起因:
自打愚安我开始使用android设备以来,一直觉得google还算厚道,应用列表里的顺序一直都是依据APP的名称,按照先中文(拼音字母表顺序),后英文(字母表顺序)的原则进行排序的,并没有说Google自家的应用就排在前面,相反由于google的app大都是没有中文名的,一般都排的比较靠后。
就拿愚安我的Nexus 7来说,顺序为:艾诺迪亚4(ainuodiya4),百度魔图(baidumotu),保卫萝卜(baoweiluobo),布卡漫画(bukamanhua)。。。。。找你妹(zhaonimei),Air hockey,Angry Birds。。。。YouTube。
一切都看上去这么和谐,愚安还时常默念这些App的拼音来证实下自己小学老师死的不早。可是有一天,这货出现了,三观被毁了…
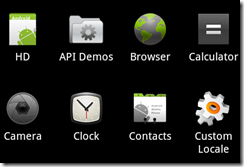
愚安我的Nexus上装的是中文版的美团(懒得截屏,在pc上的模拟器上给大家做的测试),app名称为美团HD,这货当时出现在了第一的位置,我瞬间觉得呼吸急促!!什么情况?我尝试着拼M-EI-MEI,没错啊,是M啊,怎么会这样!我当时自己给自己的解释是在google的汉字<=>拼音 映射表中,这个“美”字,要么没有收录,要么收录错了,成了A(啊音),就没当一回事。
可是,今天Nexus的空间有点吃紧,我还是删除一些不用的App。事实证明,有些事情就像街上的姑娘一样,换个角度看,就能发现美。当这些APP名称成竖排列表显示时,这个美团HD依然排在最上面,但是唯一不同的是,它的名称好像比下面的应用都稍稍向右偏移了一些角度,难道前面还有别的字符没有显示出来????
下了班后,我开始了自己的测试:
步骤1:猜测前面是一个不可见字符
随便在Eclipse里建了个Android项目,名称前面留了个空格,发现没有任何作用,app还是排在比较靠后的位置;
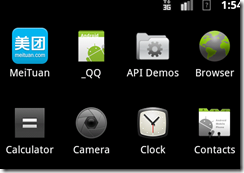
然后我又把空格换成了下划线,如下图,顺序是到了最前面了,但美团的开发人员显然不会无视大家的视力来这么做的。
算了,在虚拟机上装一个美团HD看看吧,如下图
擦,显示成拼音还是这么牛气的排在最前面,不能忍,要看你代码了。
步骤2:查看美团apk文件
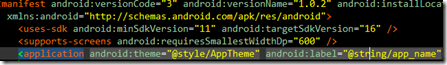
我们知道,android应用的名称在一个叫AndroidManifest.xml,查看之
阿偶,乱码了。没办法,反编译吧
利用APK Multi(如上)将美团的apk文件反编译了,再来查看,如下:
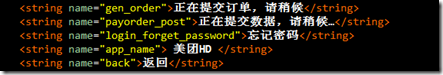
懂android开发的同学,应该知道,上面的xml说明其名称为资源string里的app_name,查看如下:
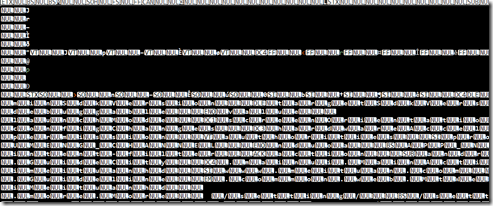
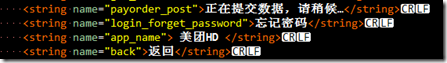
果然,在“美团HD”的前后各出现了一个占位符,但具体是什么呢?我打开了,全字符查看模式,如下:
其中的…即为空格,CRLF为换行符,我们发现,那两个空白的地方仍然是什么都没有显示。怎么办呢?
好办,既然它出现在这里,还是可以被选中的,我拖动鼠标选中了它,然后打开度娘,粘贴,搜索,得到如下结果:
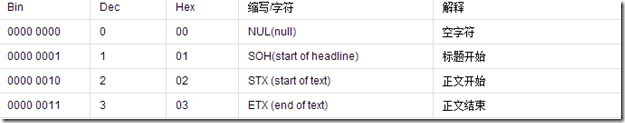
出现的搜索结果中出现的最多的是“02”(上图中,最后一个搜索结果大家无视掉),soga,果断打开ASCII表,查看,这个02到底是什么呢:
哦,原来是标志正文开始的符号啊!接着我把刚刚那个_QQ的应用的名称改成包含上述符号的 HD ,果断出现在了第一的位置。
至此,美团应用为什么会排在这么前面的原因,已基本清楚,细节部分,我也懒得去深究。但出现这种情况,到底是因为google的疏漏,还是开发者的小聪明,还是管理者的无赖呢?反正,愚安我是觉得,挺贱的,拿出来跟大家分享一下,只做交流,还是希望大家以后在开发的时候,尽量有点节操,不要使用这种手段。
试想一下,一款好的应用,用户是不会因为它的位置靠后就不去使用它了,再说了,用户还会在桌面上根据自己的使用习惯来设置快捷方式,这个是你左右不了的。为了用户多看到你一点,而使用这种方法,反而让像我这样的无聊用户感到反感。