文字排版我们可以在任何地方看到,我们在书上阅读到,浏览网站——甚至在每一天生活种,在街道的符号,车尾贴和产品包装。

简单来说, 文字排版是文本的样式或者风格。它也可以设计到实用文本的艺术—你可能一直做的东西。如果您为工作、学校或者自己创建文档或其他项目。
文字排版可以是一个吓人的主题,但它不一定是。你只需要知道一点,在你每天做的东西上做出巨大的变化。所以,让我们开始:首先:一些常见类型的字体,以及你需要了解的字体。
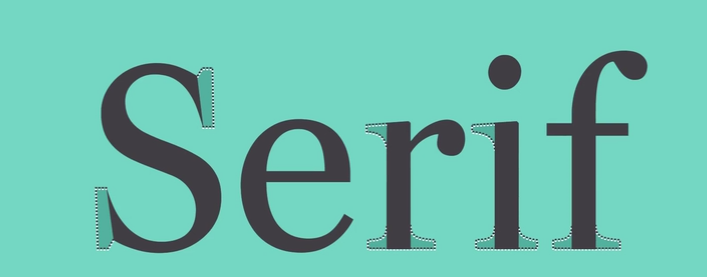
衬线体有一些笔触,附加在字母的主要内容。

因为他们经典的外形,它们是传统的项目的一个不错的选择。

它们在印刷出版物也很常见。例如杂志和报纸。
无衬线体没有多余笔划——因此,这也是语法中“无衬线。”

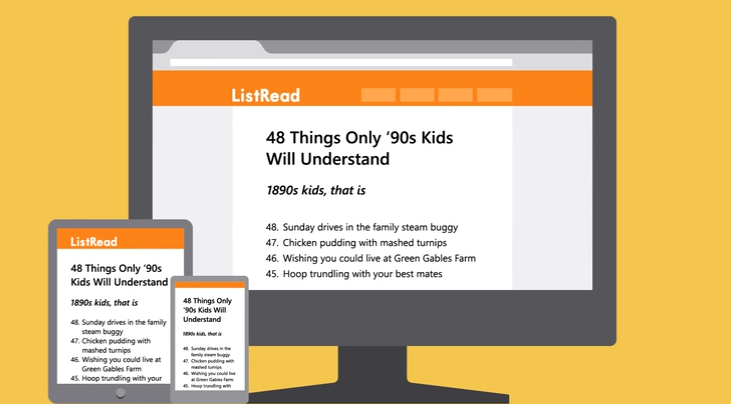
这个风格被认为比衬线体更加干净和现代。同样的,它更易于在电脑屏幕上的阅读,包括了智能手机和平面设备。

展示型字体有许多不同的样式,例如手写体,哥特体,大写字体和花体。

因为它们装饰性的属性,展览型字体最合适少量文本;例如,片头和标题,和更重视图像的设计。

在某些方面,字体有它们的语言。它们都有话要说超出了页面的文字。

它们可以作为休闲或者中性,奇异的或者...图形。这就是为什么考虑你的消息那么重要,并选择一种适合的字体。有些字体带有多余包袱,例如有趣的无衬线,Curlz,Papyrus等等。
这些字体没有特别的错误,——他们只是有一些名声,可能过时或者过度使用。如果你发现自己被它们所吸引,三思而后行,考虑实用别的。这有许多简单外形的字体和感觉减少损坏你的信息。
当你决定用哪个字体时,少即是多。这是最好的 限制你每个项目实用一到两个字体。如果你需要更多的对比,尝试重复其中一种不同大小,字重,或者风格的字体。
这个窍门几乎是万无一失,特别在创造有趣的组合的工作。你可能听说过“异性相吸。”是的,这同样适用于字体。

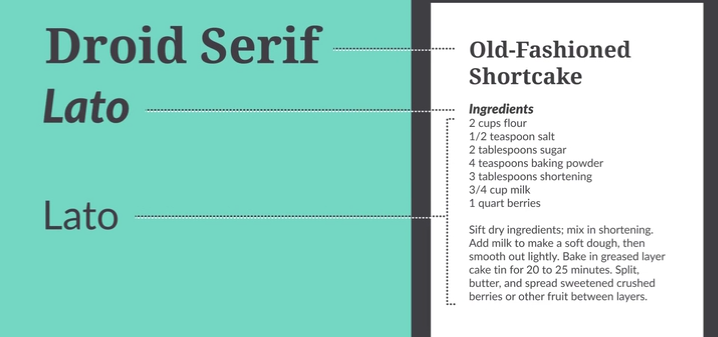
不用担心将不同风格但互补的字体相结合,例如无衬线和衬线体...矮的字体和高的字体...或者装饰型和简单型。刚开始是一种挑战,但是不用失望。看其他的设计寻找灵感,你很快就可以掌握它。
可能你已经听说了一些术语,例如字距离,行距,字宽距离,和层级结构。对于有更多经验的人,这些概念是为创造专业设计所必需的。作为初学者,你不知道关于这些术语的所有知识——只需要告诉你的工作和帮助你更有信心的谈论设计。
层级结构是用来引导读者的眼球哪些是最为重要。换一句说,它展示的是从哪里开始和下一步,运用重点级别的不同。建立层级关系很简单:只需要决定哪一个元素你希望读者最注意到,然后他们突出。高层级的项目通常是更大的,更醒目的或者在某些方面不同。
记住保持简洁,坚持一些互补的风格。

行距是文本线段之间的距离,也称为线段看空间。

如果你不确定线段空间使用多大距离,不用担心——默认模式通常是正确的。目的是使你的文本阅读起来更可能的舒适。太多或者太少的空间会让读者觉得不愉快。
字宽距离是字体整体空间,有的时候称为字体空间。

大部分项目的缩短或者放大取决于你的需求。在一些设计种,你可以调整你的字宽距离创造一些艺术的效果。它也可以帮助你开始修整字距不足的字体。字间距是具体的字体之间的间隔。不像字宽距离,它在字的过程中变化,因为每个字母以不同方式组合。

有一些字体具有我们称为“不好的字距,”使得一些字母看起来不适当的间隔。如果你使用字体有不合适的字距,为了最大程度的减少你的损失,可以选择另一些。
精心制作的文本表现在普通项目和特别项目之间的差异。即便你只是刚开始做设计,所有它需要的是对排版的兴趣,你将开始注意到更多,看到更多,然后能够在你工作中做的更多。
希望你能享受学习文字排版的基础知识。不要忘记检查我们设计主题其余的部分,包括颜色、图像。