1.JS操作CSS样式:
Div.style.width="100px".在div标签内我们添加了一个style属性,并设定了width值。这种写法会给标签带来大量的style属性,跟实际项目不符。我们没有让CSS和HTML分离,所以如果是为了获取CSS样式
window.getComputedStyle()获取经过计算机计算的所有属性。就是只要渲染出来的都是经过计算的。
getComputedStyle()第一个参数是当前元素,第二个一般我们写null 并且这个方法是只读,
IE6-8不支持这个用法,IE用currentSTyle

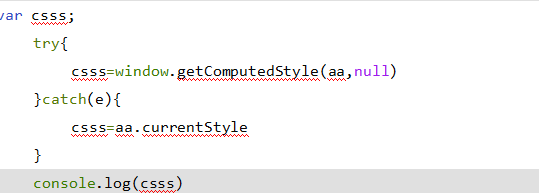
2.try{
}catch(error){}不报错执行try里面的代码块,报错执行catch里面的代码块。
前提条件是报错,如果不是报错不能使用。

总结:JS解决兼容的办法
1.||
Var dd=document.documentElement.clientWidth||document.body.clientWidth
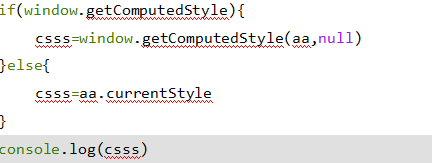
2.if() else{}

3.try{
}catch(error){}
必须在报错的条件下,和if()else{}相比,性能较差。不在不得已的情况下不使用。
***Null和undefined的区别
Null:天生就有,只是未赋值
例如:
undefined:根本不存在的,是人为定义且未赋值。
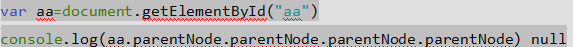
元素节点的树状图
Document>documentElement>body>TagName