前言:在最近的笔试中,两次碰到类似的问题,什么情况下float会失效?我目前知道的有2种:
1)display:none;
2)position:absolute、fixed。
(1)display:none
设置成display:none了之后,float失效这一点自然不用说。因为此时元素已经不在dom树里了,float当然起不了作用。
(2)position:absolute、fixed。
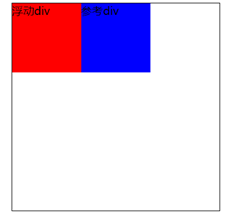
先看看没有设置position:absolute/fixed时的表现:
<div id="wrap">
<div id="div1">浮动div</div>
<div id="div2">参考div</div>
</div>
#wrap{
300px;
height:300px;
border:1px solid black;
position: relative;
margin: 0 auto;
}
#div1{
100px;
height:100px;
background: red;
float:left;
}
#div2{
100px;
height:100px;
background:blue;
float:left;
}
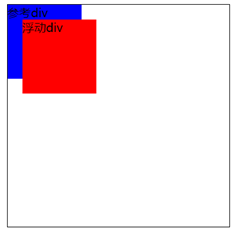
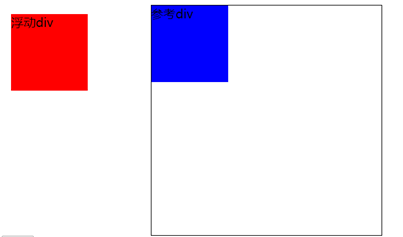
现在,为红色div1设置position:absolute/fixed:
#div1{
100px;
height:100px;
background: red;
float:left;
position: fixed;
/*或者position: absolute;*/
top:20px;
left:20px;
}
position:absolute position:fixed
以上两种,无论是fixed(相对窗口定位)或者absolute(相对最近的position属性不为static的祖先元素),都使得红色div的float失效,于是蓝色div直接浮动到边界的左上角。