在学习React的时候,进行代码调试追踪数据。webstorm 支持chrome进行断点调试。开发环境:webstorm react
1. 下载jet插件
链接:https://pan.baidu.com/s/19X5-OI5ZrjOtmzv4DgCfEw
提取码:amk3
复制这段内容后打开百度网盘手机App,操作更方便哦
2. 安装插件
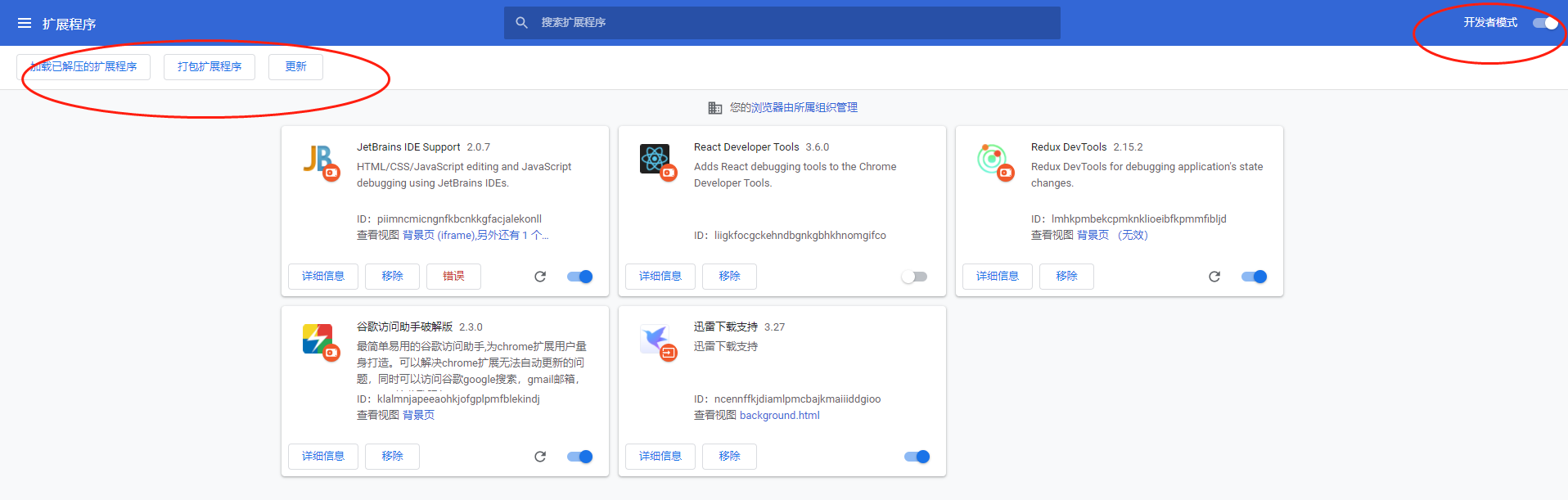
chrome 打开可扩展程序管理 开发着模式打开。将文件解压。点击“加载已解压的扩展程序”

3. 配置端口:chrome与webstorm端口保持一致
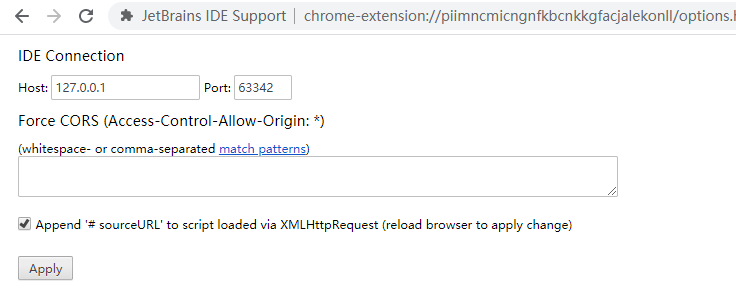
chrome: 点击插件,选择jet插件的“选项”

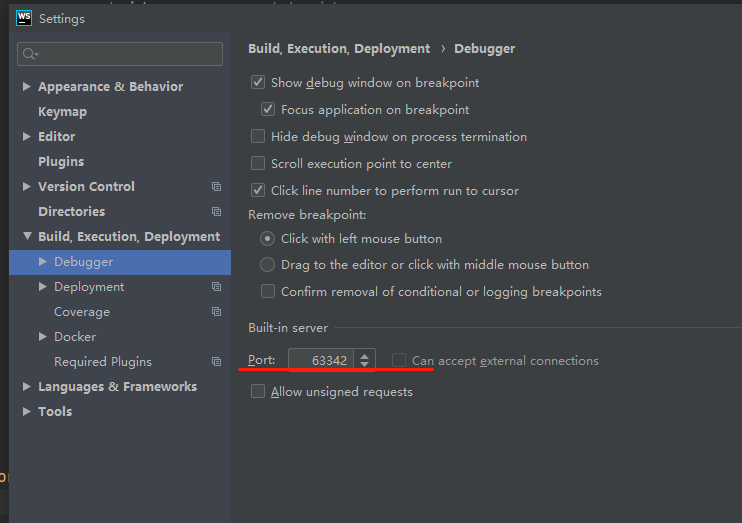
webstorm:file -- setting---搜索Debugger

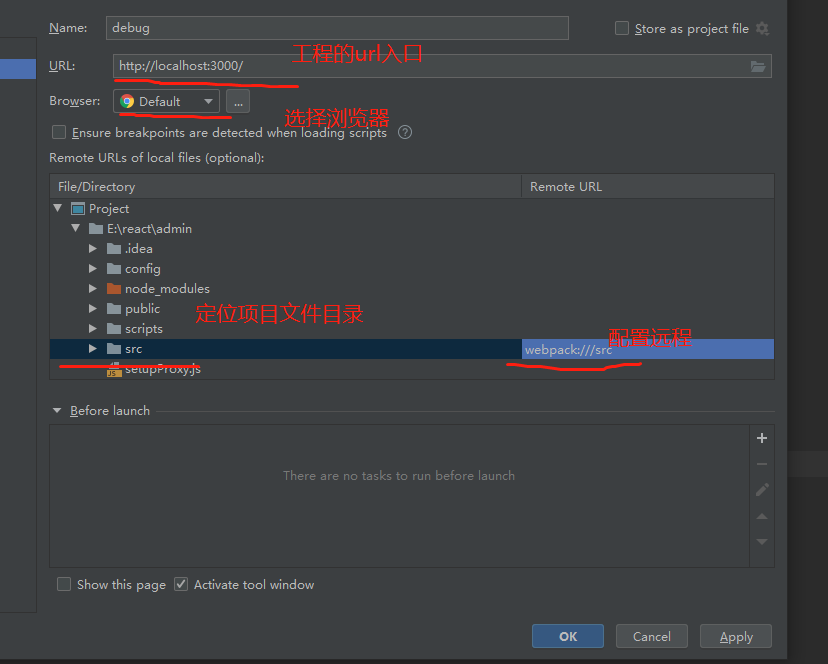
4. 配置debug

选中edit configurations

选择新建 +

右侧:webpack:///src apply之后就可以使用了
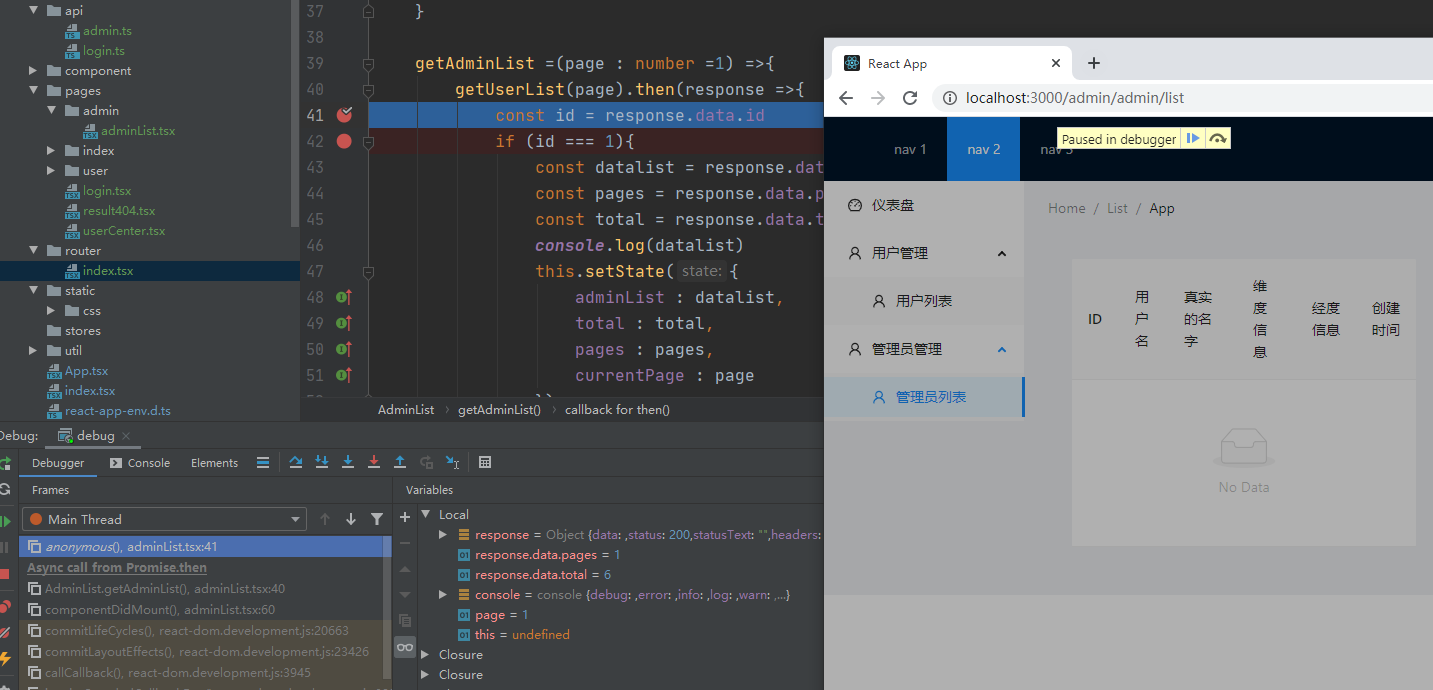
5.测试


注意:一定要先运行,之后再debug