selenium2+python 自动化测试知识储备:
1. Python: 脚本编程基础。
2. Selenium2 API:不要用录制的工具,直接看API文档。
3. html: html学的越好自动化测试定位元素越快。
4. Xpath: xpath定位基本上可以解决80%的元素定位问题
5. CSS: 用于元素定位。
6. js: 很多场景是selenium无法完成的,比如浏览器的滚动条,这时候需要用到js.
7. Jenkins:当用例写的差不多后, 最后肯定是希望能一键执行,这时候,需要用到jenkins来做持续集成。
8. 代码仓库:多人一起做自动化项目时候,这时候需要代码同步,于是会遇到svn、git工具
学习selenium主要分六个阶段,以下介绍各个阶段需要掌握的知识技能:
第一阶段:幼儿园
1.选语言:在学习自动化前,先要选一门语言学习,而不是选什么工具,学习selenium,目前最流行的是java和python,java比较稳定,python比较容易上手,最后我选了python作为自动化入门的脚本语言。
2.python:选好语言之后,接下来就是学习基础的语法了,目前市面上python脚本分为2个:python2和python3,区别到不是很大,新手的话建议python2吧,有一定解决问题能力的小伙伴可以直接入手python3
3.python基础:选好python版本后,接下来就是python的基础学习了,python的基础教程目前网上有非常成熟的学习教程了,适合新手 的教程小编推荐2个:第一个是廖雪峰的,这个可以说是国内比较成熟的,并且适合小白入门的课程了http://www.liaoxuefeng.com /;另外一个网站是python菜鸟教程http://www.runoob.com/python/python-tutorial.html。基础的东西主要包括:print、变量、数据类型、for、if、while这些,这些基本的了解了,差不多就可以上手了。

4.selenium:接下来就是学习selenium了,selenium目前有三个版:selenium1也就是selenium RC这个已经很古老了,不用浪费时间去研究了;然后是selenium2,这个是目前最流行的了;最近出的selenium3,其实selenium2区 别不大,主要是启动firefox会遇到两个坑,刚入手的小白估计踩到坑里就爬不起来了。所以小白入手selenium推荐selenium2
第二阶段:小学
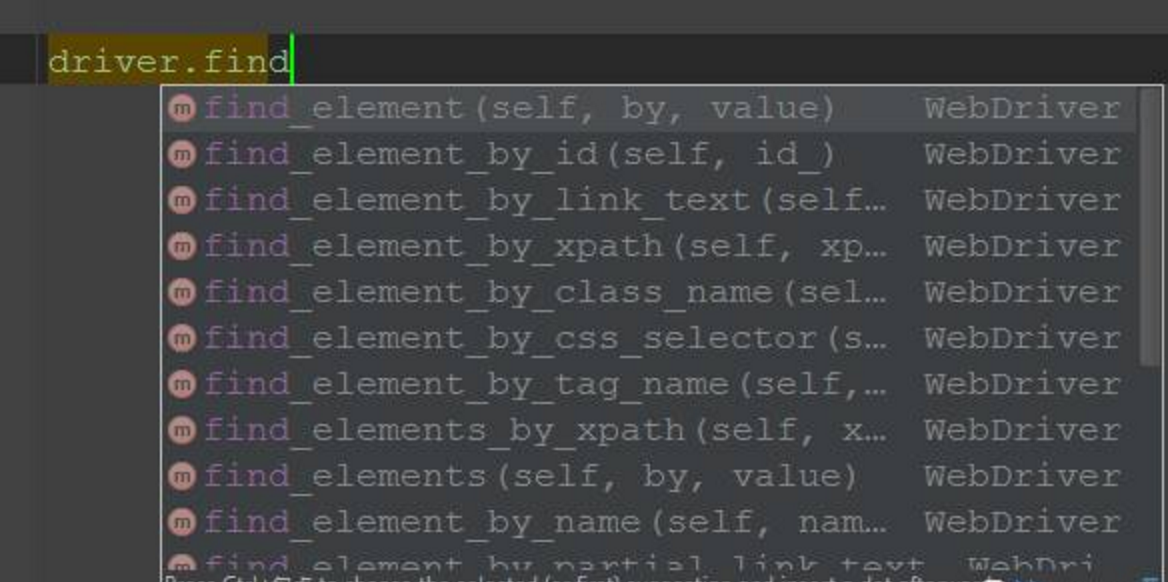
5.selenium API:很多小伙伴学习自动化喜欢先用录制的工具,学自动化录制是 最不靠谱的,举个简单例子:如果一个元素的id是动态的,你这次录制好了,回放时候,元素id已经变了,这时候不管你怎么回放都是不成功的。所以录制这 玩意,了解下原理就可以了,不用花时间去研究。学习selenium,我们直接去看api文档就行。
6.元素定位:selenium提供了八种元素定位:id、name、class、tag、link、patail_link、xpath、css.对 于元素定位不太懂的这个时候需要用到firepath和firebug来辅助定位,这时候就需要补充下html的知识了,对html越熟悉,你定位元素越 快。先是通过简单的元素属性定位,后来你发现有些元素的属性没有,或者很多重复,被我们的开发同学不规范的代码坑的不要不要的,这时候就得学xpath了

7.xpath:xpath定位基本上可以解决80%的元素定位问题,但也不是万能的,很多小伙伴刚接触时候,简直就是当成宝。xpath可以看成定位 界的宝刀屠龙,虽然威力大,但是比较笨重,定位元素慢,语法很长,还不稳定,也是被坑的不要不要的,这时候有必要去学习下css了
第三阶段:中学
8.css:css定位速度快,稳准狠,定位界的倚天剑,轻巧,语法简洁。但也不是万能的,有些模糊匹配的地方,还是得靠xpath大哥来搞定
9.操作元素:定位好元素之后接下来就是操作元素了,主要有困难的是鼠标事件和键盘事件
10.判断元素:操作完后,就是获取返回结果了,或者是判断元素是不是期望结果
11.unittest:前面都是简单的操作,无法生产测试用例,是时候找个测试框架帮我们运行用例了,于是就依靠unittest
12.测试报告:用例执行完之后,总得有个测报告吧,这时候需要用到html的测试报告
13.发送邮件:报告生成好之后,我总不能每次去电脑上打开查看吧,是时候学习下自动发送邮件了
第四阶段:高中
14.函数:前面简单的用例搭建好之后,写用例时候,发现每次重复操作更记流水账一样,这个时候就要学习函数了,把常用的方法写成函数调用
15.类和方法:当函数写多了后,发现不少很方便,能不能把常用的操作写到一块,需要哪个直接调用呢,这时候就得学习类和方法了
16.参数化:用例优化的差不多时候,发现测试数据想改下,找起来好麻烦,于是想到把测试数据分离出来,用到参数化
17.数据驱动:参数化后,紧接着就是数据驱动啦,用例写好后,仅需维护测试数据就可以了
第五阶段:大学
18.封装:常用的方法已经非常熟练了,这时候需要封装了
19.jenkins:当用例写的差不多后,最后肯定是希望能一键执行,这时候,需要用到jenkins来做持续集成
20.代码仓库:多人一起做自动化项目时候,这时候需要代码同步,于是会遇到svn、git工具
第六阶段:研究生
21.js:前面selenium东西学完之后,发现很多场景是selenium无法完成的,比如浏览器的滚动条,这时候需要学js啦。。。
http://www.runoob.com/js/js-tutorial.html
22.学无止境:接下来要看个人的研究方向了,学无止境。。。

参考:http://www.cnblogs.com/yoyoketang/p/6537568.html