选项卡效果表:
<body>
<div id="aaa">
<div class="bbb" style="50px; height:30px; font-size: 18px;">"Show('d1')">娱乐</div>
<div class="bbb" style="50px; height:30px; font-size: 18px;">"Show('d2')">社会</div>
<div class="bbb" style="50px; height:30px; font-size: 18px;">"Show('d3')">体育</div>
<div class="bbb" style="50px; height:30px; font-size: 18px;">"Show('d4')">军事</div>
</div>
<div class="ccc" id="d1" style="200px; height:200px; ">娱乐新闻</div>
<div class="ccc" id="d2" style="200px; height:200px; display:none;">社会新闻</div>
<div class="ccc" id="d3" style="200px; height:200px; display:none;">体育新闻</div>
<div class="ccc" id="d4" style="200px; height:200px; display:none;">军事新闻</div>
</body>
<script type="text/javascript">
function Show(id)
{
var attr =document.getElementsByClassName("ccc");
for(var i=0;i<attr.length;i++)
{
attr[i].style.display="none";
}
document.getElementById(id).style.display="block";
}
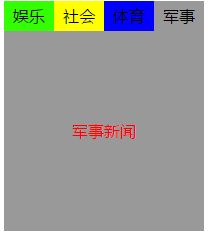
效果图如下:

图片轮播效果表:
<body>
<div id="menu">
<img class="tp" src="11.jpg" width="800" height="250"/>
<img class="tp" src="22.png" width="800" height="250" style="display:none"/>
<img class="tp" src="33.png" width="800" height="250" style="display:none"/>
<img class="tp" src="44.png" width="800" height="250" style="display:none"/>
</div>
</body>
<script type="text/javascript">
window.setInterval("Huan()",2000);
var a=document.getElementsByClassName("tp").length-1;
var b=0;
function Huan()
{
var attr=document.getElementsByClassName("tp");
b++;
if(b>a)
{
b=0;
}
for(var i=0;i<=a;i++)
{
attr[i].style.display="none";
}
attr[b].style.display="block";
}
</script>
侧面菜单下拉效果:
样式表里:.ziwai{display="none"}
<body>
<div id="menu">
<div class="list">首页</div>
<div class="list">教务专区</div>
<div id="zww" class="list" onclick="Show()">下载专区</div>
<div id="ziwai">
<div class="zi">简历文件下载</div>
<div class="zi">教师评测下载</div>
<div class="zi">其他下载</div>
</div>
<div class="list">个人空间</div>
<div class="list">数据维护</div>
</div>
</body>
<script type="text/javascript">
function Show()
{
var a=document.getElementById("ziwai");
if(a.style.display=="none")
{
a.style.display="block";
}
else
{
a.style.display="none";
}
}
</script>


<div style="200px; height:600px; margin-top:30px">
<div class="f" onclick="Xuan(this)" onmouseover="Bian(this)" onmouseout="Hui(this)" xz="0">张三</div>
<div class="f" onclick="Xuan(this)" onmouseover="Bian(this)" onmouseout="Hui(this)" xz="0">李四</div>
<div class="f" onclick="Xuan(this)" onmouseover="Bian(this)" onmouseout="Hui(this)" xz="0">王五</div>
<div class="f" onclick="Xuan(this)" onmouseover="Bian(this)" onmouseout="Hui(this)" xz="0">赵六</div>
<div class="f" onclick="Xuan(this)" onmouseover="Bian(this)" onmouseout="Hui(this)" xz="0">马七</div>
</div>
</body>
<script type="text/javascript">
function Xuan(a)
{
var attr = document.getElementsByClassName("f");
for(var i=0;i<attr.length;i++)
{
attr[i].style.backgroundColor = "#63C";
attr[i].setAttribute("xz","0");
}
a.setAttribute("xz","1");
a.style.backgroundColor = "#F63";
}
function Bian(a)
{
var attr = document.getElementsByClassName("f");
for(var i=0;i<attr.length;i++)
{
if(attr[i].getAttribute("xz")=="0")
{
attr[i].style.backgroundColor = "#63C";
}
}
a.style.backgroundColor = "#F63";
}
function Hui(a)
{
var attr = document.getElementsByClassName("f");
for(var i=0;i<attr.length;i++)
{
if(attr[i].getAttribute("xz")=="0")
{
attr[i].style.backgroundColor = "#63C";
}
}
}
进度条效果:
<style type="text/css">
*{ margin:0px auto; padding:0px}
#wai{ 200px; height:10px; border:1px solid #60F;}
#nei{ 0px; height:10px; float:left}
</style>
<body>
<div style="600px; height:300px; margin-top:30px">
<div id="wai">
<div id="nei">
</div>
</div>
<input type="button" value="开始" onclick="Start()" />
</div>
</body>
<script type="text/javascript">
function Start()
{
Bian();
}
var bfb = 0;
function Bian()
{
//将百分比变化
bfb= bfb+1;
//改变宽度
document.getElementById("nei").style.width = bfb+"%";
//判断
if(bfb<100)
{
window.setTimeout("Bian()",50);
}
}
</script>
滑动效果:
<style type="text/css">
*{ margin:0px auto; padding:0px}
#left{ height:600px; float:left}
#right{ height:600px; background-color:#F33; float:left}
#btn{ 30px; height:30px; position:relative; top:285px; color:#60F; font-weight:bold; text-align:center; line-height:30px; vertical-align:middle; float:left}
#btn:hover{ cursor:pointer}
</style>
<body>
<div style="1000px; height:600px">
<div id="left" style="200px;">
<div id="btn" onclick="Bian()" style="left:185px;">-></div>
</div>
<div id="right" style="800px;">
</div>
</div>
</body>
<script type="text/javascript">
function Bian()
{
Dong();
}
//改变大小和位置
function Dong()
{
var d1 = document.getElementById("left");
var d2 = document.getElementById("right");
var btn = document.getElementById("btn");
//左侧DIV变宽
var yskd1 = d1.style.width;
var w1 = yskd1.substr(0,yskd1.length-2);
var w1 = parseInt(w1)+2;
d1.style.width = w1+"px";
//右侧DIV变窄
var yskd2 = d2.style.width;
var w2 = yskd2.substr(0,yskd2.length-2);
var w2 = parseInt(w2)-2;
d2.style.width = w2+"px";
//将按钮移动
var ysjl = btn.style.left;
var w3 = ysjl.substr(0,ysjl.length-2);
var w3 = parseInt(w3)+2;
btn.style.left = w3+"px";
if(w2>200)
{
//自己调自己
window.setTimeout("Dong()",1);
}
}
</script>

<div style="600px; height:500px; margin-top:20px">
<div style="200px; height:300px; float:left">
<select id="list1" size="10" style="200px; height:300px">
<option>山东</option>
<option>北京</option>
<option>河北</option>
<option>黑龙江</option>
<option>河南</option>
</select>
</div>
<div style="80px; height:300px; float:left">
<input type="button" value="单移" id="btn1" style="70px; height:30px" onclick="Dan()"/>
<input type="button" value="全移" id="btn2" style="70px; height:30px" onclick="Duo()"/>
</div>
<div style="200px; height:300px; float:left">
<select id="list2" size="10" style="200px; height:300px">
</select>
</div>
</div>
function Dan()
{
//把列表1选中值取出
var list1 = document.getElementById("list1");
var v = list1.value;
//造一个option项
var s = "<option class='o2'>"+v+"</option>";
//判断list2里面是否有该项
var attr = document.getElementsByClassName("o2");
var cz = true;
for(var i=0;i<attr.length;i++)
{
//alert(attr[i].innerHTML);
if(attr[i].innerHTML==v)
{
cz = false;
break;
}
}
if(cz)
{
//将option项扔到list2
var list2 = document.getElementById("list2");
list2.innerHTML +=s;
}
}
function Duo()
{
document.getElementById("list2").innerHTML = document.getElementById("list1").innerHTML;
}
 :
:
<div style="600px; height:100px;">
<select id="year">
</select>
年
<select id="month" onchange="FillDay()">
</select>
月
<select id="day">
</select>
日
</div>
FillYear();
FillMonth();
FillDay();
function FillYear()
{
var sj = new Date();
var nian = sj.getFullYear();
var s = "";
for(var i=nian-5;i<nian+6;i++)
{
if(i==nian)
{
s +="<option selected='selected'>"+i+"</option>";
}
else
{
s +="<option>"+i+"</option>";
}
}
document.getElementById("year").innerHTML = s;
}
function FillMonth()
{
var sj = new Date();
var yue = sj.getMonth()+1;
var s = "";
for(var i=1;i<13;i++)
{
if(i==yue)
{
s +="<option selected='selected'>"+i+"</option>";
}
else
{
s +="<option>"+i+"</option>";
}
}
document.getElementById("month").innerHTML=s;
}
function FillDay()
{
var sj = new Date();
var tian = sj.getDate();
//取月份求天数
var yue = document.getElementById("month").value;
var n = 31;
if(yue==4 || yue==6 ||yue==9 ||yue==11)
{
n = 30;
}
else if(yue==2)
{
n=28;
}
//用循环添加
var s = "";
for(var i=1;i<n+1;i++)
{
if(i==tian)
{
s +="<option selected='selected'>"+i+"</option>";
}
else
{
s +="<option>"+i+"</option>";
}
}
document.getElementById("day").innerHTML = s;
}
点击选中显示效果:
<style type="text/css">
*{ margin:0px auto; padding:0px}
#xiala{ 180px; height:33px; border:1px solid #999;text-align:center; line-height:33px; vertical-align:middle; }
#xiala:hover{ cursor:pointer}
#zi{180px; height:150px; border:1px solid #63C; border-top:0px; display:none}
.list{180px; height:33px; text-align:center; line-height:33px; vertical-align:middle; border-bottom:1px solid #63C; background-color:#63C; color:white}
</style>
<div style="700px; height:500px; margin-top:30px">
<div id="xiala" onclick="Show()"></div>
<div id="zi">
<div class="list" onclick="Xuan(this)">山东</div>
<div class="list" onclick="Xuan(this)">淄博</div>
<div class="list" onclick="Xuan(this)">张店</div>
</div>
</div>
<script type="text/javascript">
function Show()
{
document.getElementById("zi").style.display="block";
}
function Xuan(ys)
{
var v = ys.innerText;
document.getElementById("xiala").innerText = v;
document.getElementById("zi").style.display="none";
}
</script>
子菜单显示隐藏效果:
*{ margin:0px auto; padding:0px}
#menu{ 700px; height:40px; border:1px solid #999; margin-top:30px}
.list{ 100px; height:40px; text-align:center; line-height:40px; vertical-align:middle; font-size:16px; font-family:微软雅黑; float:left}
.list:hover{ cursor:pointer; color:white}
.ziwai{0px; height:0px;position:relative; float:left; top:40px; left:-100px}
.zi{ 100px; height:100px; background-color:#6C3; display:none }
<div id="menu">
<div class='list' onmouseover="Show('z1')" onmouseout="YinCang()">首页</div>
<div class="ziwai" >
<div class="zi" id="z1"></div>
</div>
<div class='list' onmouseover="Show('z2')" onmouseout="YinCang()">产品介绍</div>
<div class="ziwai" >
<div class="zi" id="z2"></div>
</div>
<div class='list' onmouseover="Show('z3')" onmouseout="YinCang()">公司简介</div>
<div class="ziwai" >
<div class="zi" id="z3"></div>
</div>
<div class='list' onmouseover="Show('z4')" onmouseout="YinCang()">联系我们</div>
<div class="ziwai" >
<div class="zi" id="z4"></div>
</div>
<div class='list' onmouseover="Show('z5')" onmouseout="YinCang()">新闻动态</div>
<div class="ziwai" >
<div class="zi" id="z5"></div>
</div>
</div>
<script type="text/javascript">
function Show(id)
{
//让所有的子菜单隐藏
var attr = document.getElementsByClassName("zi");
for(var i=0; i<attr.length;i++)
{
attr[i].style.display = "none";
}
//让和该菜单关联的子菜单显示
document.getElementById(id).style.display = "block";
}
function YinCang()
{
var attr = document.getElementsByClassName("zi");
for(var i=0; i<attr.length;i++)
{
attr[i].style.display = "none";
}
}
</script>