最近开发小程序,发现爆的最多的错就是各种undefined
这里整理了遇到各种undefined的解决思路:
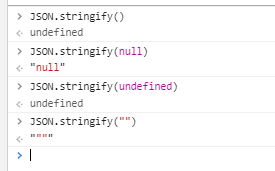
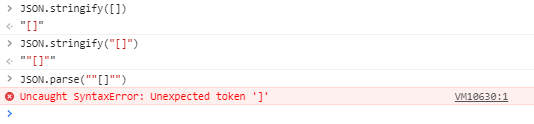
苦茶在进行微信小程序页面跳转时,进行了传递参数,而页面传递参数的时候,像数字、字符串之类的可以直接传递,对象和数组需要用JSON.stringify()转成字符串再进行传递。然后在跳转页面的onLoad函数中用JSON.parse()转成原型再使用。
但是当后台返回为 空 或者 undefined 的时候,这时候传递过去的就是undefined

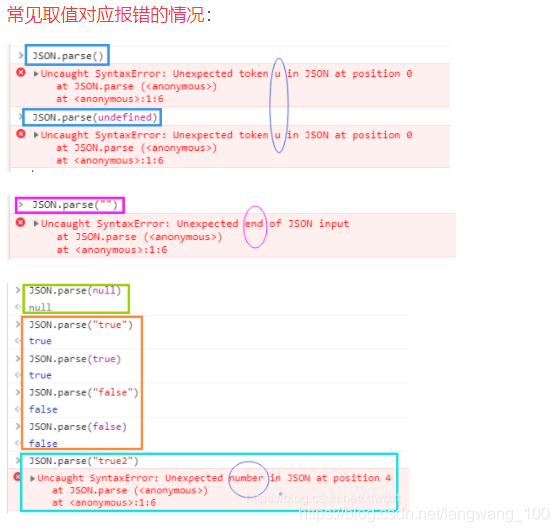
这个时候 JSON.parse() 就会报错:

这个时候一般都是会先判断一下,是否为undefined然后确定是否 JSON.parse() ,这里就到了很坑的时候了,如果你直接这样写:
onLoad: function (options) {
console.log(options.informList); //undefined
if(options.informList !== undefined ){
console.log(222);
var test = JSON.parse(options.informList);
console.log(test);
this.setData({
testlist: test,
num:test.length
})
console.log(this.data.num);
}else{
console.log(111);
this.setData({
num:0
})
}
},
这样运行的结果会非常的匪夷所思,这时候打印一下 options.informList 的类型就恍然大悟了,原来传递过来的时候被转换为String类型了,所以这里的undefined就不是undefined了!
解决办法:
onLoad: function (options) {
console.log(options.informList);
console.log(typeof(options.informList));
if(options.informList !== "undefined" ){
console.log(222)
var test = JSON.parse(options.informList);
console.log(test);
this.setData({
testlist: test,
num:test.length
})
console.log(this.data.num);
}else{
this.setData({
num:0
})
}
},
二、解决微信小程序每次request请求,Cookie不一样
这次做微信小程序,发现和后台建立连接,每次都会新建一个连接,这样就无法在同一个连接上进行操作,那么后台中的数据,后台就无法通过缓存进行传输,所以必须得解决这个问题。
解决办法:
//保存cookies,解决request每次请求连接不一样的bug
const phpsessidarr = result.cookies[0].split(";"); //这里result是后台第一返回的,可以从中获取到cookies
const phpsessid = phpsessidarr[0];
const header = {'content-type': 'application/json', 'Cookie': phpsessid};
wx.request({
url: common_urlapi+url,
data:{},
header: header,
method:"POST",
success:res=>{},
fail:err=>{}
)}其它更多参数设置:
三、request 获取不到返回值
有时候直接调用 request ,然后直接令变量等于 success 里面的返回值,但是发现根本获取不到
function request_urlapi_fun(url,token,date,obj){
const app = getApp();
const common_urlapi = app.globalData.urlapi;
const cookies=wx.getStorageSync('cookies');
const objString = JSON.stringify(obj);
const phpsessidarr = cookies.split(";");
const phpsessid = phpsessidarr[0];
console.log(phpsessid);
const header = {'content-type': 'application/json', 'Cookie': wx.getStorageSync('phpsessid')};
const token2 = md5.md5(token+objString);
wx.request({
url: common_urlapi+url,
data:{
token:token2,
time:parseInt(date),
ac_id:obj.ac_id,
},
header: header,
method:"POST",
success:res=> {
console.log(res);
console.log(res.data);
return res
},
fail:err=>{
console.log(err);
wx.showModal({
title: '提示',
content: '服务器错误',
});
}
})
}结果发现外面根本无法获取到
let a = request_urlapi_fun.request_urlapi_fun("Academy/notice",token,date,obj);
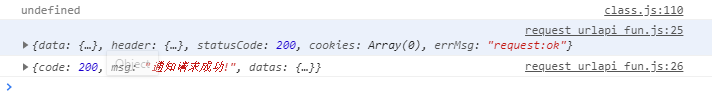
console.log(a);运行结果:
大家会发现,代码是先打印a,再执行的 request_urlapi_fun ,所以导致根本无法获取值,菜鸟感觉是request是异步请求的原因!
解决办法也很简单,就是将异步变为同步就好了
function request_urlapi_fun(url,token,date,obj){
const app = getApp();
const common_urlapi = app.globalData.urlapi;
const cookies=wx.getStorageSync('cookies');
const objString = JSON.stringify(obj);
const phpsessidarr = cookies.split(";");
const phpsessid = phpsessidarr[0];
console.log(phpsessid);
const header = {'content-type': 'application/json', 'Cookie': wx.getStorageSync('phpsessid')};
const token2 = md5.md5(token+objString);
return new Promise((resolve ,reject)=>{
wx.request({
url: common_urlapi+url,
data:{
token:token2,
time:parseInt(date),
ac_id:obj.ac_id,
},
header: header,
method:"POST",
success:res=> {
console.log(res);
console.log(res.data);
console.log(token);
wx.setStorageSync('pbw_token', res.data.datas.token);
delete res.data.datas.token;
console.log(wx.getStorageSync('pbw_token'));
let mdtoken = md5.md5(token+JSON.stringify(res.data.datas));
console.log(mdtoken);
if(mdtoken === wx.getStorageSync('pbw_token')){
resolve(res);
}else{
wx.showModal({
title: '提示',
content: '数据被篡改',
});
}
},
fail:err=>{
reject(err);
console.log(err);
wx.showModal({
title: '提示',
content: '服务器错误',
});
}
})
})
}然后返回的的值是promise类型,所以要调用其结果,应该这样:
a.then(res=>{
console.log(res);
this.setData({
'informList[0].num':res.data.datas.schoolinform.length,
'informList[1].num':res.data.datas.academyinform.length,
schoolinform:res.data.datas.schoolinform,
academyinform:res.data.datas.academyinform,
})
}).catch(err=>{
console.log(err);
})