姓名:肖阳 学号:031302430
姓名:陈俊达 学号:031302404
结对项目之需求分析与原型模型设计
-
需求分析之NABCD model
Need 需求分析:
对于学校里负责排课的老师来说,在排课期内需要通过邮件向各个授课老师询问关于其所授的课程名,实验学时,理论学时,起讫周序,以及对于该排课的其他要求(如上课时间是上下午还是晚上,教室位置等)。收到邮件后进行汇总,并对每个课程做出合理的安排。
在实际操作中,由于是人工操作,排课老师需要手动来给学院的老师发送开课列表,并接收授课老师的邮件。每个老师回复邮件的时间不同,需要排课老师经常性的查阅邮箱,要花费大量的时间在上面。在排课截止前,授课老师可能会对原计划做出修改,需要排课者查阅邮箱并且对最终表不停的做出修改。另外手动汇总各个excel也是一件费时的工作,有时可能遗忘一些表项从而影响后续的工作。
我们需要一个排课系统,各个老师登陆自己的信息,向系统发布自己的上课计划,以节约手动汇总excel的时间。管理员只需要在开始时将原始开课列表上传到系统就可以了。当一段时间某个老师没有及时上传上课计划,系统自动会通知任课老师或者排课老师,保证排课能够在截至前顺利完成。
Approach 实现方法
设计一个web站点,教师通过自己的工号等信息登陆,查看教务处的开课列表,在选课界面选择或输入自己所选的课程及时间等选项。
排课老师可以通过账号登陆,查看web自动汇总的本学院教师的上课计划,在其基础上适当调整。
Benefit 设计收益
能够大幅度减少办公时间,不用手动给各个老师发送邮件,节约了汇总以及后期修改的时间。
授课老师只需要在网上填写自己的授课时间科目就可以,不再需要用excel填表,再发送邮件。
Competitors 竞争优势
相比于传统的web端,移动端排课系统不受空间的限制,只要有一台移动设备就能轻松处理完排课工作,而且办公方式也是逐步向移动端靠近。
同样,移动端的消息推送更容易被用户看到。
Delivery 推广策略
在测试OK后,向老师们宣传我们应用的有点,请他们试用,收集反馈意见,使我们的应用更人性化,更方便。
-
Axure Rp
WBS model

登陆
登陆后会根据个人信息自动跳转到排课负责人和授课教师的界面。

授课教师界面:
主界面:
授课教师主界面包括查看已提交课表,选课界面,消息通知,和备忘录界面。
右上角有一个设置按钮。

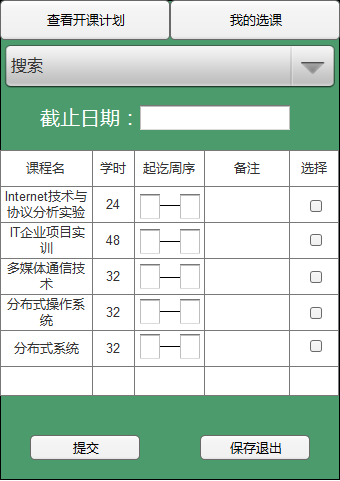
选课界面
包括查看教务处的课程计划和查看自己当前的选课计划。
如果有修改的需求,可以在这个界面修改后提交即可。

其中点击课程名可以看到课程的详细信息,如:

排课老师界面
主界面
开课计划:如右图,可以生成excel表格。可以录入deadline,以及所要开设的课程信息。
选课计划:可以统计当前的选课情况。

选课情况界面:
上方可以查看具体教师名单。
中间的表格是由教师所提交的信息生成的。
下方的一键提醒会自动给教师发送邮件或短信提醒。

-
解决方案预期方案:
-
耗时预期:三个星期
-
先期知识的储备:需要花费一周的时间来学习开发语言。
-
用户沟通:将先期方案与用户讨论,并进行适度的调整。
-
界面实现:编写代码实现界面的主体部分,之后再对细节进行处理和界面的美化。
-
功能实现:编写功能模块。
-
完善与测试:再次与客户沟通,完善软件并测试,使我们的应用更加完善。
-
结对过程


-
心得体会
在最初讨论的时候,我打算做web端,感觉最终用户毕竟是教师,用移动端不合适。但是老陈说移动端办公才是未来的趋势,而且也能为最终的作业提供一个练手的机会,于是我们最终就决定做移动端的应用。
这是我们第一次用AXURE这样的原型开发工具,在使用之前一直抱怨为什么老师让我们用这个东西来画图,用了之后发现使用axure这样的工具其实很方便,也有利于在实际开发前对project进行规划和调整,免得途中修改花费大量的时间。不过对于这个工具用的不是很熟练,脑子里想的效果画不出来,平时也很少积累图片素材,最后只能用纯色来做背景,在结对作业的下一个阶段我们会对界面做更多的美化。
看了沉默哥推荐的构建之法,看的时候觉着很有道理,心中也有很多想法,但是实际做的时候又找不到方向,知难行易,要学以致用我还需要不断的实践。
结对照片拍的好丑。。。