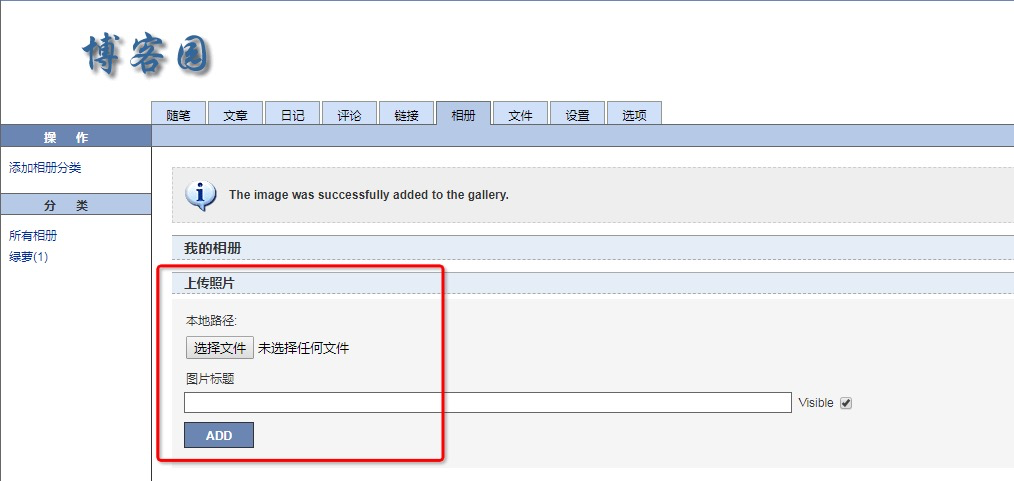
博客园相册管理中有上传照片的功能

现在通过requests库模拟上传图片功能
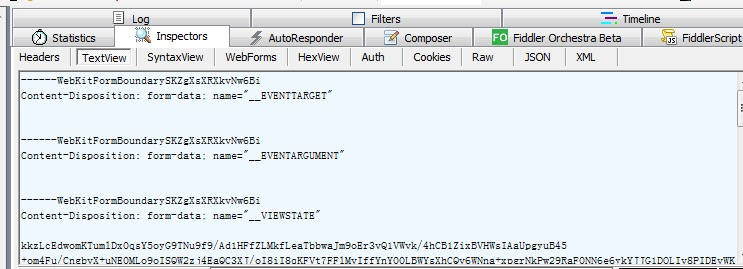
先手动上传图片,用Fiddler转包,查看到上传图片接口请求格式,

------WebKitFormBoundarySKZgXsXRXkvNw6Bi
Content-Disposition: form-data; name="__EVENTTARGET"
------WebKitFormBoundarySKZgXsXRXkvNw6Bi
Content-Disposition: form-data; name="__EVENTARGUMENT"
------WebKitFormBoundarySKZgXsXRXkvNw6Bi
Content-Disposition: form-data; name="__VIEWSTATE"
kkzLcEdwomKTumlDx0qsY5oyG9TNu9f9/Ad1HFfZLMkfLeaTbbwaJm9oEr3vQ1VWvk/4hCB1ZixBVHWsIAaUpgyuB45+om4Fu/CngbvX+uNE0MLo9oISQW2zj4EaQC3XJ/oI8iI8qKFVt7FFlMvIffYnY00LBWYsXhCQv6WNna+xpgrNkPw29RaF0NN6e6ykYJJG1DOLIv8PIDEvWK+NkivLuWO0UPd3LrzXFifpbc6qi+fvrmei2UMG2MqjJ3wgH9NYIIV98HQ4dfGmYQf0U3GsbNrX/HFHgfPYE6Mc/slvMlMzhxx/D1qFmMd6lU+6uzsDEjxrEROAkNEuW6Nn1kGNs/1s2W8BiV1wJNoywk3YVOgYuCeJiP6+F7+sJ/ovNcCFRSpkAmFjAIUX63OPfJJlbvnmjjOhmHm93C30GpaRviDCJoDoISK87fqK2y0c1t4DXQ8wmm1aYTcOV7V6bQF8wGR7Sa3eBnL46+32sgYy3YqVxsts7LJwmTXpU/MwwYEk1EAXO434ZmHswKny/DgAncHt1SyMj9g3oSUBTwL9pTKHnSLosDtxtUGtb+gVxT8m1FCnAPzpNYQ++EBX5NhnXDoW91LwyHmVC8uS8js0WUS++HB7LZcl/q0GpsRx+Wh6lWSA3l8SD+JML5sfR+bvf10x24nn7GdDixamUbnURDkq/id2qGi5JTYeBIFPj+HEcJH+QVWV9JWnkNuCdY+NeD+Tm9CQAZOxJ4YLyd03iVZzCb1P5scjEYdp5oW81r+CoY7YTLF0JIOB6o8GcTugGWc7WLO9jQZcDdnyrPMAkhfotWXElNDNYxlsFH8/c034n6pv9V0pnieCiPDJx/xNPeu793SuxDJSe9t6TV7M7fnyUrmn6w6zo8RllcySyBX7cBtQN4XzVYtFWLwtc7NQZYp4WSuUaGvSpK1G7RpmhHGhqB+LWdIn6kbQh1MagOoxXFx9zsgxtarcCLUiqBfh69GnT4L0KavPii8OaBotkh1zWXFkSGI605DFFqxGmEaacF4ZFpTMQ9PRckBhFv+p9WTQUjaMivVHahpNgJ2qKZTA/4QsArPImDHfrxQ5KmW3vQHT50KVBsAfjnGZeUtvysAnewUQGpC7Fbi5L0ULxg88lINyLzqapmbkT8P8Hjie9/Pq7q/0pXmVDPhfkn7nFYFx6DT4RVi9lNBYGVs+F+UW/wBEDNvEWzPVWIq0T+SX8CqGcNQta4nr2GawX9VgOswKIZ3yVBmJAYCEvj5WLs6oKCNc5LZnPYfT6raBsCxrvlPkSx35oWX9yn4sxbSk06MMIGoWk8x5pF2wgVrCX/0XA3JClcGNfNXO2IJl9DX563A6SulLuGV3XKA5/Qn5EJS6faXcbSwx/5ZzyH7XclHuOiixVAS0QSTfR9kemX42HTJsYO6AnfEOPKMUGd7QtWpC2nCwx4wCN5rRFeHhuk7xQIHBnZknF5H17phvBE4VafVKZpOhMWvP/OAQqNYt1DhXB28cG8gt7BbyGowjNn9nSbqDA3OYwuTqDhwSocP3y+iFtD8Eaa2sUjRhXz9vF1qzldF6hi9Im/NbFmiL3DXMARsp2K6WnTQmOV9Uppez6m9dnC0UDWnaR4UEzKkOZdP/r+0B0JqV0H8EZVg8SjTZZeL0ISUAoYbL8JVsIuUQ6tXR3AZYZwu8TvTITvcBv3FmoG3pAn2wLCLuMSTJGGM/PVbOyPtruusV7xIixN4XP+K4r+r/ZKXhcul1oMTHuBBBnz3vfvzvaCcLlSOsDlYHjzm4dPGhCnI9faGlilkrDACMXJQBR3I1r8ljtIoik1tF3gIAIF1X9IFkrNAnGD+29T5o1fA+VoAPlfzeVr+VLC2WpQ582LCGnU3c+jEw7afxB0EdPvXF01Xgue1fRo+YvRRpKyQu6UpKC3AU062MHZHeyO0EtCgWoLBYeTBAPSMjFqy/V+dH2M/9toc6ZpTK38mnmDdNgIvz0Jl/OoyTs3UiNLw7wfYFp1VBEFgCCFFyIMo2Vhb5go3eJqlSho9B
------WebKitFormBoundarySKZgXsXRXkvNw6Bi
Content-Disposition: form-data; name="__VIEWSTATEGENERATOR"
8BEC36A2
------WebKitFormBoundarySKZgXsXRXkvNw6Bi
Content-Disposition: form-data; name="Results$Add$txbNewTitle"
------WebKitFormBoundarySKZgXsXRXkvNw6Bi
Content-Disposition: form-data; name="Results$Add$ckbNewIsActive"
on
------WebKitFormBoundarySKZgXsXRXkvNw6Bi
Content-Disposition: form-data; name="Results$Add$txbNewDescription"
------WebKitFormBoundarySKZgXsXRXkvNw6Bi
Content-Disposition: form-data; name="AddImages$ImageFile"; filename="20120611175238_aCNGz.jpg"
Content-Type: image/jpeg
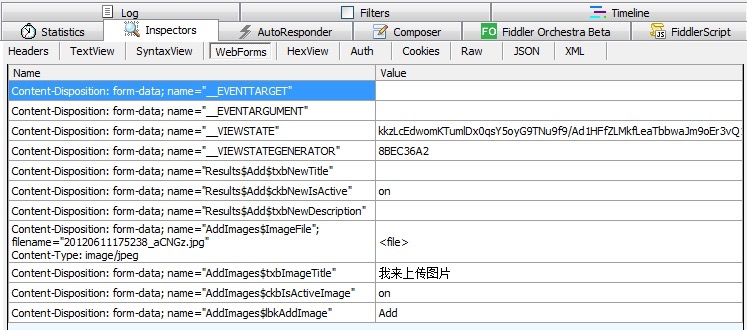
切换到WebForms

思路参考:
https://www.cnblogs.com/yoyoketang/p/7990127.html
https://www.cnblogs.com/titan5750/p/6879114.html
代码如下:
登录部分的代码不复制,只贴出上传图片的代码,登录部分参考https://www.cnblogs.com/yoyoketang/p/7990127.html
1 # 上传图片 2 f = {"AddImages$ImageFile":("57e9d2a834496.jpg",open("/Users/kki/Downloads/57e9d2a834496.jpg","rb"),"image/jpeg")} 3 4 data4 = {"Results$Add$ckbNewIsActive":"on", 5 "AddImages$ckbIsActiveImage":"on", 6 "AddImages$lbkAddImage":"Add", 7 "AddImages$txbImageTitle":"我来上传图片", 8 "__VIEWSTATEGENERATOR":"8BEC36A2", 9 "__VIEWSTATE":"kkzLcEdwomKTumlDx0qsY5oyG9TNu9f9/Ad1HFfZLMkfLeaTbbwaJm9oEr3vQ1VWvk/4hCB1ZixBVHWsIAaUpgyuB45+om4Fu/CngbvX+uNE0MLo9oISQW2zj4EaQC3XJ/oI8iI8qKFVt7FFlMvIffYnY00LBWYsXhCQv6WNna+xpgrNkPw29RaF0NN6e6ykYJJG1DOLIv8PIDEvWK+NkivLuWO0UPd3LrzXFifpbc6qi+fvrmei2UMG2MqjJ3wgH9NYIIV98HQ4dfGmYQf0U3GsbNrX/HFHgfPYE6Mc/slvMlMzhxx/D1qFmMd6lU+6uzsDEjxrEROAkNEuW6Nn1kGNs/1s2W8BiV1wJNoywk3YVOgYuCeJiP6+F7+sJ/ovNcCFRSpkAmFjAIUX63OPfJJlbvnmjjOhmHm93C30GpaRviDCJoDoISK87fqK2y0c1t4DXQ8wmm1aYTcOV7V6bQF8wGR7Sa3eBnL46+32sgYy3YqVxsts7LJwmTXpU/MwwYEk1EAXO434ZmHswKny/DgAncHt1SyMj9g3oSUBTwL9pTKHnSLosDtxtUGtb+gVxT8m1FCnAPzpNYQ++EBX5NhnXDoW91LwyHmVC8uS8js0WUS++HB7LZcl/q0GpsRx+Wh6lWSA3l8SD+JML5sfR+bvf10x24nn7GdDixamUbnURDkq/id2qGi5JTYeBIFPj+HEcJH+QVWV9JWnkNuCdY+NeD+Tm9CQAZOxJ4YLyd03iVZzCb1P5scjEYdp5oW81r+CoY7YTLF0JIOB6o8GcTugGWc7WLO9jQZcDdnyrPMAkhfotWXElNDNYxlsFH8/c034n6pv9V0pnieCiPDJx/xNPeu793SuxDJSe9t6TV7M7fnyUrmn6w6zo8RllcySyBX7cBtQN4XzVYtFWLwtc7NQZYp4WSuUaGvSpK1G7RpmhHGhqB+LWdIn6kbQh1MagOoxXFx9zsgxtarcCLUiqBfh69GnT4L0KavPii8OaBotkh1zWXFkSGI605DFFqxGmEaacF4ZFpTMQ9PRckBhFv+p9WTQUjaMivVHahpNgJ2qKZTA/4QsArPImDHfrxQ5KmW3vQHT50KVBsAfjnGZeUtvysAnewUQGpC7Fbi5L0ULxg88lINyLzqapmbkT8P8Hjie9/Pq7q/0pXmVDPhfkn7nFYFx6DT4RVi9lNBYGVs+F+UW/wBEDNvEWzPVWIq0T+SX8CqGcNQta4nr2GawX9VgOswKIZ3yVBmJAYCEvj5WLs6oKCNc5LZnPYfT6raBsCxrvlPkSx35oWX9yn4sxbSk06MMIGoWk8x5pF2wgVrCX/0XA3JClcGNfNXO2IJl9DX563A6SulLuGV3XKA5/Qn5EJS6faXcbSwx/5ZzyH7XclHuOiixVAS0QSTfR9kemX42HTJsYO6AnfEOPKMUGd7QtWpC2nCwx4wCN5rRFeHhuk7xQIHBnZknF5H17phvBE4VafVKZpOhMWvP/OAQqNYt1DhXB28cG8gt7BbyGowjNn9nSbqDA3OYwuTqDhwSocP3y+iFtD8Eaa2sUjRhXz9vF1qzldF6hi9Im/NbFmiL3DXMARsp2K6WnTQmOV9Uppez6m9dnC0UDWnaR4UEzKkOZdP/r+0B0JqV0H8EZVg8SjTZZeL0ISUAoYbL8JVsIuUQ6tXR3AZYZwu8TvTITvcBv3FmoG3pAn2wLCLuMSTJGGM/PVbOyPtruusV7xIixN4XP+K4r+r/ZKXhcul1oMTHuBBBnz3vfvzvaCcLlSOsDlYHjzm4dPGhCnI9faGlilkrDACMXJQBR3I1r8ljtIoik1tF3gIAIF1X9IFkrNAnGD+29T5o1fA+VoAPlfzeVr+VLC2WpQ582LCGnU3c+jEw7afxB0EdPvXF01Xgue1fRo+YvRRpKyQu6UpKC3AU062MHZHeyO0EtCgWoLBYeTBAPSMjFqy/V+dH2M/9toc6ZpTK38mnmDdNgIvz0Jl/OoyTs3UiNLw7wfYFp1VBEFgCCFFyIMo2Vhb5go3eJqlSho9B" 10 } 11 12 r4 = s.post(self.add_image_url,files=f,data=data4)
执行代码后,上传图片成功