一个练习canvas的小案例。其中若有小问题,欢迎大神拍砖……^_*
代码效果预览地址:http://code.w3ctech.com/detail/2500

1 <div class="container"> 2 <canvas id="myCanvas" width="400" height="400" ></canvas> 3 </div>
1 * { 2 padding: 0; 3 margin: 0; 4 } 5 6 body { 7 background-color: #d5d3d4; 8 } 9 10 .container { 11 width: 500px; 12 height: 500px; 13 position: relative; 14 top: 80px; 15 left: 50%; 16 transform: translateX(-50%); 17 background-color: #fff; 18 border-radius: 10px; 19 box-shadow: 0 0 5px #c2bfbf; 20 } 21 #myCanvas{ 22 border:1px solid #000; 23 position:relative; 24 top: 50px; 25 left: 50px; 26 transform:translate(-50%,-50%); 27 border-radius:50%; 28 animation: myfirst 30s linear infinite; 29 } 30 @keyframes myfirst 31 { 32 0% {transform:rotate(0deg);} 33 100% {transform:rotate(360deg);} 34 }
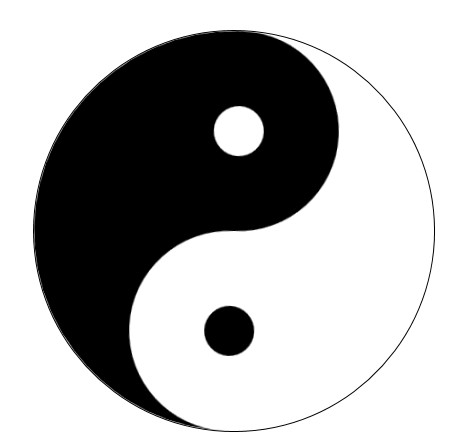
1 window.onload = function () { 2 var canvas=document.getElementById("myCanvas"); 3 var ctx=canvas.getContext("2d"); 4 ctx.beginPath(); 5 ctx.arc(200, 100, 100, -0.5 * Math.PI, 0.5 * Math.PI, false); 6 ctx.arc(200, 300, 100, 1.5 * Math.PI, 0.5 * Math.PI, true); 7 ctx.arc(200, 200, 200, 0.5 * Math.PI, 1.5 * Math.PI, false); 8 ctx.closePath(); 9 ctx.fillStyle = "black"; 10 ctx.fill(); 11 12 ctx.beginPath(); 13 ctx.arc(200, 100, 25, 0 * Math.PI, 2 * Math.PI, false); 14 ctx.fillStyle = "white"; 15 ctx.fill(); 16 ctx.beginPath(); 17 ctx.arc(200, 300, 25, 0 * Math.PI, 2 * Math.PI, false); 18 ctx.fillStyle = "black"; 19 ctx.fill(); 20 }