一、应用
http://www.bootcss.com/ 进入bootstrap4或bootstrap3中文网,想要快速地将 Bootstrap 应用到你的项目中,有以下两种办法:
进入bootstrap4或bootstrap3中文网,想要快速地将 Bootstrap 应用到你的项目中,有以下两种办法:
1、bootstrap可以在线引用,方法如下:
A、CSS
将引入 Bootstrap 样式表的 <link> 标签复制并粘贴到 <head> 中,并放在所有其他样式表之前。
<!-- 引入 Bootstrap -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">B、JS
Bootstrap 中的许多组件需要依赖 JavaScript 才能运行。具体来说,他们依赖的是 jQuery、Popper.js 以及我们自己开发的 JavaScript 插件。具体操作就是将下列 <script>标签放到页面底部的 </body> 标签之前。注意顺序,jQuery 必须放在最前面,然后是 Popper.js,最后是我们自己的 JavaScript 插件。
我们使用的是 jQuery’s slim build(即,瘦身版) 版本,也同时支持完整版本。
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdn.bootcss.com/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>2、bootstrap下载引用:
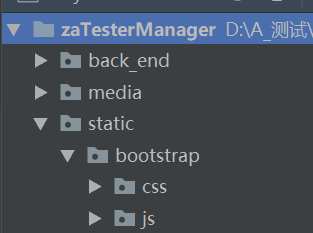
进入https://v4.bootcss.com/下载Bootstrap ,解压后将css、js文件夹放到工程中,目录如下:

下载popper和jquery,目录如下:

引用方式如下:
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.css' %}">
<script src="{% static 'jquery/jquery-3.3.1.js' %}"></script>
<script src="{% static 'popper/popper-1.14.4.js' %}"></script>
<!-- 引入bootstrap的js文件 -->
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
<!-- Icons -->
<script src="https://unpkg.com/feather-icons/dist/feather.min.js"></script>
二、模板使用
A、进入bootstrap中文网,下载模板源码

将下载的模版,修改名字为base.html。并在templates里创建与app同名的目录(stc_crm)用来存放该app使用的模版。
在stu_crm中创建dashboard.html,用来继承base.html模版。
{% extends 'base.html' %}
目录结构为:

C、修改全局setting文件,添加静态文件路径。
STATIC_URL = '/static/' #若存放静态文件的static目录在app目录下,则改局生效,无需定义下面的
STATICFILES_DIRS = [ #若存放静态文件的static目录在project目录下,则用该定义
os.path.join(BASE_DIR, "static"),
]