前言
Bootstrap 中的导航组件都依赖同一个 .nav 类,状态类也是共用的。标签页.nav-tabs 类依赖 .nav 基类。
tab标签页
在标签 ul 添加 nav 和 nav-tabs 属性,将应用Bootstrap标签样式。
在li 里面 a 标签上简单的指定 data-toggle="tab" 或 data-toggle="pill",就可以完成一个标签导航页
<ul id="tabs" class="nav nav-tabs">
<li><a href="#config" data-toggle="tab">配置</a></li>
<li><a href="#operate" data-toggle="tab">操作</a></li>
<li><a href="#setting" data-toggle="tab">设置</a></li>
</ul>
页面效果

可以给第一个li设置一个class属性active来激活第一个标签页
<ul id="tabs" class="nav nav-tabs">
<li class="active"><a href="#config" data-toggle="tab">配置</a></li>
<li><a href="#operate" data-toggle="tab">操作</a></li>
<li><a href="#setting" data-toggle="tab">设置</a></li>
</ul>

标签面板区
面板区容器要求带"tab-content"类名,下面的每个面板都要求带"tab-pane"类名
通过id="config"属性关联到导航页上的a标签href="#config"
默认设置第一页激活(active)
<ul id="tabs" class="nav nav-tabs">
<li class="active"><a href="#config" data-toggle="tab">配置</a></li>
<li><a href="#operate" data-toggle="tab">操作</a></li>
<li><a href="#setting" data-toggle="tab">设置</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="config">
<h1>配置页面</h1>
</div>
<div class="tab-pane" id="operate">
<h1>操作页面</h1>
</div>
<div class="tab-pane" id="setting">
<h1>设置页面</h1>
</div>
</div>
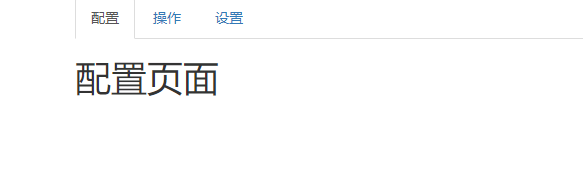
页面效果

点击其它标签可以切换

通过 JavaScript
通过JavaScript启用可切换标签 (每个标签都需要单独激活):
$('#tabs a').click(function (e) {
e.preventDefault();
$(this).tab('show');
})
多种激活方式
$('#tabs a[href="#config"]').tab('show'); // 通过名字选择
$('#tabs a:first').tab('show'); // 选择第一个标签
$('#tabs a:last').tab('show'); // 择最后一个标签
$('#tabs li:eq(2) a').tab('show'); // 选择第三个标签
使用示例
<script>
$(function () {
$('#tabs a:last').tab('show'); //初始化激活最后一个
})
$('#tabs a').click(function (e) {
e.preventDefault(); //阻止a标签点击跳转链接
$(this).tab('show'); //显示当前选中的链接及关联的content
})
</script>
如果使用javascript实现这种导航内容的切换,a标签中无须再添加data-toggle='tab'或data-toggle="pill",如果每个a链接都使用了此属性,那就用不到javascript了。
淡入淡出效果fade
要使选项卡淡入,请添加.fade到每个.tab-pane. 第一个选项卡窗格还必须.in使初始内容可见。
<div class="tab-content">
<div class="tab-pane fade in active" id="config">
<h1>配置页面</h1>
</div>
<div class="tab-pane fade" id="operate">
<h1>操作页面</h1>
</div>
<div class="tab-pane fade" id="setting">
<h1>设置页面</h1>
</div>
</div>