-
在掘金上看到一个大神总结的animation相关东西,感觉很震撼,需要记录一下
-
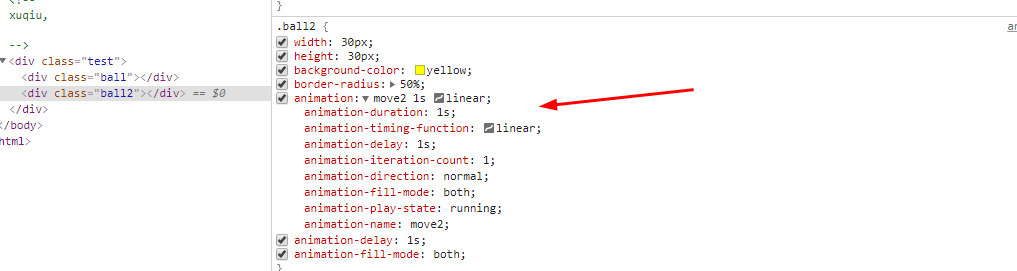
主要也是借助chrome devtool来查看相关的属性,然后去调整

自己只知道有 animation-name animation-delay time-function 次数等,其实这些事w3c上写的,只写了6个,还差两个没写
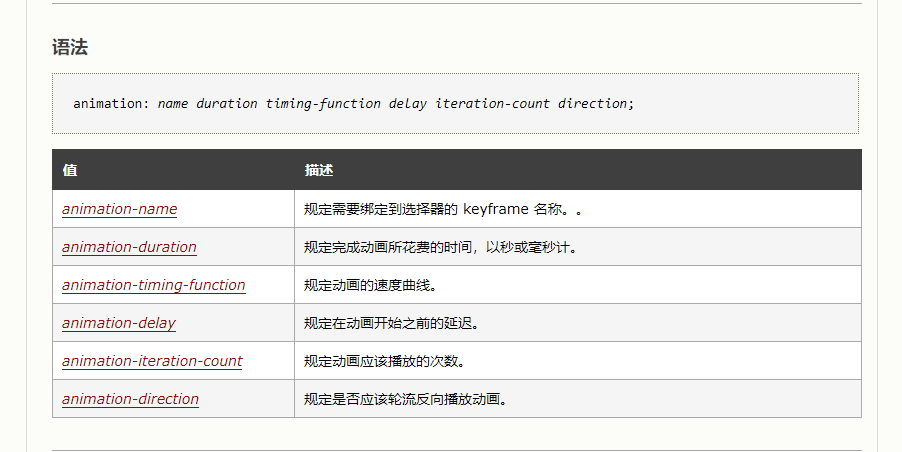
- animation-play-state
- animation-fill-mode
这两个在w3c里面其实也可以找的到,看了下,现在浏览器的支持度其实还是挺不错的了

如下表格算是比较全的了

然后每个属性后面又有不同的取值,比如animation-fill-mode这个取值就有normal |forwards|backwards|both
说说自己的理解,forwards是规定动画结束之后保持最后一帧,而backwards一般是搭配delay,是指还没开始是规定好初始时的位置,就是和第一帧一致
最后,强烈推荐大家看看老姚的文章,都写的非常不错
https://juejin.im/post/5cdd178ee51d456e811d279b
以上都是纸上谈兵,说说最近碰到的一个需求,就是一个篮子,然后几颗枣子掉下来,效果如下所示

之前做呢,用到了js,后来一想,好像也不用搞那么麻烦,直接css搞定,毕竟animation之类的都是可以叠加好几种效果的
直接上代码吧,思路其实也非常简单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
}
.wrapper {
position: relative;
750px;
height: 100%;
/* height: 100vh; */
background-color: #eee;
margin: 0 auto;
}
.content {
position: absolute;
550px;
height: 550px;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
.bg {
position: absolute;
z-index: 1;
550px;
height: 550px;
top: 0;
left: 0;
background: url("./bg.png") no-repeat;
background-size: 100%;
animation: bg-breathe 2s linear infinite alternate;
}
@keyframes bg-breathe {
to {
transform: scale(1.2);
}
}
.basket-wrap {
position: absolute;
z-index: 2;
194px;
height: 200px;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.basket {
194px;
height: 200px;
animation: basket-shake 0.2s 0.3s,basket-shake 0.1s 0.9s,basket-shake 0.2s 1.5s; //这里是关键,动画是可以叠加的
}
.basket-before {
position: absolute;
z-index: 4;
194px;
height: 113px;
left: 0;
bottom: 0;
animation: basket-shake 0.2s 0.3s,basket-shake 0.1s 0.9s,basket-shake 0.2s 1.5s;
}
@keyframes basket-shake {
0% {
transform: scale(1, 1);
}
8% {
transform: scale(1.01, 1.04);
}
16% {
transform: scale(1.02, 1.08);
}
24% {
transform: scale(1.03, 1.12);
}
32% {
transform: scale(1.02, 1.08);
}
40% {
transform: scale(1.01, 1.04);
}
100% {
transform: scale(1, 1);
}
}
.jujube {
position: absolute;
z-index: 3;
opacity: 0;
}
.left {
53px;
height: 53px;
top: 0;
left: 30px;
animation: drop 0.3s cubic-bezier(0.23, -0.07, 0.35, 1.37) forwards;
}
.center {
55px;
height: 55px;
top: 10px;
left: 50%;
margin-left: -27px;
animation: drop 0.3s 0.6s cubic-bezier(0.23, -0.07, 0.42, 1.34) forwards;
}
.right {
52px;
height: 55px;
top: -4px;
right: 28px;
animation: drop 0.3s 1.2s cubic-bezier(0.6, -0.28, 0.74, 0.05) forwards;
}
@keyframes drop {
to {
transform: translateY(76px);
opacity: 1;
}
}
</style>
</head>
<body>
<div class="wrapper">
<div class="content">
<!-- 背景 -->
<div class="bg"></div>
<!-- 果篮 -->
<div class="basket-wrap">
<img class="basket basket1 basket2 basket3" src="./basket.png" alt="">
<img class="basket-before basket1 basket2 basket3" src="./basket-before.png" alt="">
<!-- 果子 -->
<img class="jujube left" src="./jujube-left.png" alt="">
<img class="jujube center" src="./jujube-center.png" alt="">
<img class="jujube right" src="./jujube-right.png" alt="">
</div>
</div>
</div>
</body>
</html>