第一步:自定义xml属性
新建一个android项目,在values文件夹中新建一个atts.xml的文件,在这个xml文件中声明我们一会在使用自定义控件时候需要指明的属性。
atts.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <resources> 3 4 <declare-styleable name="ToolBar"> 5 <attr name="title" format="string" /> 6 <attr name="titleTextSize" format="dimension" /> 7 <attr name="titleTextColor" format="color" /> 8 <attr name="leftBackground" format="reference|color" /> 9 <attr name="leftText" format="string" /> 10 <attr name="leftTextColor" format="reference|color" /> 11 <attr name="rightBackground" format="reference|color" /> 12 <attr name="rightText" format="string" /> 13 <attr name="rightTextColor" format="reference|color" /> 14 </declare-styleable> 15 16 </resources>
前面的name是我们要使用的属性名称,后面的format表示该属性接受的值的格式,string表示该属性的值是一个字符串,color表示该 属性的值是一个颜色值,dimension表示该属性的值是一个尺寸,reference表示该属性的值可以参考某一个资源id,其他常见的format 值还有:boolean(布尔值)、float(浮点值)、integer(整型值)、fraction(百分数)、enum(枚举值)、flag(位或 运算)。
第二步:自定义标题类
在Java文件中自定义一个类继承RelativeLayout,并实现它的构造方法,我们的标题栏由三部分组成,左右两边各是一个Button,中间是一个TextView,因此我们在这个布局文件中要做的事就是对这三个控件进行处理。
先声明标题栏的三个空间及相关参数,这些参数都是根据atts.xml中来设置的,因为我们在引用自定义控件的时候是从xml中引用的,属性的设置都在xml文件中,我们从xml文件中拿到属性的值后再对控件设置赋值。
1 /** 2 * 标题栏的三个控件 3 */ 4 private Button leftBtn, rightBtn; 5 private TextView title; 6 7 /** 8 * 左边按钮的属性 9 */ 10 private int leftTextColor; 11 private Drawable leftBackground; 12 private String leftText; 13 14 /** 15 * 右边按钮的属性 16 */ 17 private int rightTextColor; 18 private Drawable rightBackground; 19 private String rightText; 20 21 /** 22 * 中间TextView的属性 23 */ 24 private int titleTextColor; 25 private String titleText; 26 private float titleTextSize; 27 28 /** 29 * 三个控件的布局参数 30 */ 31 private LayoutParams leftParams, rightParams, titleParams;
下面是构造方法,构造方法传入两个参数,一个是上下文参数,另外一个是AttributeSet,AttributeSet是一个属性的集合,用它 可以处理一组xml标签集合。使用ta.getXXX方法,我们可以先从xml文件获得属性的值,然后把这些值设置给控件。最后通过 LayoutParams来设置控件的宽高,设置好宽高之后,调用addView方法,添加控件。
1 public MyToolBar(Context context, AttributeSet attrs) { 2 super(context, attrs); 3 TypedArray ta = context.obtainStyledAttributes(attrs, 4 R.styleable.ToolBar); 5 6 leftTextColor = ta.getColor(R.styleable.ToolBar_leftTextColor, 0); 7 leftBackground = ta.getDrawable(R.styleable.ToolBar_leftBackground); 8 leftText = ta.getString(R.styleable.ToolBar_leftText); 9 10 rightTextColor = ta.getColor(R.styleable.ToolBar_rightTextColor, 0); 11 rightBackground = ta.getDrawable(R.styleable.ToolBar_rightBackground); 12 rightText = ta.getString(R.styleable.ToolBar_rightText); 13 14 titleText = ta.getString(R.styleable.ToolBar_title); 15 titleTextColor = ta.getColor(R.styleable.ToolBar_titleTextColor, 0); 16 titleTextSize = ta.getDimension(R.styleable.ToolBar_titleTextSize, 0); 17 18 19 //对ta进行回收 20 ta.recycle(); 21 22 leftBtn = new Button(context); 23 rightBtn = new Button(context); 24 title = new TextView(context); 25 26 /** 27 * 设置属性 28 */ 29 leftBtn.setText(leftText); 30 leftBtn.setTextColor(leftTextColor); 31 leftBtn.setBackground(leftBackground); 32 33 rightBtn.setText(rightText); 34 rightBtn.setTextColor(rightTextColor); 35 rightBtn.setBackground(rightBackground); 36 37 title.setText(titleText); 38 title.setTextColor(titleTextColor); 39 title.setTextSize(titleTextSize); 40 title.setGravity(Gravity.CENTER); 41 42 //设置整体背景颜色 43 setBackgroundColor(0x7CFC0055); 44 45 leftParams = new LayoutParams( 46 android.view.ViewGroup.LayoutParams.WRAP_CONTENT, 47 android.view.ViewGroup.LayoutParams.WRAP_CONTENT); 48 leftParams.addRule(RelativeLayout.ALIGN_PARENT_LEFT, TRUE); 49 //添加控件 50 addView(leftBtn, leftParams); 51 52 rightParams = new LayoutParams( 53 android.view.ViewGroup.LayoutParams.WRAP_CONTENT, 54 android.view.ViewGroup.LayoutParams.WRAP_CONTENT); 55 rightParams.addRule(RelativeLayout.ALIGN_PARENT_RIGHT, TRUE); 56 addView(rightBtn, rightParams); 57 58 titleParams = new LayoutParams( 59 android.view.ViewGroup.LayoutParams.WRAP_CONTENT, 60 android.view.ViewGroup.LayoutParams.MATCH_PARENT); 61 titleParams.addRule(RelativeLayout.CENTER_IN_PARENT, TRUE); 62 addView(title, titleParams); 63 64 }
第三步:引用我们定义的控件
自定义好控件之后,我们就可以使用自定义的控件了,在主布局的xml文件中
引用我们自定义的控件。自定义控件的前三个属性都是以android:开头,这表示这些属性都是系统的,后面的属性以custombar开头,表示这些属
性都是我们自定义的,为了能够使用自定义的custombar,我们需要在RelativeLayout中添加一句:
xmlns:custombar="http://schemas.android.com/apk/res/com.example.mytoolbar"注意后面的com.example.mytoolbar是你应用的包名称。如果阁下使用的不是eclipse而是android studio,那么这一行不用这么麻烦,只需要写上:
xmlns:custombar="http://schemas.android.com/apk/res-auto"我们自定义的属性就是我们在atts.xml中声明的要设置的属性。
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:custombar="http://schemas.android.com/apk/res/com.example.mytoolbar" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" > 6 7 <com.example.mytoolbar.MyToolBar 8 android:id="@+id/mytoolbar" 9 android:layout_width="match_parent" 10 android:layout_height="48dp" 11 custombar:leftBackground="@android:color/holo_blue_light" 12 custombar:leftText="返回" 13 custombar:leftTextColor="@android:color/black" 14 custombar:rightBackground="@android:color/holo_blue_light" 15 custombar:rightText="更多" 16 custombar:rightTextColor="@android:color/black" 17 custombar:title="标题栏" 18 custombar:titleTextColor="@android:color/black" 19 custombar:titleTextSize="18sp" > 20 </com.example.mytoolbar.MyToolBar> 21 22 </RelativeLayout>
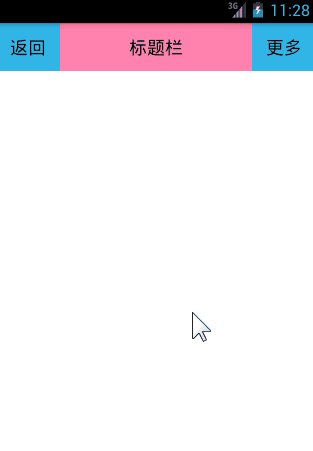
做完这些工作之后,运行你的项目,就能看到我们在文章开头给出的那个画面了。
第四步:为自定义控件添加事件
好像还少点什么,是的,我们的控件都还没有点击事件。要给事件设置点击事件,需要先在自定义控件中声明一个事件接口,并声明一个接口的实例:
1 private OnToolBarClickListener listener; 2 public interface OnToolBarClickListener { 3 /** 4 * 左边按钮点击事件 5 */ 6 public void leftClick(); 7 8 /** 9 * 右边按钮点击事件 10 */ 11 public void rightClick(); 12 }
然后暴露出来一个方法给其他类调用,这个方法的参数就是这个接口:
1 public void setOnToolBarClickListener(OnToolBarClickListener listener) { 2 this.listener = listener; 3 } 最后在左右两个按钮的点击事件中调用接口中的方法即可,聪明的看官猜猜这是什么模式?
1 leftBtn.setOnClickListener(new OnClickListener() { 2 3 @Override 4 public void onClick(View v) { 5 listener.leftClick(); 6 } 7 }); 8 rightBtn.setOnClickListener(new OnClickListener() { 9 10 @Override 11 public void onClick(View v) { 12 listener.rightClick(); 13 } 14 });
方法写好了,我们在MainActivity中调用看看:
1 public class MainActivity extends Activity { 2 3 private MyToolBar toolBar; 4 @Override 5 protected void onCreate(Bundle savedInstanceState) { 6 super.onCreate(savedInstanceState); 7 setContentView(R.layout.activity_main); 8 getActionBar().hide(); 9 this.toolBar = (MyToolBar) this.findViewById(R.id.mytoolbar); 10 toolBar.setOnToolBarClickListener(new OnToolBarClickListener() { 11 12 @Override 13 public void rightClick() { 14 Toast.makeText(MainActivity.this,"右边点击", Toast.LENGTH_LONG).show(); 15 } 16 17 @Override 18 public void leftClick() { 19 Toast.makeText(MainActivity.this,"左边点击", Toast.LENGTH_LONG).show(); 20 } 21 }); 22 } 23 }
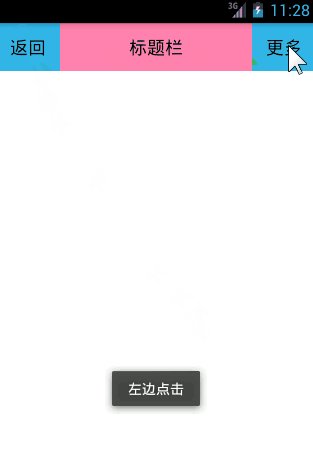
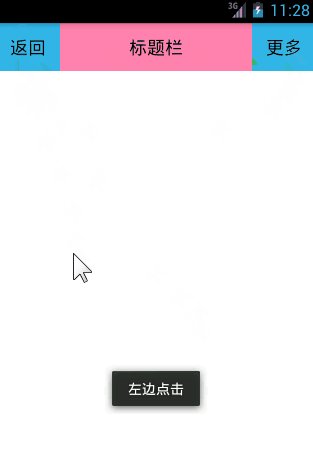
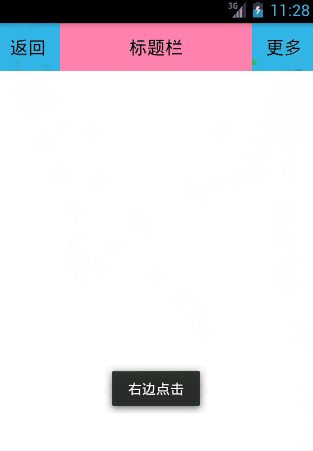
效果图: