前言
使用 selenium 做 web 自动化的时候,很多小伙伴希望用例失败的时候能截图,把异常截图展示到allure报告里面。
pytest 有个很好的钩子函数 pytest_runtest_makereport 可以获取到用例执行的结果,所以我们在这个钩子函数里面判断用例失败后截图就可以了。
allure报告添加截图可以使用 allure.attach 方法
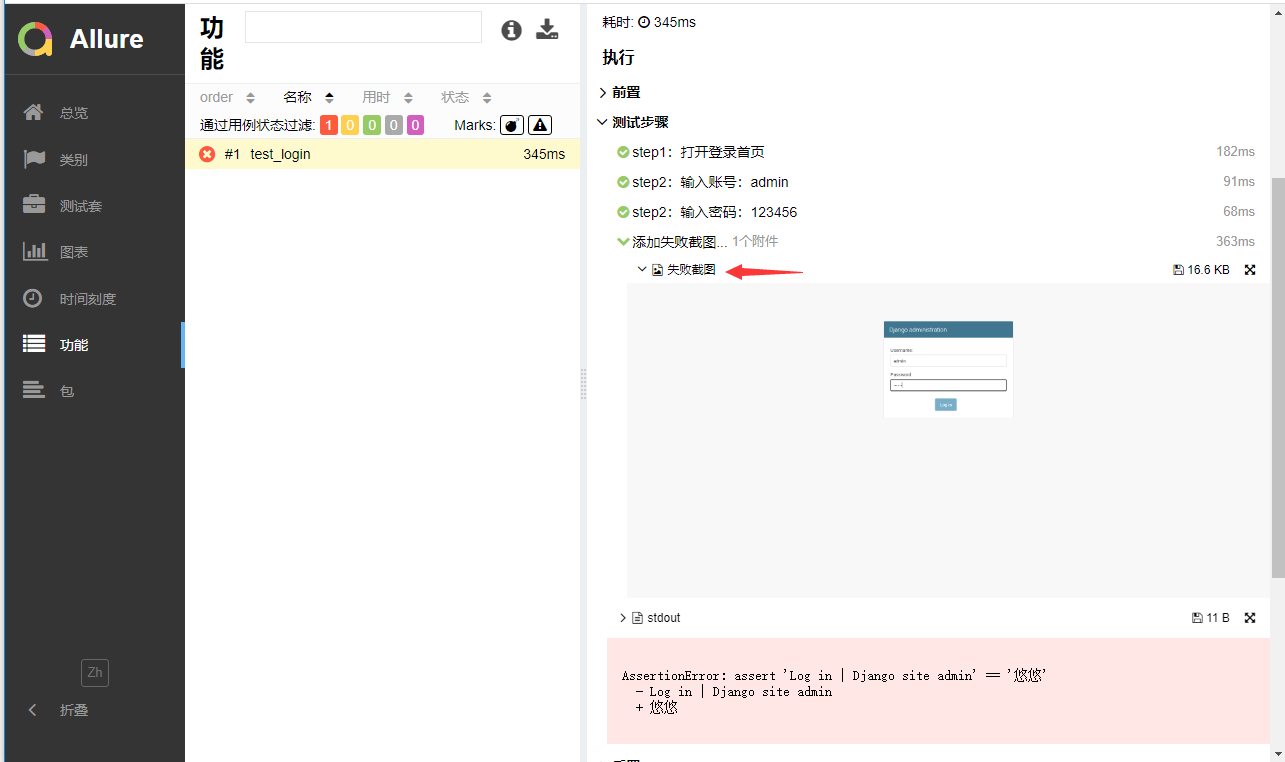
失败截图
关于 pytest_runtest_makereport 获取用例执行结果的钩子函数介绍可以看前面这篇https://www.cnblogs.com/yoyoketang/p/12609871.html
在 conftest.py 文件写用例执行的钩子函数
import pytest
from selenium import webdriver
import os
import allure
# 作者-上海悠悠 QQ交流群:717225969
# blog地址 https://www.cnblogs.com/yoyoketang/
_driver = None
@pytest.hookimpl(tryfirst=True, hookwrapper=True)
def pytest_runtest_makereport(item, call):
'''
获取每个用例状态的钩子函数
:param item:
:param call:
:return:
'''
# 获取钩子方法的调用结果
outcome = yield
rep = outcome.get_result()
# 仅仅获取用例call 执行结果是失败的情况, 不包含 setup/teardown
if rep.when == "call" and rep.failed:
mode = "a" if os.path.exists("failures") else "w"
with open("failures", mode) as f:
# let's also access a fixture for the fun of it
if "tmpdir" in item.fixturenames:
extra = " (%s)" % item.funcargs["tmpdir"]
else:
extra = ""
f.write(rep.nodeid + extra + "
")
# 添加allure报告截图
if hasattr(_driver, "get_screenshot_as_png"):
with allure.step('添加失败截图...'):
allure.attach(_driver.get_screenshot_as_png(), "失败截图", allure.attachment_type.PNG)
@pytest.fixture(scope='session')
def browser():
global _driver
if _driver is None:
_driver =webdriver.Chrome()
yield _driver
print("1111111111")
_driver.quit()
用例运行
整个目录结构如下

test_login.py文件内容如下
import pytest
from selenium import webdriver
import allure
# 作者-上海悠悠 QQ交流群:717225969
# blog地址 https://www.cnblogs.com/yoyoketang/
def test_login(browser):
with allure.step("step1:打开登录首页"):
browser.get("http://ip:6009/admin/login/?next=/admin/")
with allure.step("step2:输入账号:admin"):
browser.find_element_by_name("username").send_keys("admin")
with allure.step("step2:输入密码:123456"):
browser.find_element_by_name("password").send_keys("123456")
# 故意断言失败,看是否会截图
assert browser.title == "悠悠"
运行用例后,截图会存到./report 报告目录,allure报告展示