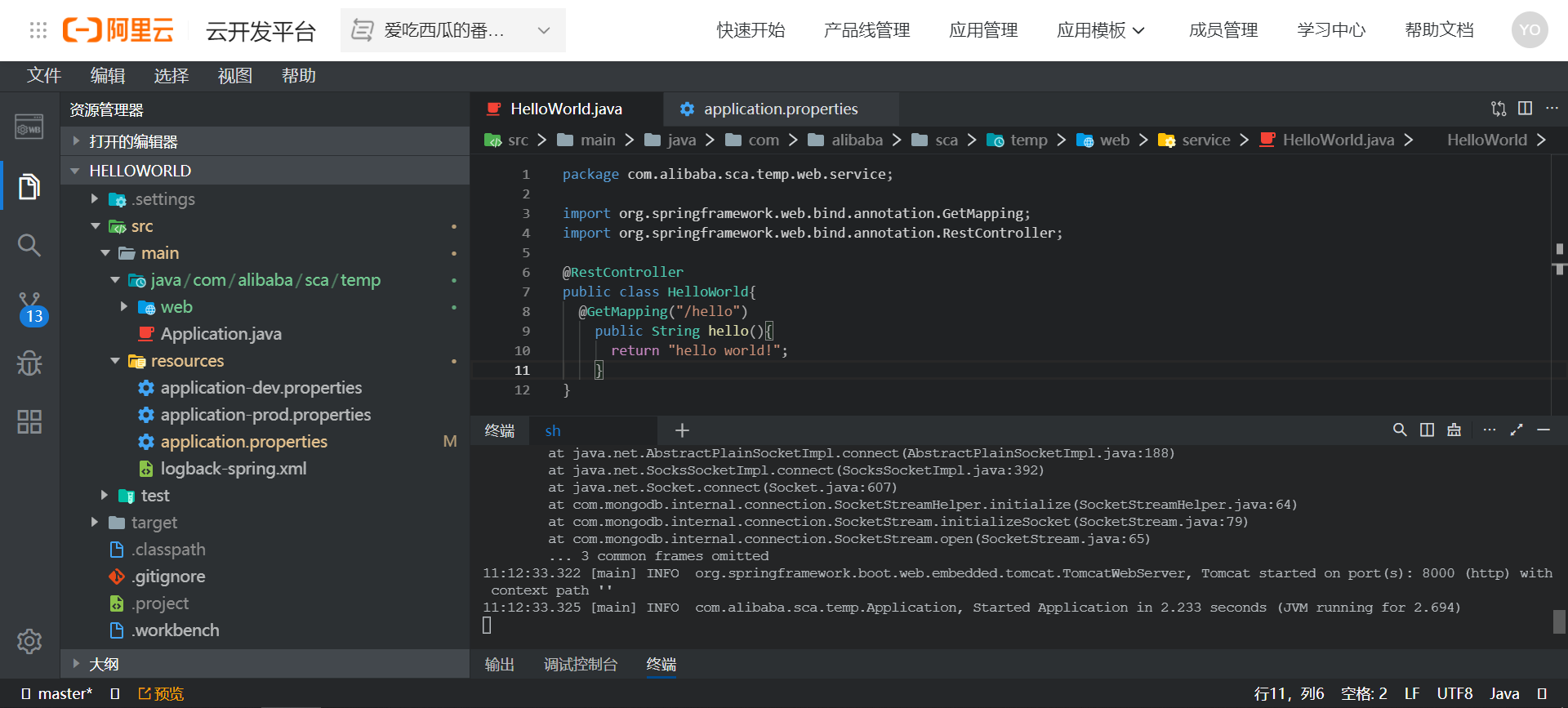
再修改一下端口号,预防 8080 被占用而报错,这里我改成 8000:

这两个被修改的文件,要使用 Ctrl + S,进行保存,这一步很重要。
运行
打开 cloud IDE 下方的终端,输入:
mvn spring-boot:run
回车,运行这个 Spring Boot 项目,如下图:

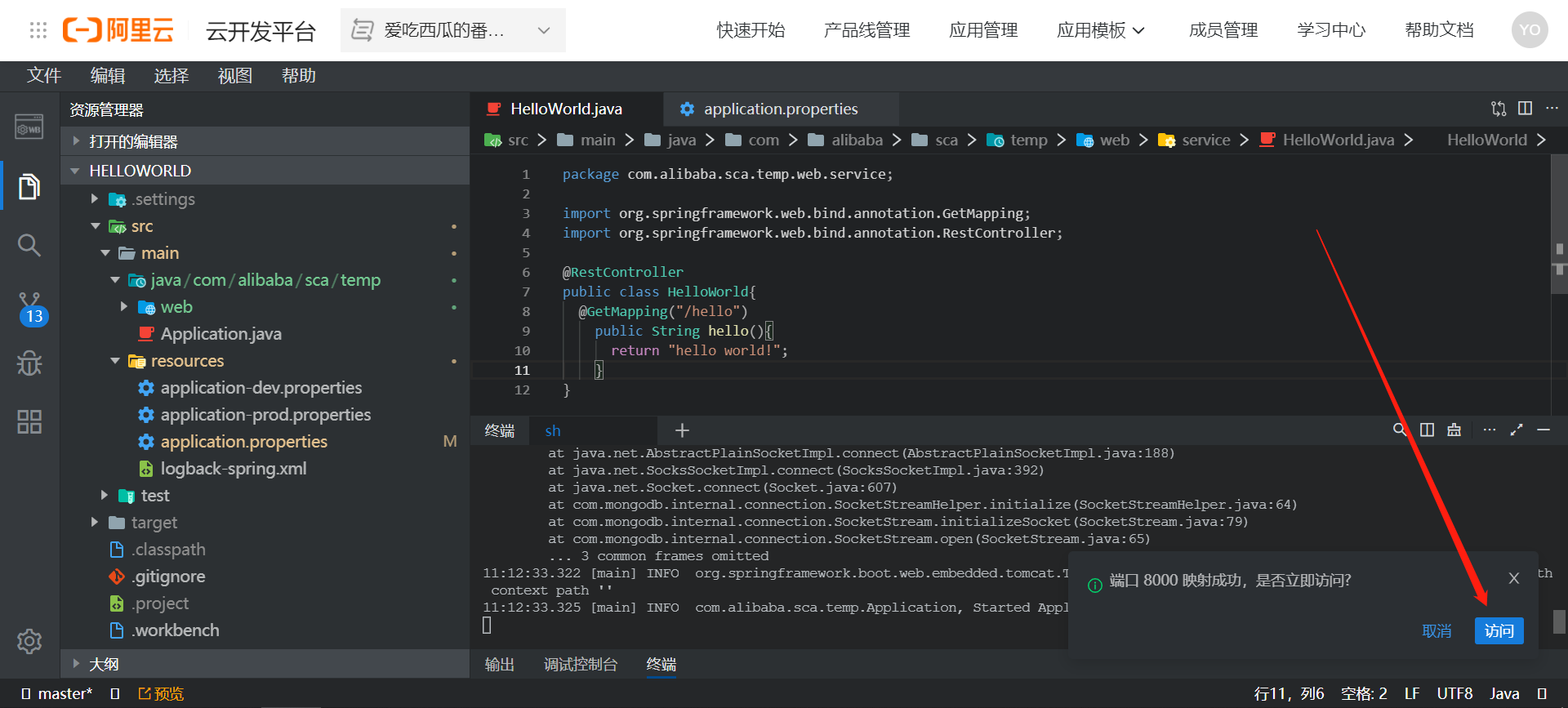
点击左下角预览按钮,输入端口号 8000,回车

再点击右下角的 访问:

进入到浏览器,在网址后缀加上/hello,回车,查看效果:

如上,使用阿里云开发平台,写好了第一个 helloworld 。
结语
第一次使用阿里云开发平台,会感觉比较繁琐,没有本地 IDEA 使用起来顺手。
但是 阿里云开发平台最大的优势是免安装,免运维,主打团队协同开发。
每天学习一点点,每天进步一点点。