1 CSS是什么
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
2 CSS语法——选择器
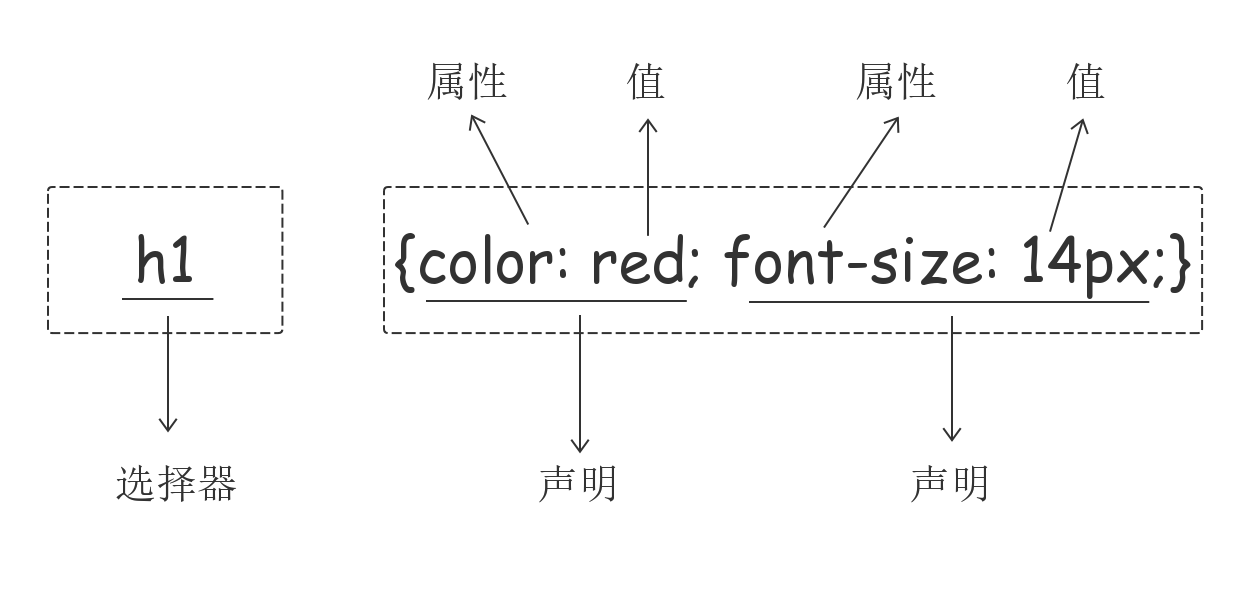
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

元素选择器 :p {color: "red";}
ID选择器: #li {background-color: red;}
类选择器: .C1{height:600px; 500px;}
注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔
全局选择器: *{color :white}
选择器的组合方式 : 后代选择器,选择标签内部的标签 . hiv li { } 空格连接组合
下一级选择器 :所有父级标签的下一级标签 ,div >li {}
邻居选择器: 选择所有紧接着<div>元素之后的<p>元素 .div+p
同级别后面所有的选择器:div~p{}
使用选择器定位特定属性,以及特定属性值 div[id]{},div[id="name"] 前者是找到所有有id属性的div,后者是找到所有id属性为"name"的div
/*找到所有title属性以hello开头的元素*/ |
/*找到所有title属性以hello结尾的元素*/ |
/*找到所有title属性中包含(字符串包含)hello的元素*/ |
/*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/ |
[title^="hello"] {color: red;}
|
[title$="hello"] { color: yellow;}
|
[title*="hello"] { color: red;}
|
[title~="hello"] { color: green;}
|
分组选择器
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div, p {color: red;} 表示所有的div,p标签的字体颜色为红
伪类选择器
/* 未访问的链接 */ |
/* 已访问的链接 */ |
/* 鼠标移动到链接上 */ |
/* 选定的链接 */ |
/*input输入框获取焦点时样式*/ |
a:link |
a:visited |
a:hover |
a:active |
input:focus |
伪元素选择器
|
在每个<p>元素之前插入内容 |
在每个<p>元素之后插入内容 |
|
p:first-letter {
font-size: 48px;
color: red;
}
|
p:before {
content:"*";
color:red;
}
|
p:after {
content:"[?]";
color:blue;
}
|
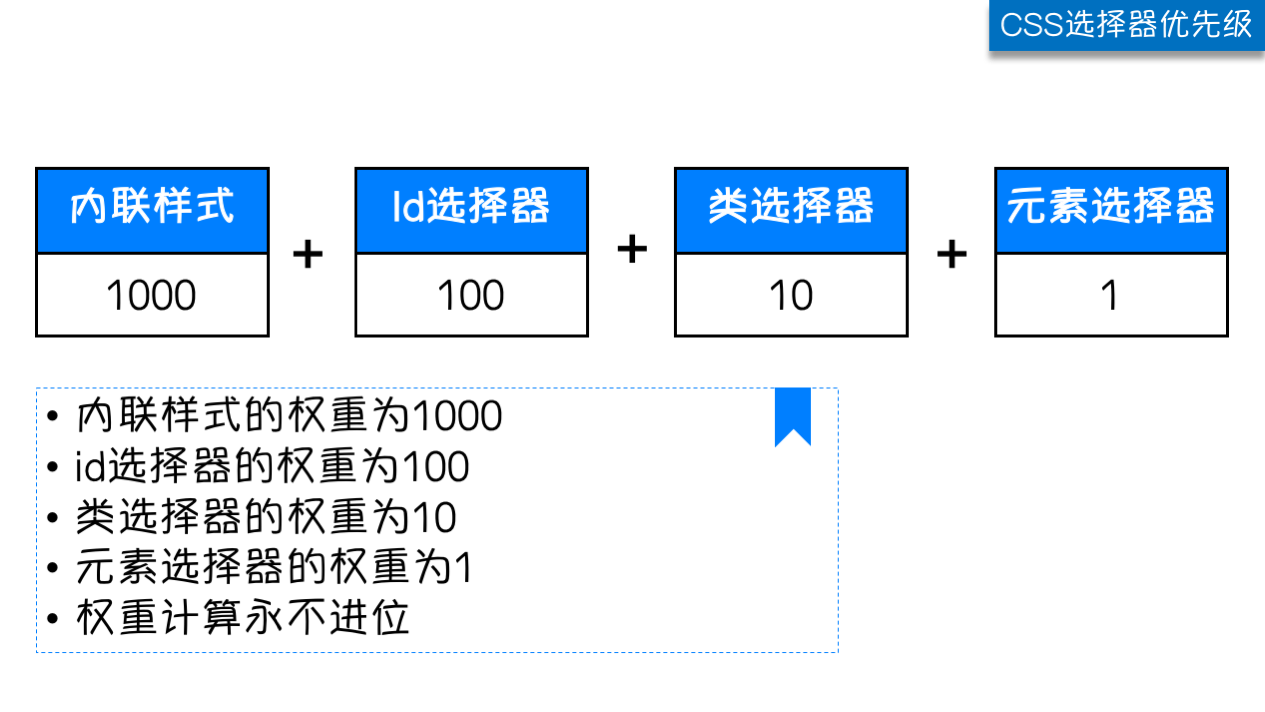
选择器的优先级

继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中
然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。