HTML转义
- 模板对上下文传递的字符串进行输出时,会对以下字符自动转义
小于号< 转换为<
大于号> 转换为>
单引号' 转换为'
双引号" 转换为 "
与符号& 转换为 &
示例
- 打开booktest/views.py文件,创建视图zhuanyi
def zhuanyi(request):
context={'content':'<h1>hello world</h1>'}
return render(request,'booktest/zhuanyi.html',context)
- 打开booktest/urls.py文件,配置url
url(r'^zhuanyi/$', views.zhuanyi),
- 在templates/booktest/目录下创建zhuanyi.html
<html>
<head>
<title>转义</title>
</head>
<body>
自动转义:{{content}}
</body>
</html>
- 运行服务器,在浏览器中输入如下网址
http://127.0.0.1:8000/zhuanyi/
- 转义后标记代码不会被直接解释执行,而是被直接呈现,防止客户端通过嵌入js代码攻击网站
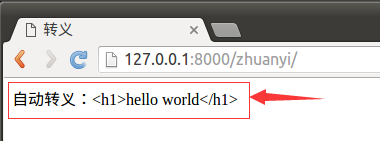
- 浏览效果如下图

关闭转义
- 过滤器escape可以实现对变量的html转义,默认模板就会转义,一般省略
{{t1|escape}}
- 过滤器safe:禁用转义,告诉模板这个变量是安全的,可以解释执行
{{data|safe}}
- 修改templates/booktest/zhuanyi.html代码如下
<html>
<head>
<title>转义</title>
</head>
<body>
自动转义:{{content}}
<hr>
过滤器safe关闭转义:{{content|safe}}
</body>
</html>
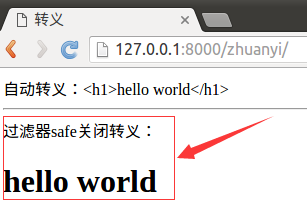
- 刷新浏览器后效果如下图

- 标签autoescape:设置一段代码都禁用转义,接受on、off参数
{%autoescape off%}
...
{%endautoescape%}
- 修改templates/booktest/zhuanyi.html代码如下
<html>
<head>
<title>转义</title>
</head>
<body>
自动转义:{{content}}
<hr>
过滤器safe关闭转义:{{content|safe}}
<hr>
标签autoescape关闭转义:
{%autoescape off%}
{{content}}
{%endautoescape%}
</body>
</html>
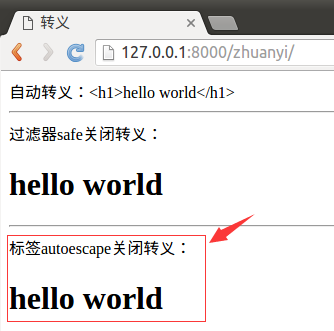
- 刷新浏览器后效果如下图

字符串字面值
- 对于在模板中硬编码的html字符串,不会转义
- 修改templates/booktest/zhuanyi.html代码如下
<html>
<head>
<title>转义</title>
</head>
<body>
自动转义:{{content}}
<hr>
过滤器safe关闭转义:{{content|safe}}
<hr>
标签autoescape关闭转义:
{%autoescape off%}
{{content}}
{%endautoescape%}
<hr>
模板硬编码不转义:{{data|default:'<b>hello</b>'}}
</body>
</html>
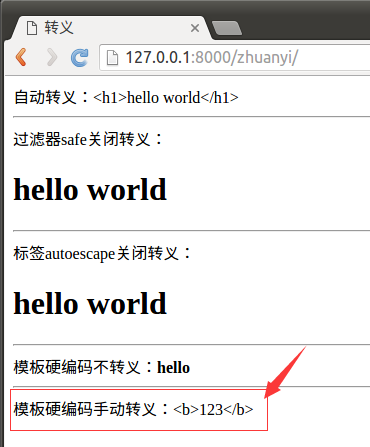
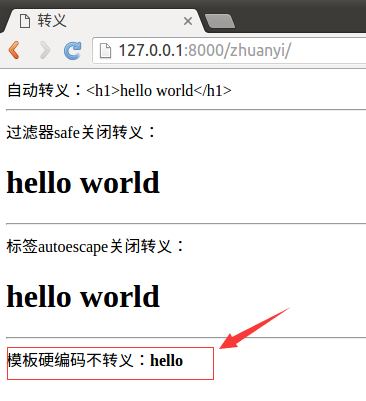
- 刷新浏览器后效果如下图

-
如果希望出现转义的效果,则需要手动编码转义
-
修改templates/booktest/zhuanyi.html代码如下
<html>
<head>
<title>转义</title>
</head>
<body>
自动转义:{{content}}
<hr>
过滤器safe关闭转义:{{content|safe}}
<hr>
标签autoescape关闭转义:
{%autoescape off%}
{{content}}
{%endautoescape%}
<hr>
模板硬编码不转义:{{data|default:'<b>hello</b>'}}
<hr>
模板硬编码手动转义:{{data|default:"<b>123</b>"}}
</body>
</html>
- 刷新浏览器后效果如下图