说明:我这里显示的数据采用词典(词典在js中自定义的,看下面文字),主要显示key.
页面元素:
<style type="text/css">.search
{ left: 0; position: relative; } #auto_div { display: none; width: 92%; min-height:50px; max-height:200px; overflow-y:auto; border: 1px #74c0f9 solid; background: #FFF; position: absolute; top: 34px; left: 0; color: #323232;
} </style>
<div class="search"> <input type="text" name="unit" id="search_text" autocomplete="off" class="input input2 required" placeholder="请输入关键字查询材料单位"> <div id="auto_div" ></div> <i class="i-star"></i> </div>
$(function(){
//单位搜索
old_value = $("#search_text").val();
$("#search_text").focus(function () {
if ($("#search_text").val() == "") {
AutoComplete("auto_div", "search_text", unitsDic);
}
});
$("#search_text").keyup(function () {
AutoComplete("auto_div", "search_text", unitsDic);
});
//设置待选单位数据 ,这里的数据通过freemarker获取的list值
<#list unitList as unitInfo>
<#if unitInfo.text??>
unitsDic.add('${unitInfo.text?trim}','${unitInfo.id}');
</#if>
</#list>
});
//快速搜索单位
//存储获取服务器单位数据,存的键值对
var unitsDic = new Dictionary();
var old_value = "";
var highlightindex = -1; //高亮
//自动完成
function AutoComplete(auto, search, unitsDic) {
if ($("#" + search).val() != old_value || old_value == "") {
var autoNode = $("#" + auto); //缓存对象(弹出框)
var carlist = new Array();
var n = 0;
old_value = $("#" + search).val();
for(var key in unitsDic.datastore){
if (key.indexOf(old_value) >= 0) {
carlist[n++] = key;
}
}
if (carlist.length == 0) {
autoNode.hide();
return;
}
autoNode.empty(); //清空上次的记录
for (i in carlist) {
var wordNode = carlist[i]; //弹出框里的每一条内容
var newDivNode = $("<div>").attr("id", i); //设置每个节点的id值
newDivNode.attr("style", "font:14px/25px arial;height:25px;padding:0 8px;cursor: pointer;");
newDivNode.html(wordNode).appendTo(autoNode); //追加到弹出框
//鼠标移入高亮,移开不高亮
newDivNode.mouseover(function () {
if (highlightindex != -1) { //原来高亮的节点要取消高亮(是-1就不需要了)
autoNode.children("div").eq(highlightindex).css("background-color", "white");
}
//记录新的高亮节点索引
highlightindex = $(this).attr("id");
$(this).css("background-color", "#ebebeb");
});
newDivNode.mouseout(function () {
$(this).css("background-color", "white");
});
//鼠标点击文字上屏
newDivNode.click(function () {
//取出高亮节点的文本内容
var comText = autoNode.hide().children("div").eq(highlightindex).text();
highlightindex = -1;
//文本框中的内容变成高亮节点的内容
$("#" + search).val(comText);
//设置材料编码值
getUnitCode(comText);
})
if (carlist.length > 0) { //如果返回值有内容就显示出来
autoNode.show();
} else { //服务器端无内容返回 那么隐藏弹出框
autoNode.hide();
//弹出框隐藏的同时,高亮节点索引值也变成-1
highlightindex = -1;
}
}
}
//点击页面隐藏自动补全提示框
document.onclick = function (e) {
var e = e ? e : window.event;
var tar = e.srcElement || e.target;
if (tar.id != search) {
if ($("#" + auto).is(":visible")) {
$("#" + auto).css("display", "none")
}
}
}
}
/*自定义字典 Dictionary类*/
function Dictionary() {
this.datastore = new Object();
this.add = add;
this.getValue = getValue;
}
function add(key, value) {
this.datastore[key] = value;
}
function getValue(key) {
return this.datastore[key];
}
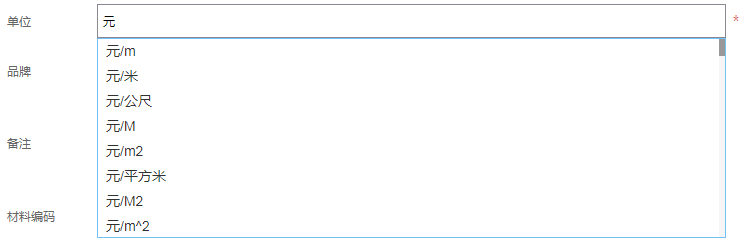
效果如下:

该文当可以参考写的更简洁的:https://blog.csdn.net/yedajiang44/article/details/72758269
上面这种是一次先已经将数据加载到页面上了,还有中直接通过发起请求的方式,实时查询的方式.可以参考下面的方式: