最近看了《功夫熊猫2》刚刚开始就是猫猫大师的inner pease,很多事情静下心来也去掉浮躁的一层。本质很简单,ul li 制作去掉浮躁本质很简单。菜单就有所动作,有链接。链接就要理解链接的几个状态,做ul li 菜单相对就容易了。链接未访问前的样式(a:link),鼠标移动到链接上的样式(a:hover),鼠标左键按下的样式(a:active),鼠标左键弹起过后的样式(a:visited)。
1,把菜单放在一个div中。
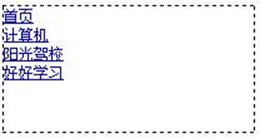
<div id="menu"> <ul> <li><a href="#">首页</a></li> <li><a href="#">计算机</a></li> <li><a href="#">阳光驾校</a></li> <li><a href="#">好好学习</a></li> </ul> </div> |
|
2,由于ul的默认边距不是0px,且列表前面还有默认的圆点故第二步骤应该设置ul的边距和列表样式.
/*设置列表的边距和去掉列表样式*/ #menu ul{ margin:0px; padding:0px; list-style:none; } |
|
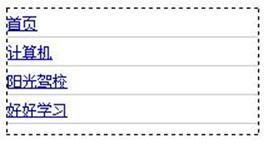
3,设置列表的行高和分割线.
/*设置列表的行高和分割线*/ #menu li{ line-height:22px; border-bottom:#cdcdcd 1px solid; } |
|
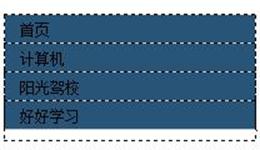
4,设置链接样式(去掉下划线,设置背景色,设置边距(左边距),转换成块级元素)
#menu li a,#menu a:visited{ display:block;/*转换成块级元素*/ padding-left:12px; background-color:#285577; text-decoration:none; color:#000000; } |
|
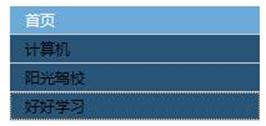
5,设置鼠标移动到链接上的样式,
/*鼠标移动到链接上的样式*/ #menu li a:hover{ background-color:#6CAAD9; color:#FFFFFF; } |
|
大致流程就是这样,当然还可以设置更多的属性,如果有图片可以换成背景图片更好看!