这一次简单介绍下CSS3列表和表格样式的设置
Part1 CSS列表
CSS列表属性允许你放置、改变列表标志,或者将图像作为列表项标志,常用列表样式属性如下:
| 属性 | 描述 |
| list-style | 简写列表项 |
| list-style-image | 列表项图像 |
| list-style-position | 列表标志位置 |
| list-style-type | 列表类型 |
详细说明可查看https://www.w3school.com.cn/css/css_list.asp
直接上代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css3列表</title> 6 <style> 7 #liebiao1{ 8 list-style-image: url("D://Web/从入门到精通/photo/7.jpg"); /* 列表项图像 */ 9 list-style-position: outside; /* 列表标志位置 */ 10 } 11 #liebiao2{ 12 list-style-image: url("D://Web/从入门到精通/photo/7.jpg"); 13 list-style-position: inside; /* 列表标志位置 */ 14 } 15 #liebiao3{ 16 list-style: inside square; /* 排序:正方形;这种方式(list-style是简写列表项)*/ 17 } 18 #liebiao4{ 19 list-style-type: decimal; /* 排序:1、2、3、4 */ 20 } 21 </style> 22 </head> 23 <body> 24 <p>列表:效果1</p> 25 <ul id="liebiao1"> 26 <li>windows</li> 27 <li>mac</li> 28 <li>linux</li> 29 </ul> 30 <p>列表:效果2</p> 31 <ul id="liebiao2"> 32 <li>windows</li> 33 <li>mac</li> 34 <li>linux</li> 35 </ul> 36 <p>列表:效果3</p> 37 <ul id="liebiao3"> 38 <li>windows</li> 39 <li>mac</li> 40 <li>linux</li> 41 </ul> 42 <p>列表:效果4</p> 43 <ul id="liebiao4"> 44 <li>windows</li> 45 <li>mac</li> 46 <li>linux</li> 47 </ul> 48 </body> 49 </html>
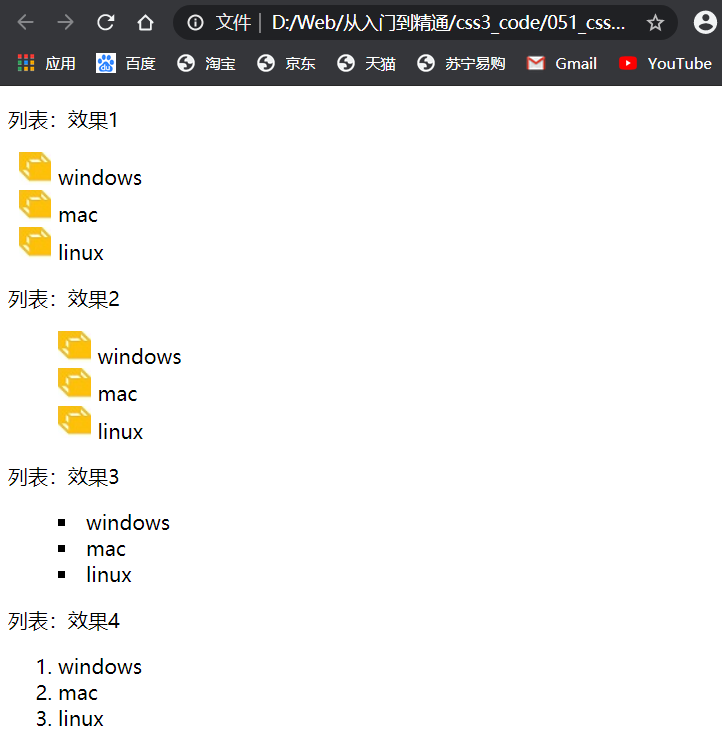
效果

从上图容易看出:效果1和效果2的标志都是那个黄色的logo(载入的图片,区别是标志的位置不同)
inside是有缩进的,outside的缩进没有inside缩进大
效果3主要是体现list-style的使用,具体说明如下
list-style 的值可以按任何顺序列出,而且这些值都可以忽略。只要提供了一个值,其它的就会填入其默认值。
效果4主要是体现list-style-type的使用,设置列表类型,suqare是方块标志,circle是圆点标志,decimal是数字排序
Part2 CSS表格
CSS表格属性可以帮助我们极大的改善表格的外观
比如:表格边框的设置,折叠边框的设置,表格宽高设置,表格文本对齐设置,表格内外边距设置,表格颜色设置等
先上一波代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>css3表格</title> 6 <style> 7 #tb{ 8 border-collapse: collapse; /* 去除掉table边框,把原来的双边框变成单边框 */ 9 } 10 td,th{ /* 统一设置设置单元格 */ 11 border: 1px solid blue; /* 表格边框 */ 12 /* text-align: center; */ /* 对齐方式 */ 13 padding: 5px; /* 内边距 */ 14 width: 100px; /* 单元格的宽 */ 15 height: 30px; /* 单元格的高 */ 16 } 17 tr td{ /* 设置奇数行单元格 */ 18 background-color: antiquewhite; /* 背景色 */ 19 color: black; /* 字体色 */ 20 } 21 tr.ou td{ /* 设置偶数行单元格 */ 22 background-color: aquamarine; 23 color: black; 24 } 25 #th{ /* 设置表头单元格 */ 26 background-color: mediumaquamarine; 27 color: black; 28 } 29 </style> 30 </head> 31 <body> 32 <table id="tb"> 33 <tr> 34 <th>项目1</th> 35 <th>项目2</th> 36 <th>项目3</th> 37 </tr> 38 <tr class="ou"> 39 <td>html5</td> 40 <td>css3</td> 41 <td>javascript</td> 42 </tr> 43 <tr> 44 <td>python</td> 45 <td>Java</td> 46 <td>php</td> 47 </tr> 48 <tr class="ou"> 49 <td>STC89C51</td> 50 <td>STM32</td> 51 <td>Arduino</td> 52 </tr> 53 <tr> 54 <td>Altium Designer</td> 55 <td>protuce7</td> 56 <td>Multisim</td> 57 </tr> 58 </table> 59 </body> 60 </html>
具体就不多做说明了,因为也不难,看上面注释都能看懂,看不懂再自己去调试,应该能看得懂的
具体效果如下:

其实还有很多功能的,操作起来也是挺简单的,可具体参考 https://www.w3school.com.cn/css/css_table.asp
总结
内容介绍的不多,直接复制代码去看效果就行,当然自己改改代码,美化表格和列表设计,加深下印象
后面讲到导航栏设计时,列表可以整成导航栏,也是用处很大的一个东西
最后希望这篇简单的随笔能对你们有所帮助吧(= ̄ω ̄=)
没用就当看着玩啦[狗头]