JS高级(1)
1.事件
概念:浏览器客户端上客户触发的行为都称为事件,所有的事件都是天生自带的,不需要我们去绑定,只需要我们去触发。通过obj.事件名=function(){}
事件名:onmouseover, onmouseout, onmousedown, onmousemove, onmouseup
onclick, onchange, onfocus, onblur等。
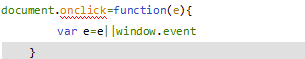
当用户触发一个事件的时候,浏览器的所有详细信息都存在一个叫event的对象上,我们把它叫事件对象。
所有事件在绑定方法的时候,天生自带一个参数就叫event。
鼠标的坐标:event.clientX;
event.clientY.

event的兼容性:
在chrome下,event是undefined,在IE低版本下是null,火狐下会报错。

2.事件冒泡
什么叫事件冒泡?
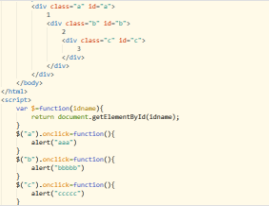
定义:当给父子元素的相同事件绑定方法时,触发了子元素身上的事件,执行完毕之后也会触发父级元素事件,这种传播机制叫事件冒泡。

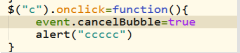
如何取消事件冒泡:event有个属性叫cancelBubble,默认值是false,改成true就取消事件冒泡。
event.cancelBubble=true

3.事件捕获
(1) 给一个元素绑定事件,普通写法是
obj.onclick=function(){}
obj.onclick=function(){} 这就相当于给obj的onclick属性赋值了。这种写法有一点不好,后者会将前者覆盖掉。
(2) 事件绑定的第二种写法:标准浏览器用addEventListner()这个方法,IE低版本用attachEvent()这个方法
addEventListner(参数1,参数2,参数3)
参数1:事件名,事件名不能带on。
参数2:事件函数;
参数3:布尔值,代表捕获不捕获,默认是false 不捕获但是冒泡,true是捕获但不冒泡。
(3)事件捕获:<1>IE低版本没有事件捕获
<2>普通事件绑定写法没有捕获
定义:给父子元素用addEventListner()绑定同一个事件时,当触发子元素身上的事件,会触发父元素,然后再传递给子元素,这种传播机制叫事件捕获。
****attachEvent()和addEventListner()二者的区别:
<1>attachEvent()只用在IE8以下,addEventListner()适合用在标准浏览器下
<2>attachEvent()里的事件名带on,而addEventListner()事件名不带on
<3>attachEvent()里面的this是window,addEventListner()里的this是当前元素对象(触发该事件的函数)
<4>attachEvent()只有冒泡没有捕获,addEventListner()既有冒泡也有捕获。
4.call和apply
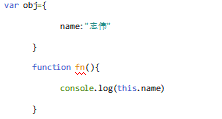
call和apply就是改变函数里this的指向的方法。xxx.apply()或xxx.call()
特别强调:xxx必须是function(普通函数,类,构造函数)

call()中的第一个参数是null的时候,汉书里的this还是指向原来的,不变。
所有事件都是异步的。