HTML<option>的属性有哪些?option selected属性的具体用法介绍
HTML<option>的属性有哪些?option selected属性的具体使用方法是什么?本篇文章详细的为大家介绍了HTML<option>标签的定义和用法还有selected属性的具体用法和定义
HTML<option>标签的定义和用法:
option 元素定义下拉列表中的一个选项(一个条目)。
浏览器将 <option> 标签中的内容作为 <select> 标签的菜单或是滚动列表中的一个元素显示。
option 元素位于 select 元素内部。
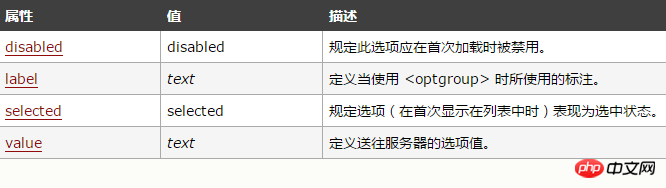
HTML<option>标签可选的属性:

option selected属性的定义和用法:
selected 属性规定在页面加载时预先选定该选项。
被预选的选项会显示在下拉列表最前面的位置。
也可以在页面加载后通过 JavaScript 设置 selected 属性。
option selected属性的语法:
<option selected="value">
option selected属性的属性值描述:
selected:预先选择一个选项。
Html Select 如何进行默认选择,只要给某个option 添加 selected = selected"属性就是默认选项
<select id="isAudit" name="isAudit"> <option value="2">全部</option> <option value="1" selected = "selected">通过</option> <option value="0">未通过</option> </select>
则“通过”为默认选中。
HTML<option>标签的提示和注释:
注释:<option> 标签可以在不带有任何属性的情况下使用,但是您通常需要使用 value 属性,此属性会指示出被送往服务器的内容。
注释:请与 select 元素配合使用此标签,否则这个标签是没有意义的。
提示:如果列表选项很多,可以使用 <optgroup> 标签对相关选项进行组合。
HTML 与 XHTML 之间的差异:
在 HTML 中,<option> 没有结束标签。
在 XHTML 中,<option> 必须被正确关闭。
浏览器支持:
所有浏览器都支持 <option> 标签。