

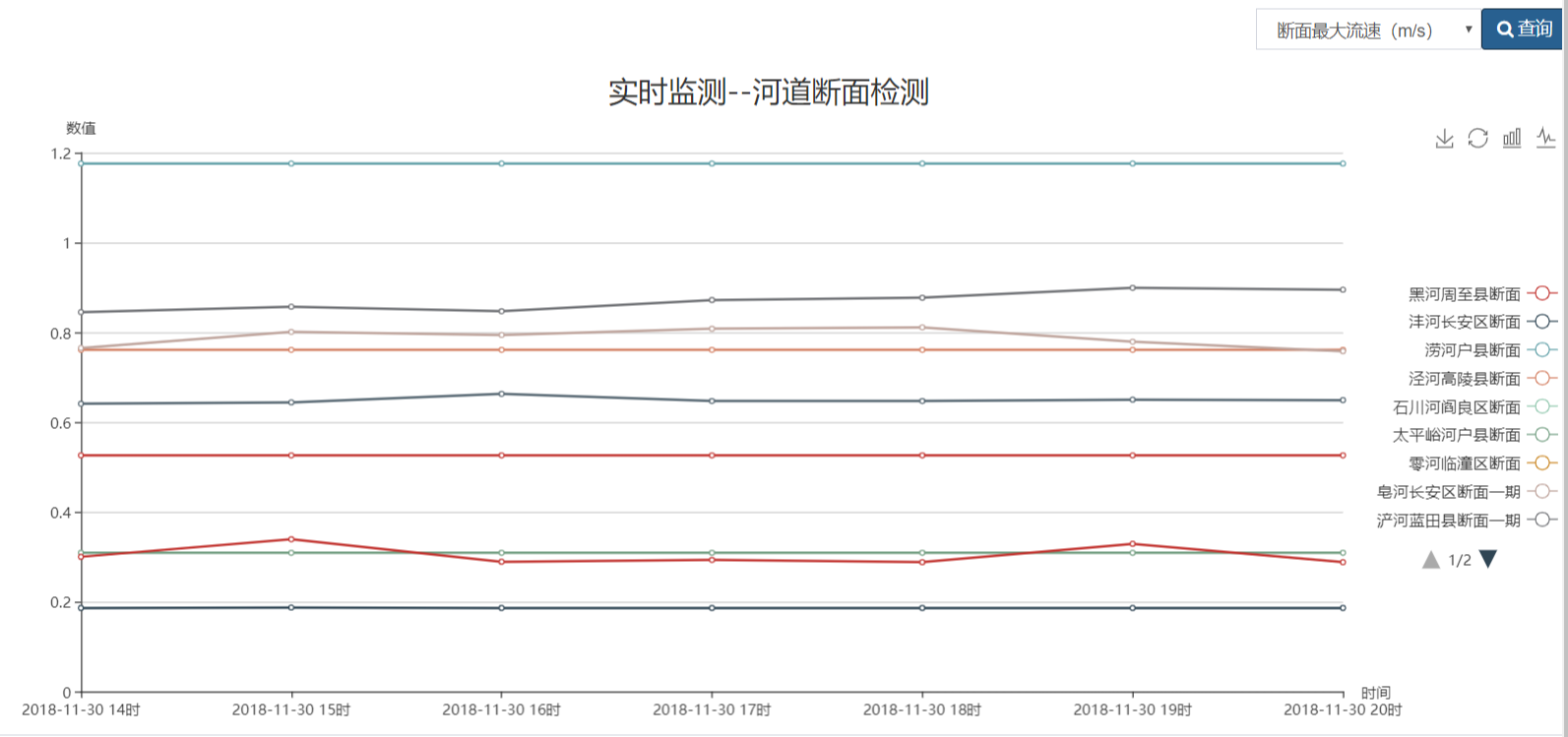
echarts的loading加载和工具栏
1.toolbox:这是ECharts中的工具栏。内置有导出图片、数据视图、动态类型切换、数据区域缩放、重置五个工具。
2.toolbox中的属性,不包含五个工具。里面最主要的就是feature这个,这是toolbox的配置项,五个工具的配置就是在这个里面实现的。
属性 类型 说明
show boolean 默认值为true,是否显示工具栏组件
orient stirng 默认值为horizontal,工具栏 icon 的布局朝向。可选项为“horizontal”和“vertical”
itemSize number 默认值为15,工具栏 icon 的大小。
itemGap number 默认值为10,工具栏 icon 每项之间的间隔。横向布局时为水平间隔,纵向布局时为纵向间隔。
showTitle boolean 默认值为true,是否在鼠标 hover 的时候显示每个工具 icon 的标题。
各工具配置项。
feature Object 除了各个内置的工具按钮外,还可以自定义工具按钮。
注意,自定义的工具名字,只能以 my 开头。
1
2
3
4
5
6
7
8
9
3.下面来分别介绍这五个工具
3.1
saveAsImage:这个工具可以把图表保存为图片。里面有些常用的参数,type->保存图片的格式,name->保存文件的名字,backgroundColor->保存图片的背景色,show->是否显示该工具,还有一些别的属性可以自己再使用的时候查询API文档。
3.2
restore:配置项还原。主要属性是show->是否显示该工具。
3.3
dataView:数据视图工具,可以展现当前图表所用的数据,编辑后可以动态更新。show->是否显示该工具,readOnly->是否不可编辑,optionToContent->自定义 dataView 展现函数,用以取代默认的 textarea 使用更丰富的数据编辑。可以返回 dom 对象或者 html 字符串,backgroundColor->数据视图浮层背景色。
3.4
dataZoom:数据区域缩放。目前只支持直角坐标系的缩放(这里的含义就是柱状体,折线图可以缩放,但是像饼状图就不能缩放)。show->是否显示该工具。
3.5
magicType:动态类型切换。show->是否显示该工具,type->这是个数组,启用的动态类型,包括’line’(切换为折线图), ‘bar’(切换为柱状图), ‘stack’(切换为堆叠模式), ‘tiled’(切换为平铺模式)。
4.echarts loading核心代码
在调用请求之前打卡加载图
//showLoading遮盖层显示
myChart.showLoading({
text: '数据正在努力加载...',
textStyle: { fontSize : 30 , color: '#444' },
effectOption: {backgroundColor: 'rgba(0, 0, 0, 0)'}
});
1
2
3
4
5
6
在调用请求拿到数据之后,调用隐藏
//showLoading遮盖层隐藏
myChart.hideLoading();
1
2
6.echarts干货
<script type="text/javascript">
function createLendingRate(){
var date = $("#date").val();
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('LendingRate'));
// 指定图表的配置项和数据
var titleTxt = "贷款投向笔数分析";
$("#titleTxt").html(date+"年"+titleTxt);
//showLoading遮盖层显示
myChart.showLoading({
text: '数据正在努力加载...',
textStyle: { fontSize : 30 , color: '#444' },
effectOption: {backgroundColor: 'rgba(0, 0, 0, 0)'}
});
$.ajax({
url:'admin/queryChart/performingLoan',
type: 'POST',
data : {
"name":$("#searchName").val(),
"date":date,
},
success:function(data) {
if(data!=null){
if (data.msg == 1) {
$.alert({title : "提示:",content : "查询数据为空"});
}
var legend = [];
var series = [];
var resultMap = data.resultMap;
for(var key in resultMap){
var data = [];
var money = [];
legend.push(key);
for(var i=1; i<13; i++){
var value = resultMap[key][i];
if(typeof(value) == "undefined"||value!=null){
data.push(resultMap[key][i]);
money.push(0);
}else{
data.push(0);
money.push(0);
}
}
series.push({
name: key,
type: 'bar',
data:data,
markPoint : {
data : [
{type : 'max', name: '最大值'}
]
},
markLine : {
data : [
{type : 'average', name: '平均值'}
]
}
});
}
var option = {
tooltip : {
trigger: 'axis'
},
legend: {
data: legend
},
toolbox: {
x:'right',
y:35,
show : true,
feature : {
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
data : ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']
}
],
yAxis : [
{
type : 'value'
}
],
series : series
};
myChart.setOption(option);
//showLoading遮盖层隐藏
myChart.hideLoading();
}
}
});
}
</script>
---------------------
来源:CSDN
原文:https://blog.csdn.net/ampsycho/article/details/77749188