项目预期计划:
确定编码规范。
根据原型图,设计并实现UI,添加各个界面,按钮,对话框,列表,窗口,导航等,理清各个界面的跳转逻辑。
学习测试技巧,编写测试用例。
实现需求文档中提出的功能,分别为:景点查询,浏览地图,定位显示,路线搜索,语音提示。
强化小组成员间的沟通。
现实进展:
UI:
设计添加大部分界面,对话框,列表,窗口,导航。
定位:
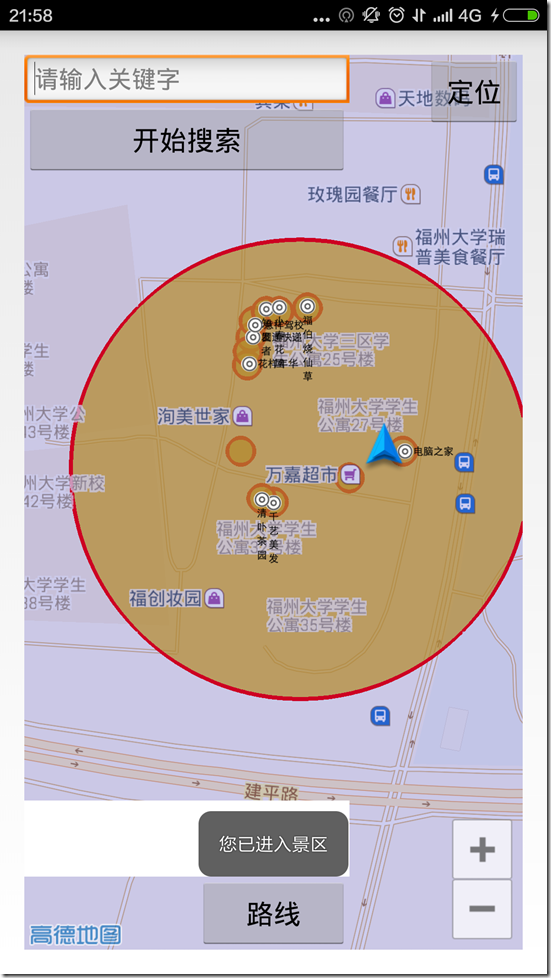
1. 能够通过GPS获得定位(小蓝点),实现页面的缩放,3d/2d显示。
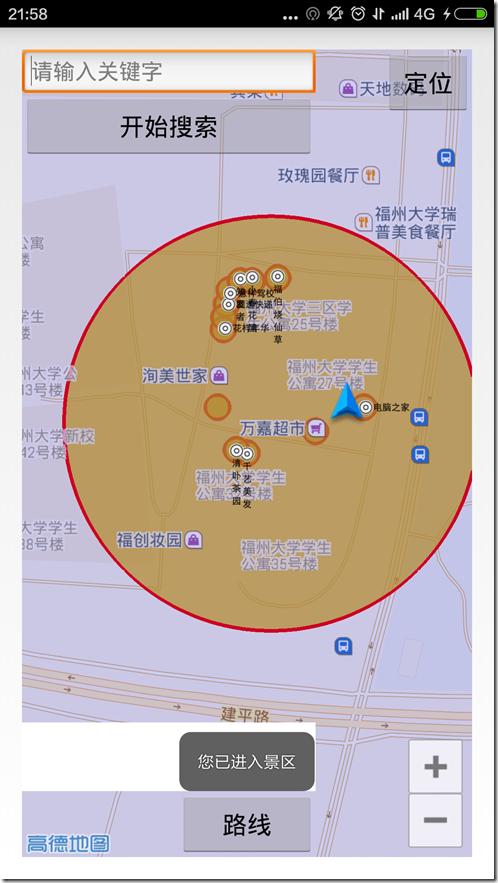
利用添加的大电子围栏判断是用户是否在景区范围。
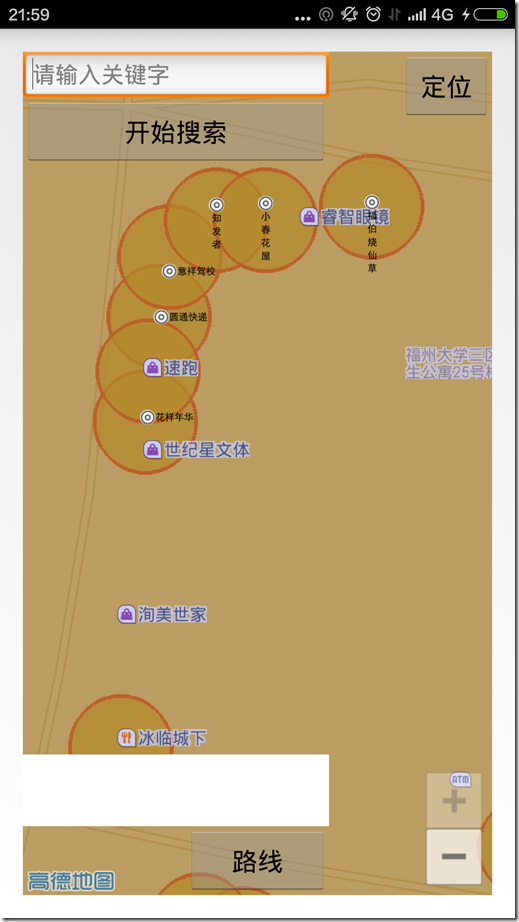
2. 添加了标注点,使地图更精细
3. 添加了地理围栏,能够在给定范围内判断用户是否进入某个范围。下图两个红色圈。
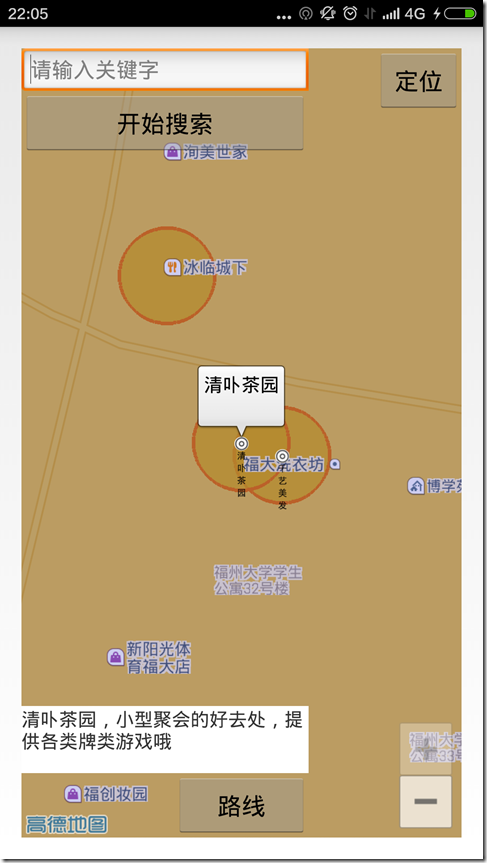
4. 添加了地理标签,点击标签会出现该店的具体介绍。
5. 搜索地图的智能搜索。
![Screenshot_2015-11-14-00-21-17[5] Screenshot_2015-11-14-00-21-17[5]](https://images2015.cnblogs.com/blog/811135/201511/811135-20151118221012468-1065160065.png)
路线:
起止点选择
点击路径后输入起止点,显示路径。
语音:
组员分工
alpha冲刺阶段的任务分配
姓名
任务分配
工作占比 毕容甲
UI实现,搜索定位,界面跳转
25% 蔡逸轩
定位功能中添加地理标签,属性说明,经纬度信息获取与转换
25% 肖阳
定位功能中添加地理围栏,添加范围触发
25% 黄彦宁
定位功能框架,路径搜索功能
25%
下阶段展望
当前的不足:
UI:
界面不够精细,布局不够美观并且尚有BUG没有解决,图形、色彩间不够协调。
搜索:
搜索成功并定位后,原本添加的地理标签和地理围栏将不再显示。
定位:
1. 标注点不够美观,不能体现各个地点的特点
2. 地理围栏的设计还需要考虑得更细致,以免互相干扰影响触发。
3. 标签的属性说明没有增加图片,提示框与整体界面风格不合。
路线:
现在只预设了一条简单的路径。
因为时间有限,加之这个功能太过复杂,高德也没有给予提示,在alpha版本中次功能尚不完善。
语音:
暂时没有做语音提示,只有提示是否在地理围栏中。
BUG:
① 如果在第二个界面点击路线进入第三个界面,之后再第三个界面不操作进行返回,会回到第一个界面。但是如果不在第二个界面加finish,又会出现第二个和第三个界面的死循环当中,这个逻辑我们在想办法修改。
② 启用搜索功能之后,点击搜索到的地点不会出现详细介绍。
过程体会
1. 这次冲刺阶段除了要coding之外,还有很多作业要做,还要准备AI的考试,事情很多,需要安排好时间。《构建之法》里很多章节都融合了seven habits的一些方法,我们自己也应该分清事务的优先级,给自己的其他学习生活也设定一个“敏捷流程”,不要东忙西忙,最后啥也没整好。
2. 编码规范一定要在动手之前商量好,不然写乱之后非常麻烦。这次我们就出现过编码规范危机,还好发生的早,很容易就改掉了。
3. 编码的时候一定要把所写的内容彻底弄明白,一知半解来写的话,出现了问题往往不知道如何改正。这次在添加地理围栏的时候,想当然的按照经纬来定点,没想到高德是先纬度再经度,花了好久才发现这个问题,查了无数资料,真是……
4. 虽然使用SDK开发的时候看起来很容易,但是如果没有详尽的使用说明,很难使用明白。我们添加路径规划这个功能的时候,程序运行后会崩溃,但是无法知道原因,就一个个函数,类来测试,最后才发现是哪里出错的,发现是哪里错的还不知道怎么修改,一个很小的错误就改了一天。
5. 十天的冲刺结束了,其实感触还是很多的,这些日子对于一门陌生语言的学习,让我们四个初学者对于安卓有了一些了解,我们一致认为做APP要比之前敲代码有意思,当然这个工作似乎比C语言的题目来的简单一点,但是也麻烦很多。在我们看来,这十天当中最后的三四天是最有效果的,我们在最后冲刺的三天完成了至少70%的工作,尤其是对于github的使用也是最后两个冲刺的时候掌握的,告别了qq流,我们也发现github确实很方便。在接下来这几天,我们会在完善我们的代码,争取在展示的时候有个完美的show。
冲刺汇总帖
http://www.cnblogs.com/Allenbi/p/4928985.html
测试:
http://www.cnblogs.com/Allenbi/p/4960360.html#3306595
github:
https://github.com/TravelBCXH/iTravel