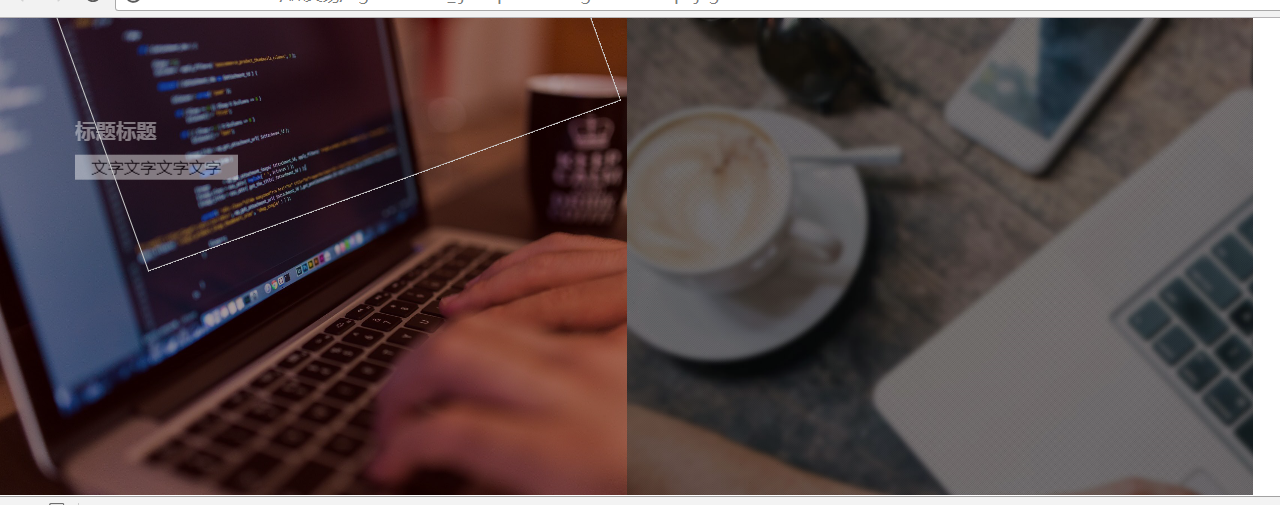
css3动画:开始给图片加了个透明度opacity:0.9,给figure最外面容器加和图片颜色相近的背景色,比如这个加的是黑色,给div最开始加个旋转0度,划过360度,文字刚开始透明度0,划过透明度1



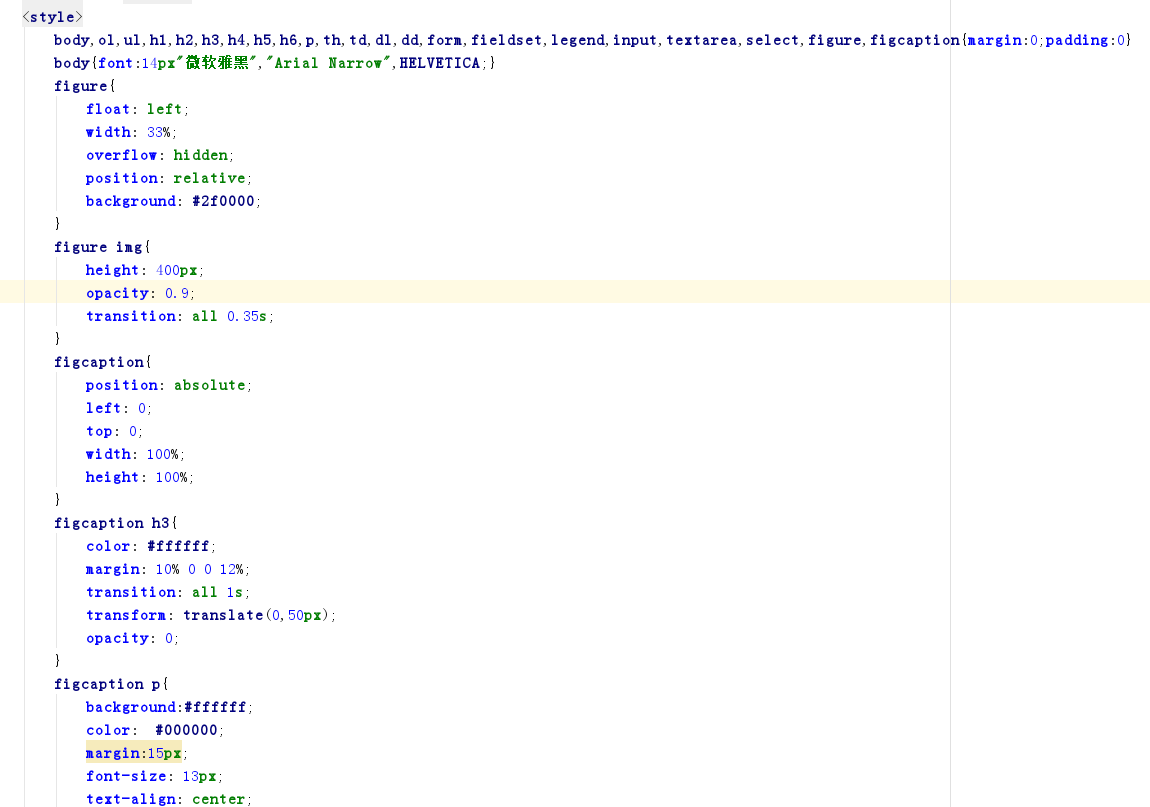
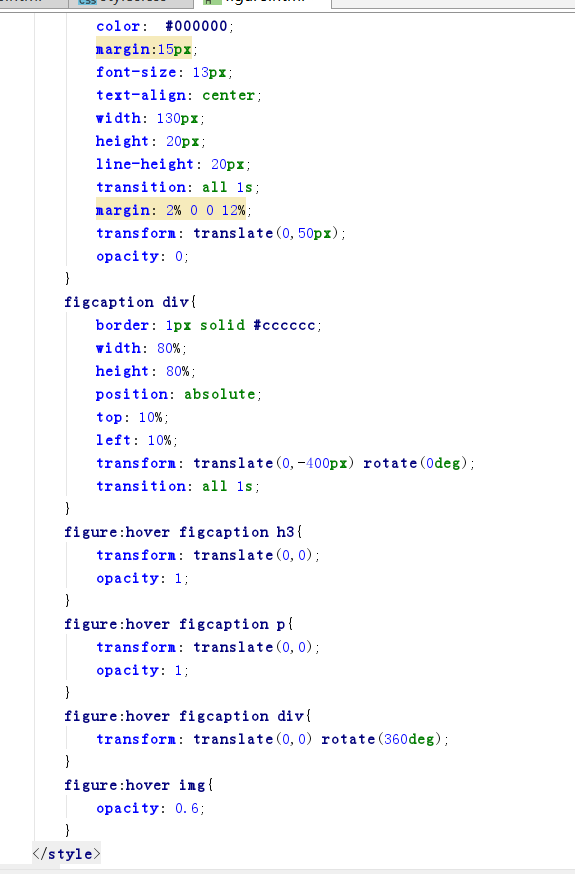
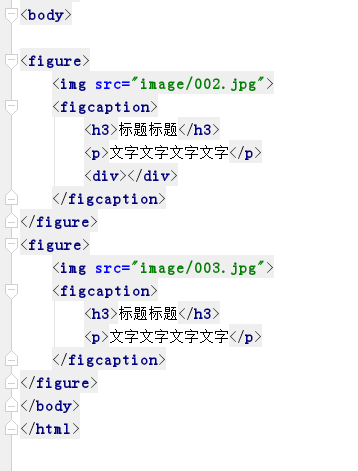
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body,ol,ul,h1,h2,h3,h4,h5,h6,p,th,td,dl,dd,form,fieldset,legend,input,textarea,select,figure,figcaption{margin:0;padding:0}
body{font:14px"微软雅黑","Arial Narrow",HELVETICA;}
figure{
float: left;
33%;
overflow: hidden;
position: relative;
background: #2f0000;
}
figure img{
height: 400px;
opacity: 0.9;
transition: all 0.35s;
}
figcaption{
position: absolute;
left: 0;
top: 0;
100%;
height: 100%;
}
figcaption h3{
color: #ffffff;
margin: 10% 0 0 12%;
transition: all 1s;
transform: translate(0,50px);
opacity: 0;
}
figcaption p{
background:#ffffff;
color: #000000;
margin:15px;
font-size: 13px;
text-align: center;
130px;
height: 20px;
line-height: 20px;
transition: all 1s;
margin: 2% 0 0 12%;
transform: translate(0,50px);
opacity: 0;
}
figcaption div{
border: 1px solid #cccccc;
80%;
height: 80%;
position: absolute;
top: 10%;
left: 10%;
transform: translate(0,-400px) rotate(0deg);
transition: all 1s;
}
figure:hover figcaption h3{
transform: translate(0,0);
opacity: 1;
}
figure:hover figcaption p{
transform: translate(0,0);
opacity: 1;
}
figure:hover figcaption div{
transform: translate(0,0) rotate(360deg);
}
figure:hover img{
opacity: 0.6;
}
</style>
</head>
<body>
<figure>
<img src="image/002.jpg">
<figcaption>
<h3>标题标题</h3>
<p>文字文字文字文字</p>
<div></div>
</figcaption>
</figure>
<figure>
<img src="image/003.jpg">
<figcaption>
<h3>标题标题</h3>
<p>文字文字文字文字</p>
</figcaption>
</figure>
</body>
</html>