效果图
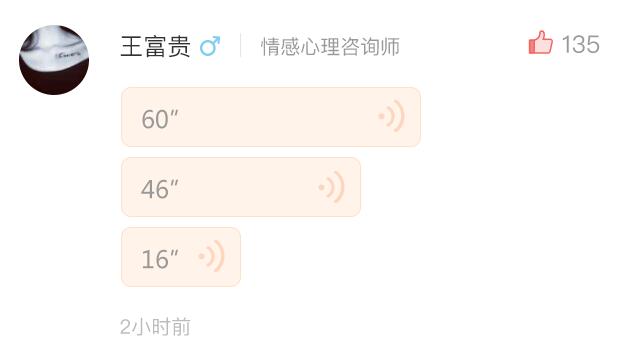
前台大体呈现效果图如下:

点击就可以播放mp3格式的录音。点击另外一个录音,当前录音停止!
思路
关于播放动画,这个很简单,我们可以用css3的逐帧动画来实现。关于逐帧动画,我之前的文章也写过:http://www.haorooms.com/post/zhuzhen_dh
图片如下:

除了动画之外,剩下的就是js对audio的控制了。
html5 audio
关于html5 audio标签,有很多属性,大家可以搜索一下,例如preload、autoplay、loop、controls等等。让其隐藏,我们可以添加一个隐藏参数,代码如下:
<audio preload="auto" hidden="true"><source src="mp3/Kalimba.mp3" type="audio/mpeg"></audio>
这样,这个audio 就可以隐藏显示,接下来我们就可以用js对其进行操作控制了。
audio常用方法
addTextTrack() 向音频/视频添加新的文本轨道 canPlayType() 检测浏览器是否能播放指定的音频/视频类型 load() 重新加载音频/视频元素 play() 开始播放音频/视频 pause() 暂停当前播放的音频/视频
audio常用事件
事件对我们非常有用,可以通过判断音频是否加载完成,来进行动画的操作,例如,我们点击录音,先有一个加载loading动画,然后在变成我们前面所讲的逐帧动画。
abort 当音频/视频的加载已放弃时 canplay 当浏览器可以播放音频/视频时 canplaythrough 当浏览器可在不因缓冲而停顿的情况下进行播放时 durationchange 当音频/视频的时长已更改时 emptied 当目前的播放列表为空时 ended 当目前的播放列表已结束时 error 当在音频/视频加载期间发生错误时 loadeddata 当浏览器已加载音频/视频的当前帧时 loadedmetadata 当浏览器已加载音频/视频的元数据时 loadstart 当浏览器开始查找音频/视频时 pause 当音频/视频已暂停时 play 当音频/视频已开始或不再暂停时 playing 当音频/视频在已因缓冲而暂停或停止后已就绪时 progress 当浏览器正在下载音频/视频时 ratechange 当音频/视频的播放速度已更改时 seeked 当用户已移动/跳跃到音频/视频中的新位置时 seeking 当用户开始移动/跳跃到音频/视频中的新位置时 stalled 当浏览器尝试获取媒体数据,但数据不可用时 suspend 当浏览器刻意不获取媒体数据时 timeupdate 当目前的播放位置已更改时 volumechange 当音量已更改时 waiting 当视频由于需要缓冲下一帧而停止
例如如下代码:
audio.onloadedmetadata = function () {
$(_this).removeClass("loading");
$(_this).addClass("playing");
}
当音频文件已经加载到浏览器之后,去除加载动画,增加播放动画。
js 操作音频文件播放暂停
如下代码可以控制audio播放还是暂停
var audio = document.getElementById('haorooms'); if(audio!==null){ //检测播放是否已暂停.audio.paused 在播放器播放时返回false. alert(audio.paused); if(audio.paused) { audio.play();//audio.play();// 这个就是播放 }else{ audio.pause();// 这个就是暂停 } }
当然也可以通过jquery轻松操作!
var audio = $(that).children("audio")[0];//获取,这段代码直接从我们文件中copy而来,可以直接写$("audio")[0] audio.load();//加载 audio.play();//播放 audio.pause();//暂停
值得注意的是,我们可以用定时器来让语音播放结束之后,动画去掉。
定时器可以用setTimeout来写!关于setTimeout,可以看我之前的文章!
定时器是一个变量!
var second=$(that).data("second");//获取音频秒数 _this.dshiqi=setTimeout(function(){ //dshiqi是外层定义好的一个变量! $(that).removeClass("playing");//播放完毕去除动画 },second*1000)
记得在每次切换点击的时候,清除之前的定时器
clearTimeout(_this.dshiqi);
不清除定时器,来回点击录音,会有问题!
上面就是对html5的audio实现高仿微信语音播放效果简单总结,欢迎留言交流!