Henery博客地址为:http://blog.csdn.net/henery_002
写的很详细,可以做参考
最近要做项目优化了,尤其是前端这块,许多js需要模块化管理和相应的优化
1.输入如下地址,进入node.js官网,下载node.js,图中蓝线标注的为稳定版,右边没标注为最新版,推荐稳定版
node.js官网地址为:https://nodejs.org/en/

2.安装node.js
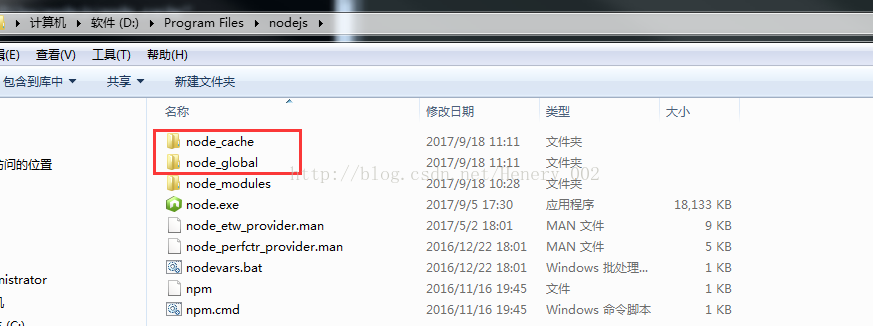
一路下一步,记住安装路径(此处安装在 D:Program Files odejs 下)。
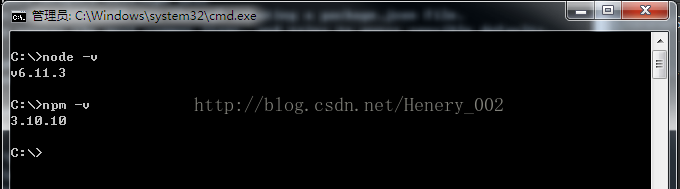
安装完成后(需要配置环境变量:新建NODE_PATH,取值为node的安装路径,如:E:Program Files odejs ode_modules)运行cmd,执行node -v和npm -v命令查看安装情况。如执行结果如下图,说明安装成功。

3.配置npm的全局模块的存放路径以及cache的路径

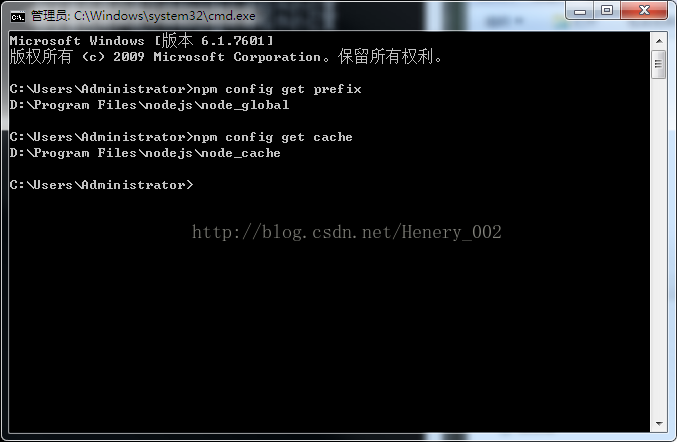
然后执行如下命令:
npm config set prefix "D:Program Files odejs ode_global" 回车
npm config set cache "D:Program Files odejs ode_cache" 回车

4.配置环境变量【****】
4.1 控制面板-系统和安全-系统-高级系统设置-高级-环境变量,
新建【系统变量】
变量名:NODE_PATH
变量值:D:Program Files odejs ode_global ode_modules
(即步骤2全局模块的存放路径,亲测实际应该是D:Program Files odejs ode_global)
4.2 再将【用户变量】下的path值后追加:
D:Program Files odejs ode_global
(亲测实际在【系统变量】中的path中也追加了NODE_PATH的相同路径,即D:Program Files odejs ode_global)
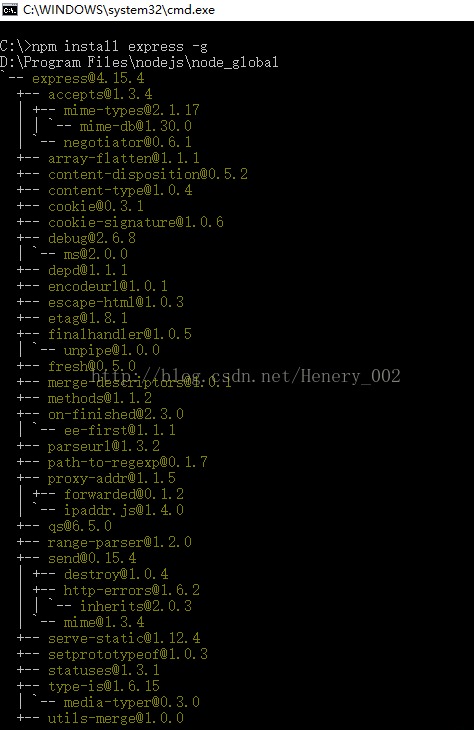
至此,便可使用 npm 安装相关模块,如安装最常用的 express 模块进行测试:
npm install express -g 回车


5.尝试安装模块bower
执行命令:
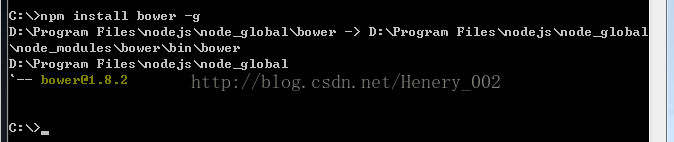
C:>npm install bower -g (-g指安装到node_global文件夹中,-g前有一个空格)

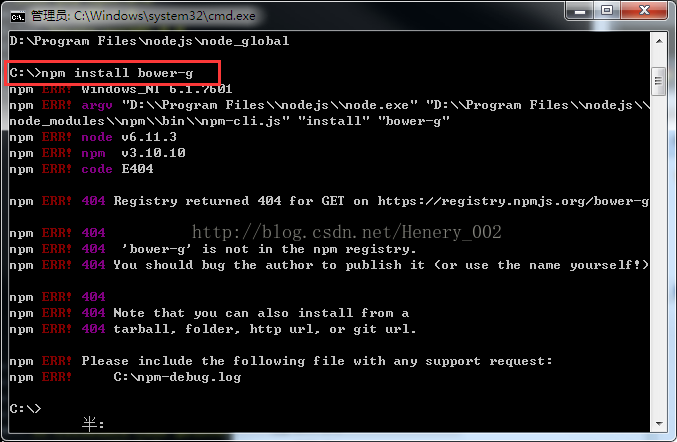
若-g前没有空格,错误安装结果为:

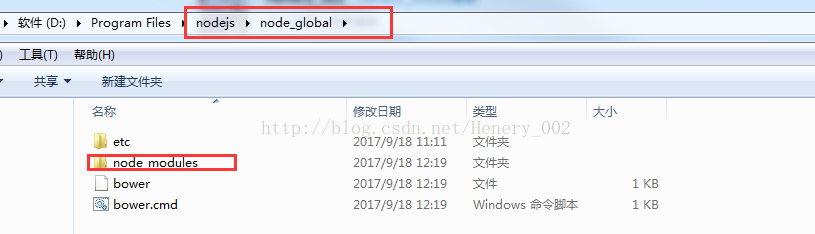
安装成功后,将看到node_global文件夹下新增文件夹 node_modules>bower

然后执行 bower -v。(若报错bower不是内部或外部命令,则是因为环境变量未配置好)

6.初始化npm
重新运行cmd(命令行创建子文件夹方法:mkdir webpack-test),初始化npm:
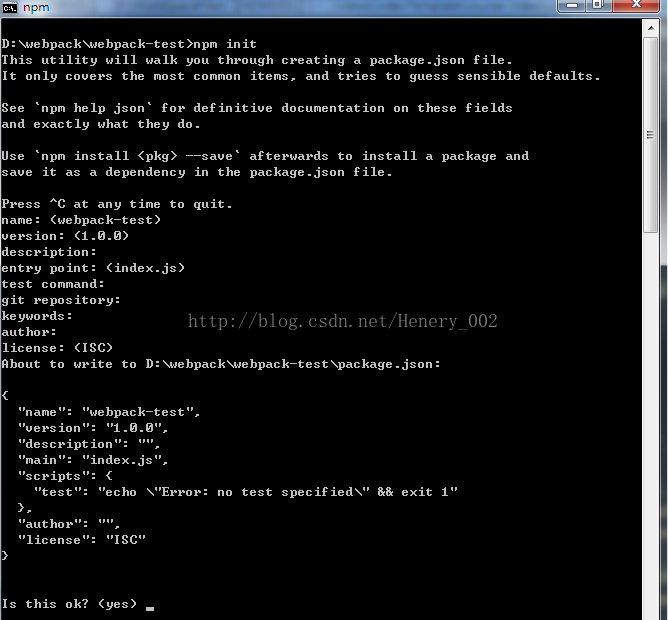
npm init 回车。
一路回车(则将会以默认参数创建初始化json文件package.json)

7.安装webpack
首先需要安装一个全局webpack:
npm install webpack -g 回车
这样才可以正确使用webpack的命令;然后还可以在当前项目里也安装一个webpack,这是官方推荐的做法:
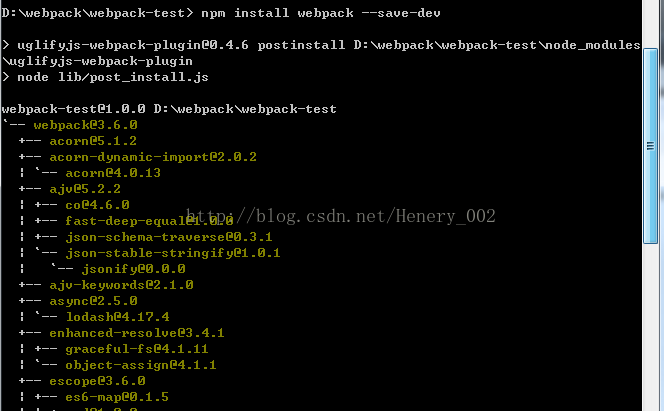
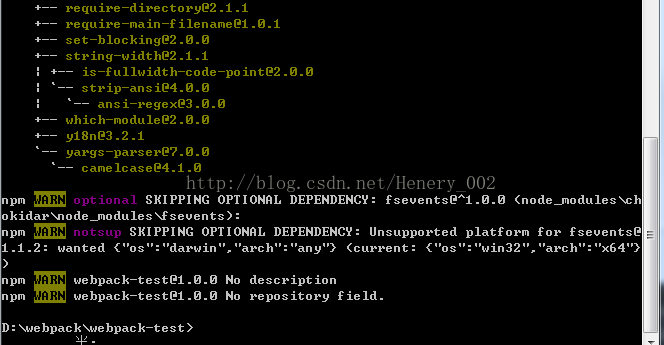
npm install webpack --save-dev 回车
(此处我只安装了全局webpack,即只执行了第一步,并未影响)


安装完成后在执行 webpack 测试时极易出错提示 webpack不是内部或外部文件。解决方法:建议在检查环境变量(NODE_PATH、Path)是否有问题之后,删除已安装的webpack重新进行 -g 全局安装。

webpack测试成功后,可进行步骤8:
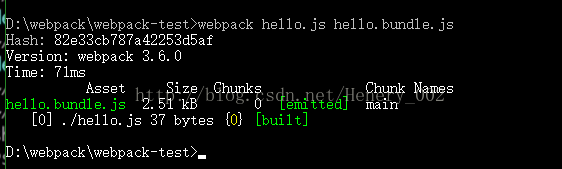
8.使用webpack打包hello.js测试文件
对示例文件hello.js进行打包:
D:webpackwebpack-test>webpack hello.js hello.bundle.js 回车